プランニングからデザイン、そしてシステム構築まで。
Webの「仕事」がトータルに理解できるプロフェッショナル養成講座。
標準ウェブ制作完全ガイド
Design
Article Number096 レイアウトパターンとグリッドデザイン
Webサイトのレイアウトパターンはサイトの持つ目的や性質、業種などによっていくつかに分類されるが、そこに採用されるレイアウトの基本パターンは決まっている。利用者の見慣れたレイアウトは、その操作に迷うことなく行動が取りやすいということが言える。ここでは、代表的なレイアウトパターンを取り上げながら、グリッドシステムを採用したカラムレイアウトの考え方を紹介しよう。
Keywords:(A)カラムレイアウト (B)マルチカラム (C)グリッドシステム
Webサイトの代表的なレイアウトパターン
Webサイトのレイアウトパターンは、大きく分けると3 種類に分類できる。
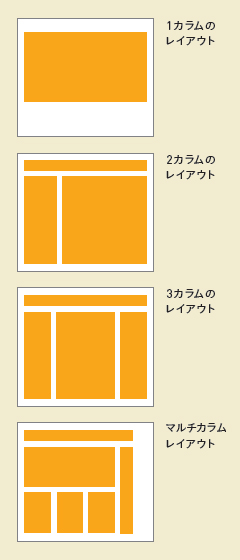
広告やファッションブランドのようなプロモーション系のサイト、デザイナーやフォトグラファーのポートフォリオのサイトなど、掲載する情報量が比較的限られている場合には、単純な1 画面(1カラム)のレイアウトを基本パターンとして採用することが多い。コーポレート系のサイトでは、ひとつの画面を2つに分ける2カラムレイアウト(A)が一般的である。コーポレート系サイトでも規模が大きくなったり、掲載情報やナビゲーション項目が増える場合は、ニュース系のポータルサイトやECサイトのような3カラムのレイアウトを採用することもある【図1】。
このように掲載する情報量などによって、Webサイトの大まかなレイアウトパターンは分類できる。もちろん、1カラムと2カラムのブロックを組み合わせるようなマルチカラム(B)レイアウトも存在するが、基本はこれらのレイアウトパターンの応用でしかない。Webサイトの基本となるレイアウトの設計においては、設計時点の情報だけでなく未来を見越したうえでの設計が必要だ。サイト内に掲載する情報を洗い出したうえで、仮に掲載情報やナビゲーション項目が増えた場合でも臨機応変に対応できるような設計が求められると言えるだろう。
【図1】 Webサイトの代表的なレイアウトパターン
グリッドを使ったカラムレイアウトの設計
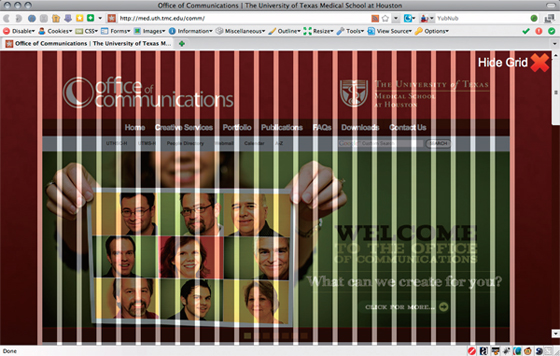
インターネットが本格的に動き始めてまだ10 数年の歴史しかない。黎明期のWebはテキストが主体であったが、レイアウト手法が確立されて現在のような視覚的に表現されたWebサイトが主流になるにつれ、雑誌のような誌面デザインで採用されていたグリッドシステム(C)を取り入れるようになっている【図2】。
グリッドシステムは、ページの表示領域をもとに等間隔(または不均等でも)のいくつかのグリッドと余白で分割し、その最小単位をブロックとしてテキスト情報や画像などの要素をレイアウトしていく。余白で区切られたひとつのブロックは、単一もしくは複数のユニットとして結合しながらレイアウトを決定し要素を配置する。
Webサイトの場合は、誌面のように定型のサイズが存在しないため、ベースとなるページ幅を決定したうえでページ内をグリッドで分割する。現在は利用者のディスプレイ解像度が大きくなっている背景もあり、欧米では旧来のような800pxベースではなく960pxのページ幅(※注1)を基準としてグリッドデザインを行う傾向にある。
