WEBの作業が楽になるテクニック総まとめ 第5回
 |
|
キーボードの ショートカットで ツールを切り替える 文=沖 良矢(世路庵) |

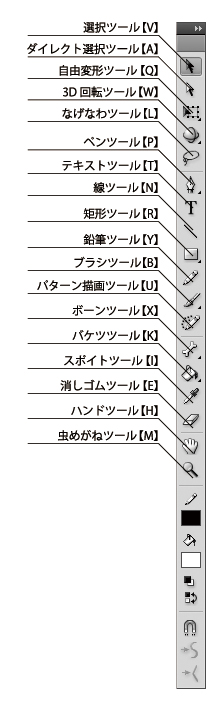
【1】ツールパネルにおけるキーボードショートカットの初期設定一覧は上図のとおりだ

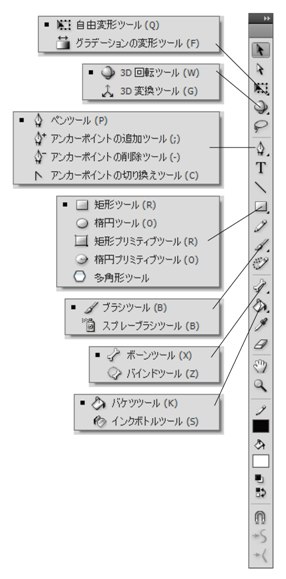
【2】ツールパネルにおけるキーボードショートカットの初期設定一覧は上図のとおりだ
![キーの変更は、編集メニュー→“キーボードショートカット”で[コマンド:ツールパネル]に設定して、任意の項目を選ぶ](attach/images/201006/websagyo5/3603.jpg)
【3】キーの変更は、編集メニュー→“キーボードショートカット”で[コマンド:ツールパネル]に設定して、任意の項目を選ぶ

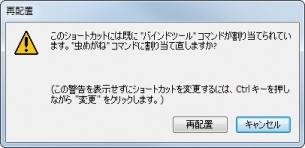
【4】変更時にすでに使われているキーがあると、注意を促すダイアログが表示される
| POINT CS3以前では一部異なるので注意 |
[INDEX]
>>> 36 キーボードのショートカットでツールを切り替える
>>> 37 登録したスニペットに個別のショートカットキーを割り当てる
>>> 38 選択範囲からアウトラインを作成する
>>> 39 作成するラインを線の内側に表示させCSSや画像の指定位置と合わせる
>>> 40 「SuperPreview」でブラウザチェックを効率よく実行する
>>> 41 新規レイヤーと効果適用したレイヤーを統合して処理を行う
【バックナンバー】WEBの作業が楽になるテクニック総まとめ
[第1回を見る] [第2回を見る] [第3回を見る][第4回を見る]




