| POINT2 | CSS 3で利用できるセレクタ |
CSS 2.1と比べて、CSS 3には多数のセレクタが追加されている。そのひとつに属性セレクタがある。CSS 2.1では完全一致による指定しかできなかったが【1】、CSS 3では部分一致での指定が可能になった【2】。これにより、リンク先がPDFファイルの場合にPDFアイコンをつけたり【3】【4】、リンク先が「http」から始まる絶対パスの場合にのみ、アイコンをつけられるようになった【5】【6】。

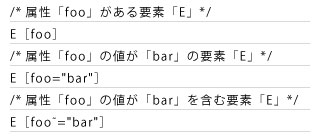
【1】 CSS 2.1の属性セレクタは完全一致による指定しかできない

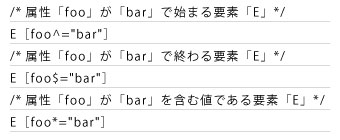
【2】 CSS 3の属性セレクタは、CSS 2.1と比べてより柔軟に部分一致で指定できる

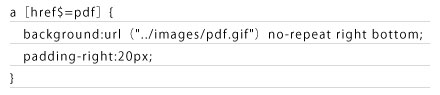
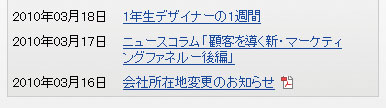
【3】 a要素のhref属性の値がpdfで終わる場合に、PDFアイコンを表示するCSS

【4】 PDFアイコンが表示されることで、手間をかけることなくユーザーにリンク先のファイル形式を伝えられる

【5】 a要素のhref属性の値が「http」で始まる場合に、ウインドウアイコンを表示するCSS

【6】 【5】のソースコードにより、外部リンクを示すアイコンが表示される
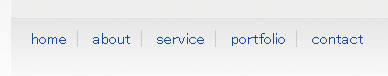
構造疑似クラスセレクタにおいては、CSS 2.1の場合だと最初の要素を指定する:first-child疑似クラスしかなかったが、最後の要素を指定するlast-child疑似クラスなどのセレクタが追加されている【7】。last-child疑似クラスを利用すれば【8】のようなデザインもCSSのみで可能になる。li要素にborder-rightで線を引き、最後のli要素のborder-rightを打ち消すことで各ナビゲーションの区切り線の表現を行える【9】【10】。

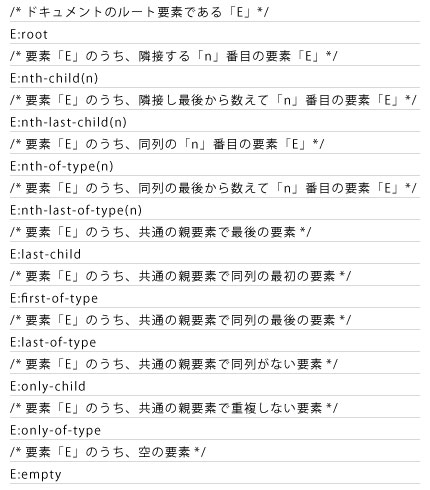
【7】 CSS 3の構造疑似クラスセレクタ

【8】 last-child疑似クラスを利用すれば、CSS 3のみで上図のナビゲーションを制作できる

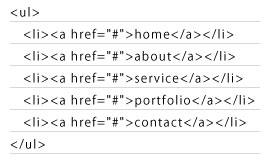
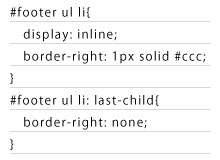
【9】 last-child疑似クラスを利用したナビゲーションのXHTML

【10】 last-child疑似クラスを利用したナビゲーションのCSS
そのほかには、アンカーリンク先の要素に対してスタイルを定義できるターゲット疑似クラスや現在有効になっているUI要素に対してスタイルを定義できるenabled疑似クラス、逆に無効なUI要素に対してスタイルを定義できるdisabled疑似クラス、選択されているUI要素に対してスタイルを定義できるchecked疑似クラス、セレクタから特定の要素を除外する否定疑似クラス(:not)など、さまざまな疑似クラスが数多く追加されている。
POINT 1でも述べたように、CSS 3セレクタは正式規格として確定する一歩手前の勧告案にいたっているため、これから大きな仕様変更が行われる可能性は低い。CSS 2.1と比べて非常に複雑なセレクタが多数追加されているが、これらを使いこなすことができればサイト制作の作業効率が格段に向上する。今の段階から少しずつCSS 3を理解して使い慣れることで、これまで手間取っていた作業を効率化できる。日本語でCSSセレクタに関する詳細な解説とチートシートを公開している「WWW WATCH」(hyper-text.org/)などを参考に、CSS 3を利用したサイト制作に挑戦しよう【11】。

【11】 「WWW WATCH」(hyper-text.org/archives/2007/01/css3_selector_cheatsheet.shtml)で公開されているCSS 3のセレクタチートシートを参考に、CSS 3でサイト制作を行ってみよう
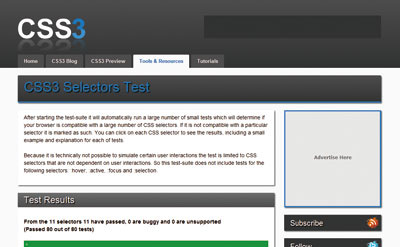
また、ブラウザの各セレクタの対応状況に関しては、「CSS3.info」(www.css3.info/)で公開されている「CSS3 Selectors Test」で確認しよう。調査したいブラウザでアクセスし「Start the test…」をクリックすると各ブラウザでどのセレクタが利用できるかチェックできる【12】。

【12】 「CSS3 Selectors Test」(www.css3.info/selectors-test/)で各ブラウザのセレクタ状況を確認できる
緑色で表示されるものは対応済みで、オレンジ色で表示されるものは一応サポートしているがバグがあるセレクタで、赤色で表示されるものは非対応のセレクタだ。対応状況の良いものから利用していこう。
- ■Index
- >> 第47回 CSS 3を利用して効率的にサイトを制作する-目次
- >> POINT1 CSS 3とは?
- >> POINT3 CSS 3で追加されたプロパティ
- >> POINT4 プログレッシブエンハンスメントとは?

本記事は『web creators』2010年5月号(vol.101)からの転載です。本特集全記事は誌面で読むことができます。
月刊『web creators』掲載記事号の情報はこちら!>>>