グリッドシステムを使った最も簡単な方法は、基準となるページ幅を均等に12分割、16分割、24分割などで分割し、ひとつの最小ブロックを作る。分割数によってはひとつのブロックはスペース領域としてしか利用できないサイズになるため、複数のブロックを連結したユニットを作成してレイアウトしていく。グリッドが等間隔であれば複数を連結しても整然とそろった印象になるというわけだ。このグリッドを利用すれば、2カラムや3カラムだけでなく、複数のカラムサイズを組み合わせたマルチカラムのレイアウトも簡単に設計可能だ。
※注1 960pxのページ幅
ページ幅は必ずしもこの限りではなく、利用者のモニタやブラウザウィンドウのサイズをもとに決定したい。
【図2】 グリッドシステム
960pxのページ幅をベースにして24分割されたグリッドレイアウトの例。海外のサイトなどでは、グリッドレイアウトのフレームワークなどを使ってこのようなレイアウトを導入するサイトも多い

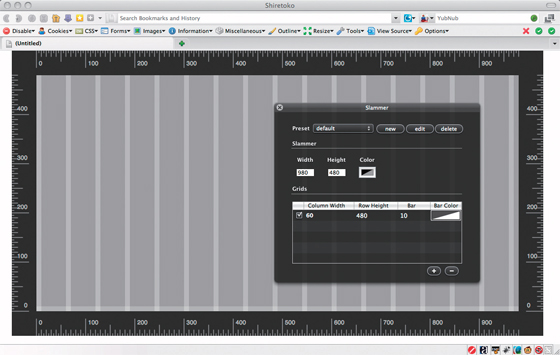
OS Xの「Slammer」というアプリケーションは、指定したページ幅とカラムのサイズ・数でグリッドを簡単に作成できる。ほかにもFirefoxのアドオンである「GridFox」を使えば、グリッドの確認や設計も可能
3カラムレイアウトのバリエーション
Webサイトで用いられる3カラムレイアウトは、左右のカラムにナビゲーション項目や広告などを挿入し、中央のカラムを本文コンテンツとしたものが主流であった。しかし、Webサイトに掲載する情報やナビゲーション項目が増えていくと、縦にナビゲーション項目が並んでしまい、Webサイトの縦方向が長くなってしまう結果を引き起こしてしまう。
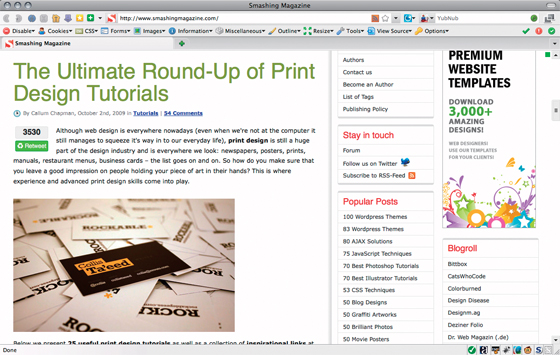
ナビゲーション項目が多い3カラムレイアウトを採用したWebサイトでは、メインコンテンツを左寄せで配置し、その右側にナビゲーション項目や広告の入るサイドバー[用語1]を2カラムレイアウトで配置するレイアウトも増えてきている【図3】。このようにしておけば、項目の追加が比較的簡単になるだけでなく、ナビゲーション項目が左右に分割されて操作性が悪くなるという問題が起きにくい、という利点がある。右側にサイドバーをまとめる場合は、ウィンドウサイズによっては右側が切れて横スクロールが発生する可能性があることも頭に入れて設計する必要がある。Webサイトの内容如何ではこのようなレイアウトスタイルの採用も考えてみたい。
【図3】 ナビゲーション項目が多い3カラムレイアウト
右サイドにナビゲーション項目やバナーなどの広告をまとめて3 カラムレイアウトの例。情報量やナビゲーション項目が多い場合などに有効なレイアウト
[用語1] サイドバー
Webページの左側や右側に縦長に配置される表示領域のこと。
| 抜粋元書籍 - 標準ウェブ制作完全ガイド |
 |
Web 制作に関わるすべての方に向けて、プロとして必要な最先端の知識を1冊にまとめました。プランニングからデザイン、そしてシステム構築まで、 Web制作の「現場」の仕事で必要とされる常識や仕事の流れを解説しています。PLAN[設計・プランニング]→DO[制作・実装・デザイン]→SEE [効果・検証・解析]の3段階の構成でWeb業界の「現在」がトータルにわかる、プロフェッショナルのための教科書。 |



