作業効率がアップする隠れた使い方教えます!
WEB制作、プロの無料サービス活用術
──デザインに使えるツール(2)
[technique 13]
自由な文字レイアウトをCSSジェネレータで実現する
文=小山勝正(Chameleon Graphics)
Tool CSS Text Wrapper
URL http://www.csstextwrap.com/
Webサイトをレイアウトする際、文字組みをより有機的に行いたいと思ったことはないだろうか。誌面レイアウトのように自由な文字の配置を行いたい場合に便利なオンラインサービスが「CSS Text Wrapper」である。
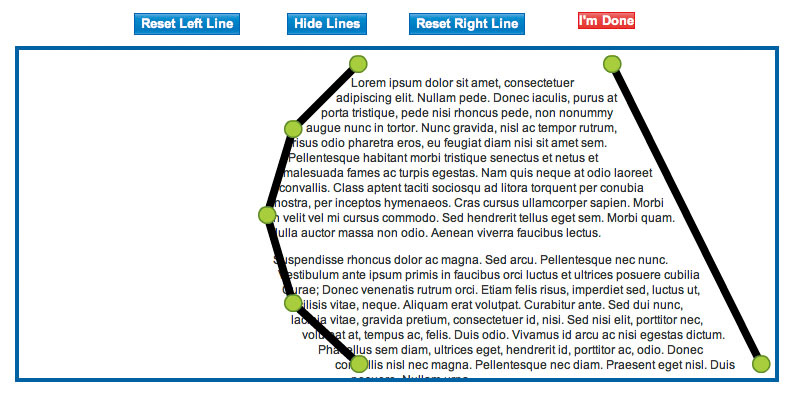
このツールを使用する際、サイト内のポイントと呼ばれる緑色の丸を配置し、それらを線で結ぶことで文字レイアウトのラインを組むことができる。つまり、自分で好きな図形を描き、それに合わせてテキストを配置することができるのだ。
さらにこのポイントはいくつも追加することが可能で、配置した結果をリアルタイムでサイト内へと反映してくれる。また、このポイントを多く配置することで多角形や円形のテキストエリアをつくることも可能だ。
サイト内において写真やイラストなどのオブジェクトに沿った形にテキストを配置する際、このコードを回り込みを行いたいHTMLファイルにこのソースコードを適用するなどすれば、コーディングの手間を大幅に省くことができる。

ポイントの追加は、線上をクリックすることで任意に増やすことができる

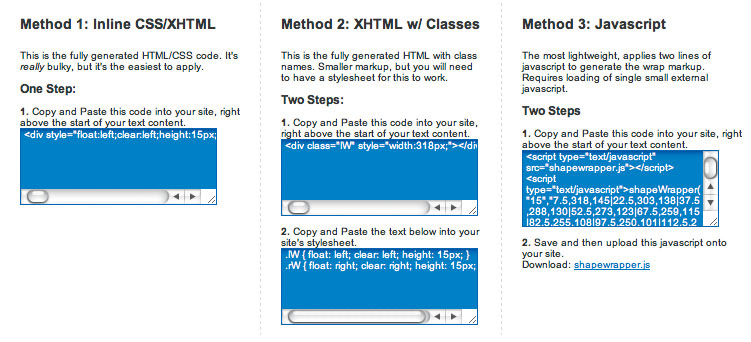
適用方法は、インラインCSS、CSSリンク、JavaScriptの3つの方法が用意されている

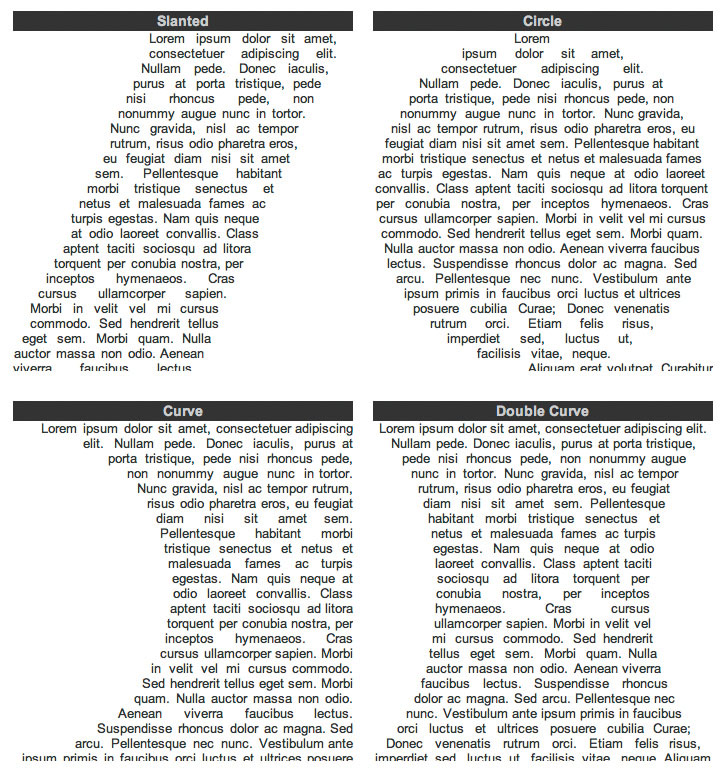
このようにオブジェクトに沿ったテキストエリアの作成が可能だ

Exampleのページには作例が多く紹介されている。参考にしよう
[INDEX]
>>> [technique 13]自由な文字レイアウトをCSSジェネレータで実現する
>>> [technique 14]外出先での作業に便利な画像編集ツールを使う
>>> [technique 15]Webサイト内の画像ファイル 全体を確認修正ができる
>>> [technique 16]雑誌からデザインインスピレーションを得る
>>> [technique 17]超お手軽ビットマップフォント作成
>>> [technique 18]黄金比計算機を使って手早くデザインに生かす

本記事は『web creators』2010 vol.101からの転載です。本特集全記事は誌面で読むことができます。
月刊『web creators』掲載記事号の情報はこちら!>>>



![[technique 18]黄金比計算機を使って 手早くデザインに生かす](https://www.mdn.co.jp/di/images/common/np_article.gif)
