作業効率がアップする隠れた使い方教えます!
WEB制作、プロの無料サービス活用術
──サイトチェックに使えるツール(1)
[technique 01]
Webサイト上の指摘内容を図でわかりやすく共有する
文=比留間和也(面白法人カヤック)
Tool Notable
URL www.notableapp.com/
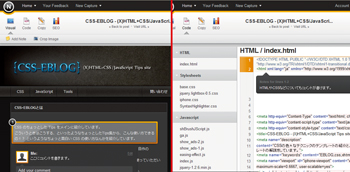
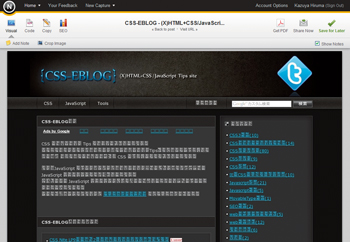
クライアントからWebサイトのフィードバックをもらう際に使える、便利なツールが「Notable」だ。URLを指定するだけでWebサイトのスクリーンショットとコードがサーバ上にアップされ、そこへ付せんを貼るような感覚で簡単にコメントがつけられる。文章では伝えづらい内容でも、このツールを使えばフィードバック部分を図でわかりやすく簡単に説明できる。メールで何度もやり取りするような無駄な時間を省くことができ、修正点が確認しやすいメリットがある。ただし、URLでアップすると日本語が文字化けする。これは、Firefoxのアドオン機能を使うことで問題なくアップできる。フィードバックをもらう際は自分でスクリーンショットを撮り、相手を招待する、という形で行うとわざわざ相手にスクリーンショットを撮ってもらう手間も省けるので一石二鳥だ。

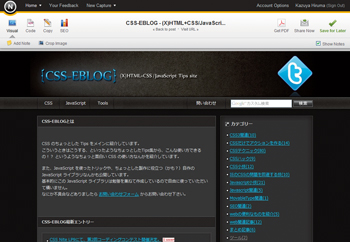
画面とHTML/CSSなどが自動でアップされ、整理される

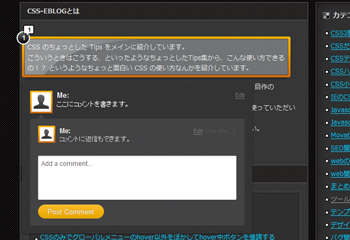
範囲をドラッグで直感的に選択し、そこへ直接コメントが付与できる


URLからアップしたものは日本語部分が文字化けしているが、Firefoxのアドオンを使うと問題なくキャプチャできているのがわかる

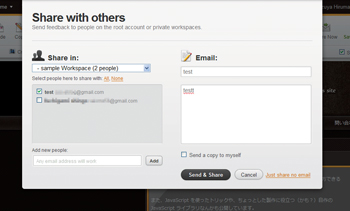
保存したものは「Share Now」ボタンから招待することでほかの人とも共有できる
[INDEX]
>>> [technique 01]Webサイト上の指摘内容を図でわかりやすく共有する
>>> [technique 02]HTML/CSSなど様々な構文をエラーチェックする
>>> [technique 03]Webサイトの背景情報を調べて提案書に活用する
>>> [technique 04]キーワードの含有率を自動でチェックし適正に調整する
>>> [technique 05]内部SEO基礎対策に簡単に応用する
>>> [technique 06]ブラウザ表示のズレをより詳細に比較・確認する

本記事は『web creators』2010 vol.101からの転載です。本特集全記事は誌面で読むことができます。
月刊『web creators』掲載記事号の情報はこちら!>>>



![[technique 06]ブラウザ表示のズレをより詳細に比較・確認する](https://www.mdn.co.jp/di/images/common/np_article.gif)
