WEBの作業が楽になるテクニック総まとめ 第1回
 |
アルファチャンネルを 利用しトレース作業を 効率化する 文=石橋ひでやす((合)Studio-INT) |
ペンツールがあれば、たいていの写真は切り抜ける。しかし、木や森、人物の髪の毛などといったアンカーが増えそうなものは、作業にかなりの時間が取られてしまう。また、うまくトレースダウンできないこともある。選択範囲を作成する方法はいくつかあるが、多くの場合、使用画像の前提として背景が単色であるなど、切り抜くことを意識して撮影を行う必要もある。
ここでは選択範囲の作成方法に、バージョンに左右されないアルファチャンネルを利用する例を紹介する。まず、写真画像の単色部分を抽出するため【1】、選択範囲メニュー→“色域指定”で色を設定する【2】。これをアルファチャンネルに貼り付ける【3】。アルファチャンネルにイメージメニュー→“色調補正”→“2階調化”をかけて、大まかに人物を抽出する【4】。選択範囲メニュー→“読み込み”から、該当のアルファチャンネルを選ぶと選択範囲がつくられる【5】。さらに、CS3以降ではクイック選択ツールというツールも登場しているので、有効利用したい。

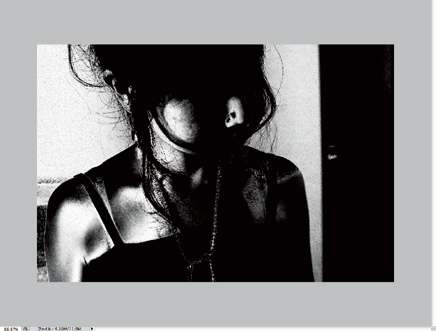
【1】人物写真の画像は色がたくさん使われているので単色部分を抽出する。作例では壁部分とドアだ

【2】大まかに壁を選択するため、選択範囲メニュー→“色域指定”で色を設定する。数値は写真により変わる

【3】この工程で大まかな選択範囲がつくられるので、アルファチャンネルに貼り付ける

【4】アルファチャンネルにイメージメニュー→“色調補正”→“2階調化”をかけて、大まかに人物を抽出する。うまく抽出できない場合は、ブラシツールなども併用しよう

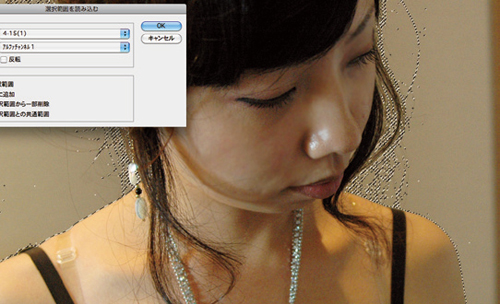
【5】選択範囲メニュー→“読み込み”から該当のアルファチャンネルを選ぶと選択範囲がつくられる
| POINT 選択範囲の視覚化と考えるとよい |
[INDEX]
>>> 21 Illustratorの単色ロゴやイラストに簡単に色をつける
>>> 22 スキーマを設定しXHTMLやCSSのエラーチェックを自動化する
>>> 23 オートシェイプ機能でスピーディにグラフィックをつくる
>>> 27 線を使わず塗りとテクスチャの併用で破線を手軽に作成する
>>> 28 直前につくった選択範囲を瞬時に呼び出す
>>> 29 px単位で図形の作成を行ってWeb画像にする
>>> 74 シンボルを活用しボタンなどの共有画像を効率的に管理する
>>> 75 「Subversion」を利用しファイルのバージョンを管理する
>>> 76 ものさしツールを使ってデザインの説明を容易にする
>>> 80 四則演算を利用して数値を手早くプロパティに入力する
>>> 81 ライブビューでJavaScriptの動作確認をする
>>> 82 アルファチャンネルを利用しトレース作業を効率化する




