WEBの作業が楽になるテクニック総まとめ 第1回
 |
ものさしツールを 使ってデザインの 説明を容易にする 文=神森 勉(アンカーテクノロジー(株)/T-STUDIO) |
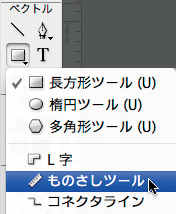
クライアントやプロジェクトスタッフとの間で、画面デザインをやりとりする際に、幅や高さを知らせたいことがあると思う。Fireworks CS4で追加されたものさしツールは、そうしたニーズに応えてくれるので活用しよう【1】。使い方は簡単で、ツールパレットからものさしツールをクリックし、shiftキーを押したまま、幅を示したいところをドラッグするだけだ【2】【3】。このとき、あらかじめガイドラインを引いておくと吸着するので、さらに使いやすくなる。Photoshopではおなじみなので使い慣れた人も多いだろう。

【1】長方形ツールなどと同じツールボックス内にある

【2】shiftキーを押したまま距離を測りたいところをドラッグすると水平・垂直に引ける

【3】幅が自動的に記入される
| POINT 別レイヤーに数値を書き込むと便利 |
[INDEX]
>>> 21 Illustratorの単色ロゴやイラストに簡単に色をつける
>>> 22 スキーマを設定しXHTMLやCSSのエラーチェックを自動化する
>>> 23 オートシェイプ機能でスピーディにグラフィックをつくる
>>> 27 線を使わず塗りとテクスチャの併用で破線を手軽に作成する
>>> 28 直前につくった選択範囲を瞬時に呼び出す
>>> 29 px単位で図形の作成を行ってWeb画像にする
>>> 74 シンボルを活用しボタンなどの共有画像を効率的に管理する
>>> 75 「Subversion」を利用しファイルのバージョンを管理する
>>> 76 ものさしツールを使ってデザインの説明を容易にする
>>> 80 四則演算を利用して数値を手早くプロパティに入力する
>>> 81 ライブビューでJavaScriptの動作確認をする
>>> 82 アルファチャンネルを利用しトレース作業を効率化する




