作業効率がアップする隠れた使い方教えます!
WEB制作、プロの無料サービス活用術
──デザインに使えるツール(2)
[technique 18]
黄金比計算機を使って手早くデザインに生かす
文=タサキカズナリ(㈲ムーニーワークス)
Tool Phiculator
URL http://www.thismanslife.co.uk/
黄金比を計算するとき、毎回その都度計算し直すのは少しめんどうな作業である。そんなとき便利なのがすぐに黄金比を算出してくれる「Phiculator」だ。
だれでも簡単に使えるのが特徴で、入力した値の黄金比を計算してくれるので手早く扱える。Webサイトのメニューからphiculatorページへ移動し、右上の見出し“Try it online”の下のボタン[Phiculator]をクリックすると計算機が立ち上がる。上下の領域いずれかに任意の値を入力すると、その値の黄金比を別のスペースに算出してくれる。

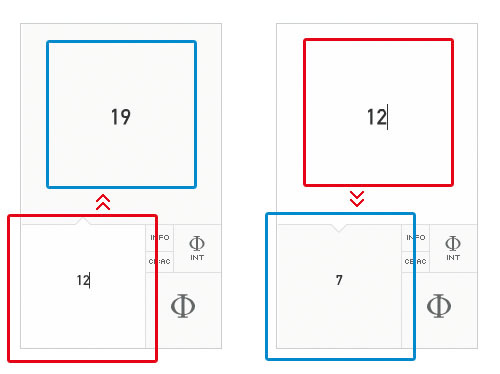
図中の赤枠で、下枠に入力すれば大きい値、上枠に入力すれば小さい値が各青枠に算出される
![赤枠の[INT]ボタンを押すと算出される値の小数点を切り、近い整数に。青枠ボタンは小数点で算出する](attach/images/201004/webcre/wc_tokushu02/18/1802.jpg)
赤枠の[INT]ボタンを押すと算出される値の小数点を切り、近い整数に。青枠ボタンは小数点で算出する

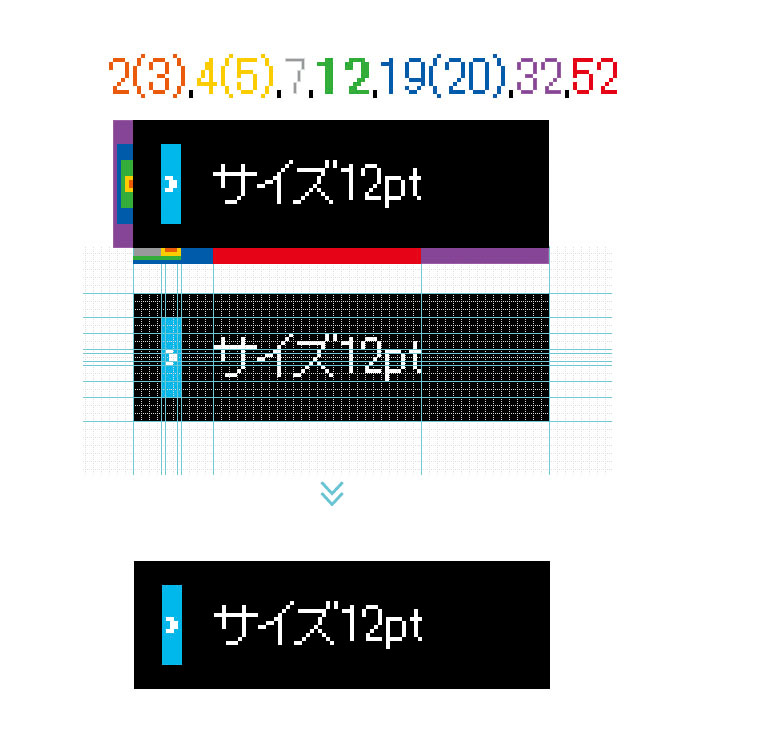
フォントサイズの値「12」から各黄金比を算出し、余白に充てたパーツを作成。CSSで応用すれば汎用性も高い
[INDEX]
>>> [technique 13]自由な文字レイアウトをCSSジェネレータで実現する
>>> [technique 14]外出先での作業に便利な画像編集ツールを使う
>>> [technique 15]Webサイト内の画像ファイル 全体を確認修正ができる
>>> [technique 16]雑誌からデザインインスピレーションを得る
>>> [technique 17]超お手軽ビットマップフォント作成
>>> [technique 18]黄金比計算機を使って手早くデザインに生かす

本記事は『web creators』2010 vol.101からの転載です。本特集全記事は誌面で読むことができます。
月刊『web creators』掲載記事号の情報はこちら!>>>



![[technique 18]黄金比計算機を使って 手早くデザインに生かす](https://www.mdn.co.jp/di/images/common/np_article.gif)
