WEBの作業が楽になるテクニック総まとめ 第1回
 |
Illustratorの 単色ロゴやイラストに 簡単に色をつける 文=高橋としゆき(Graphic Arts Unit) |
Illustratorで作成したロゴやイラストなどをスマートオブジェクトとして使うと、大きさや角度などを自由に変更できるメリットがあるが、色を変更したい場合はIllustratorを起動してオブジェクトを編集しなければならない。しかし、配置したオブジェクトが単色ならPhotoshopのレイヤー効果のカラーオーバーレイを使うことで、簡単に着色と色変えが可能だ。
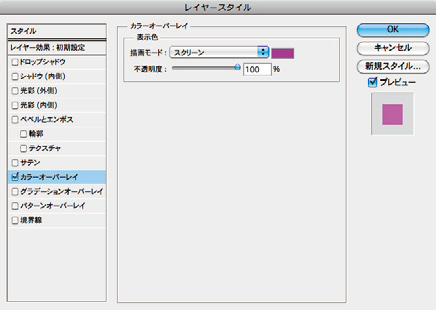
まず、配置するオブジェクトをIllustratorで作成する際、色がつく部分を黒色、色がつかない部分を白色か透明にする。ドキュメントのカラーモードを「RGB」、黒色は[R:0]、[G:0]、[B:0]、白色は[R:255]、[G:255]、[B:255]にする【1】。あとはこのオブジェクトをコピーペーストでPhotoshopに配置し【2】、レイヤーメニュー→“レイヤースタイル”→“カラーオーバーレイ”で着色しよう【3】。この際、カラーオーバーレイの描画モードを[スクリーン]に設定しておくことがポイントだ【4】【5】【6】。

【1】Illustratorで配置するオブジェクトをモノクロで作成。カラーモードは必ず「RGB」にしておく

【2】【1】のオブジェクトをコピーして、Photoshopに配置しよう。このとき、ペースト形式は「スマートオブジェクト」を選択する

【3】レイヤースタイルのカラーオーバーレイ機能を使い、任意の色を選択して着色しよう

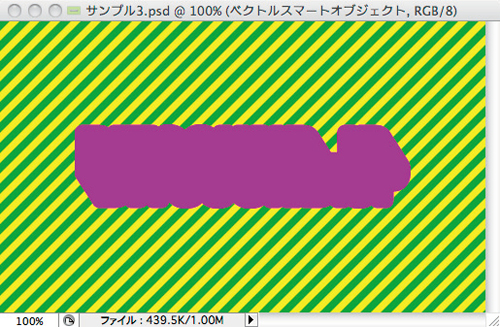
【4】カラーオーバーレイの描画モードが[通常]の場合。白色の部分にも色がついてしまっている

【5】カラーオーバーレイの描画モードを[スクリーン]に変更すると、【4】とは違い黒色の部分のみに色がつく

【6】カラーオーバーレイの色を変更すれば、簡単に配色を変えることができる
| POINT この技は通常のモノクロ画像にも使える |
[INDEX]
>>> 21 Illustratorの単色ロゴやイラストに簡単に色をつける
>>> 22 スキーマを設定しXHTMLやCSSのエラーチェックを自動化する
>>> 23 オートシェイプ機能でスピーディにグラフィックをつくる
>>> 27 線を使わず塗りとテクスチャの併用で破線を手軽に作成する
>>> 28 直前につくった選択範囲を瞬時に呼び出す
>>> 29 px単位で図形の作成を行ってWeb画像にする
>>> 74 シンボルを活用しボタンなどの共有画像を効率的に管理する
>>> 75 「Subversion」を利用しファイルのバージョンを管理する
>>> 76 ものさしツールを使ってデザインの説明を容易にする
>>> 80 四則演算を利用して数値を手早くプロパティに入力する
>>> 81 ライブビューでJavaScriptの動作確認をする
>>> 82 アルファチャンネルを利用しトレース作業を効率化する




