作業効率がアップする隠れた使い方教えます!
WEB制作、プロの無料サービス活用術
──コーディングに使えるツール(1)
[technique 05]
難読化されたJavaScriptを読みやすくする
文=榊原美穂(think-L)
Tool JsDecoder
URL http://www.gosu.pl/decoder/
ほかのプログラマーが書いたJavaScriptコードに手を加えるといった場合、そのソースコードが難読化処理されているものだと非常に読みにくく、修正がしづらい。そんなときは「JsDecoder」を使ってみるとよいだろう。難読化されたJavaScriptコードをテキストボックスに張り付けて「Decode!」ボタンを押すだけで、「;」で区切り、適切なインデントを行い、さらにハイライト処理を行ってくれる。これによってソースコードが見やすくなり、作業効率が格段に良くなる。

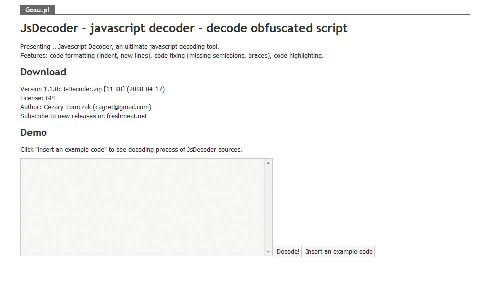
JsDecoderのトップ画面

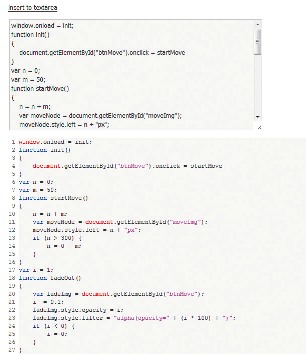
難読化処理されたJavaScriptコード。たいへん読みづらい

「Decode!」ボタンを押すだけで、見やすくなったソースコードが生成される
[INDEX]
>>> [technique 01]CSS 3の表現をブラウザ上から設定できる
>>> [technique 02]CSSソースをオンライン上で簡単につくる
>>> [technique 03]さまざまな言語のスニペットを共有する
>>> [technique 04]200MBの容量が利用可能なプロジェクト管理ツールを使う
>>> [technique 05]難読化されたJavaScriptを読みやすくする
>>> [technique 06]圧縮されたCSSを読みやすく清書する

本記事は『web creators』2010 vol.101からの転載です。本特集全記事は誌面で読むことができます。
月刊『web creators』掲載記事号の情報はこちら!>>>



![[technique 06]圧縮されたCSSを読みやすく清書する](https://www.mdn.co.jp/di/images/common/np_article.gif)
