WEBの作業が楽になるテクニック総まとめ 第7回
 |
|
デフォルトのパターン 機能を有効利用して オブジェクトをつくる 文=石橋ひでやす((合)Studio-INT) |
Fireworksには、初期状態で数多くのパターン画像が用意されている。パターン画像には写実的なものからサイケデリックなグラフィックまで、幅広く用意されている。しかし、ひとつのパターン画像のバリエーションがあまり用意されておらず、使いどころがあまりない印象を受ける。しかし、一工夫するだけで汎用性は高まる【1】。特に、Webデザインをするうえでのパターン画像は必須テクニックなので、ぜひ使いこなして、Webサイトの印象を短時間で変えていきたい【2】【3】。

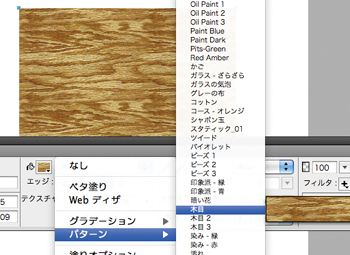
【1】好きなオブジェクトにパターンを適用しよう。作例では四角形を扱っている

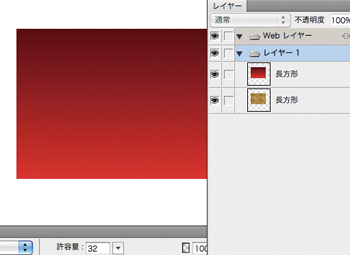
【2】パターンに好きなオブジェクトをかぶせる。パターンと同じ画像のほうがよい

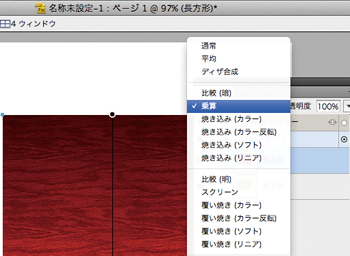
【3】オブジェクトの描画モードを変えると完成する。かぶせる画像にベベルなどをかけるのも効果的だ
| POINT 単調にならないようにしよう |
[INDEX]
>>> 47 立体的に見せたいパーツを簡単にシャープな印象に仕上げる
>>> 48 デフォルトのパターン機能を有効利用してオブジェクトをつくる
>>> 49 クリップ機能でコーディングのスピードを上げる
>>> 50 開発サーバでAjaxやPHPファイルを効率よく確認する
>>> 51 スクリプトの固定で複数のアクションを同時に編集する
>>> 52 「関連ファイル」バーで目的のファイルにすばやくアクセスする
【バックナンバー】WEBの作業が楽になるテクニック総まとめ
[第1回を見る][第2回を見る][第3回を見る][第4回を見る][第5回を見る][第6回を見る]




