サイトの見た目が断然よくなる画像をつくる!
WEBサイトのテーマを実現する写真撮影&画像補正術 第3回
| theme 03 | 光や空を幻想的に 演出し神秘的に見せる |
| 制作・文 | 大須賀政裕(oskadesign) | |||
| > | category | 教会・芸術・自然科学系サイトに使える! | ||
| > | theme | 光や空を幻想的に演出し神秘的に見せる |
>> AFTER >> BEFORE  |
七色に変わる空、雲から落ちる光、先の見えない霧など、日常と少し違う自然風景が、神秘的な雰囲気を出すための重要な要素となる。ここでは、撮影した風景の写真を幻想的に演出する。トーンカーブにより光と影を強調し、グラデーションツールによりレンブラント光線(天使のはしご)を作成する。 >> point << 撮影ポイント ■地平線を下げて空と雲を強調する ■上空、雲、十字架を三分割にする ■十字架を中心に両サイドをシンメトリーにする |
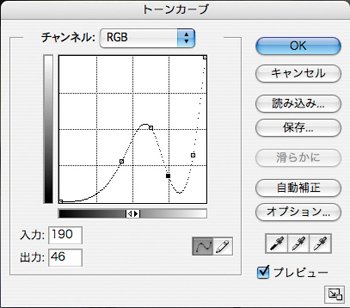
【1】神秘的な雰囲気にするために、まずは光と影を強調したい。イメージメニュー→"色調補正"→"トーンカーブ"で、全体の色合いを変更する。カーブの形を【1-1】のようにすることで、暗部を主体にして、ソラリゼーションのような効果をつくり出すことができる。それから、イメージメニュー→"色調補正"→"レベル補正"を使って、コントラストを調整する【1-2】。
【1-1】
【1-2】
【2】雲を加える。スポイトツールで写真中の雲の色をとり、その色のブラシツールで、雲を加えていく【2-1】。ペンタブレットなどを使うと、強弱が表現しやすいだろう。色や大きさの違う雲を重ねていき、ぼかしツールや手のひらツールなどで、既存の雲となじませる。雲の切れ目を、レンブラント光線を出す部分だけ残して、他の部分を埋めてしまう【2-2】。
【2-1】
【2-2】
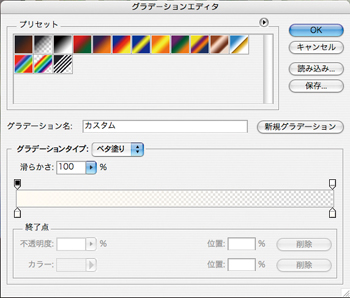
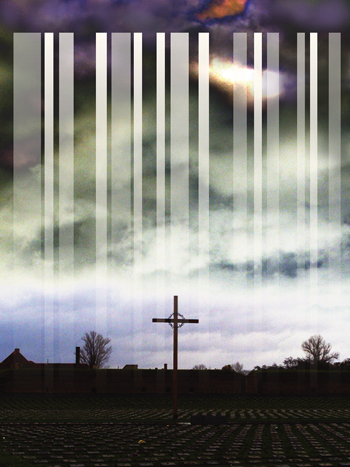
【3】このテーマのポイントとなるレンブラント光線を作成する。ここでは、グラデーションツールを用いる方法について考えよう。新規レイヤーを設けて、長方形選択ツールで長方形の帯をつくり、グラデーションツールで塗っていく。グラデーションでは、[不透明度100%→0%]に設定する【3-1】。その帯を横幅や透明度を変えて、何本も作成する【3-2】。 
【3-1】
【3-2】
【4】編集メニュー→"変形"→"ゆがみ"で、【4-1】のように上側が狭く下側が広くなるように光の帯を変形させる。そして、フィルタメニュー→"ぼかし"→"ぼかし(ガウス)"でぼかし、編集メニュー→"変形"→"回転"で、少し右に回転させる。それから、光の帯の上側を雲の切れ目の光の部分に当たるように移動させる【4-2】。
【4-1】
【4-2】
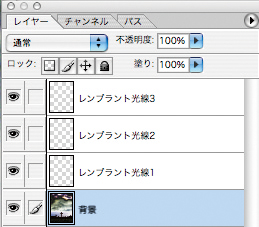
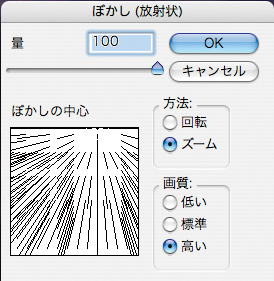
【5】いま作成した光の帯のレイヤーを複製して【5-1】、ぼかしや透明度の値を変えて何枚か重ねるとレンブラント光線ができる。レンブラント光線の作成方法は、このほかに【5-2】のようにレイヤーを複製して、フィルタメニュー→"ぼかし"→"ぼかし(放射状)"で、[方法:ズーム]、[画質:高い]などを使って重ねていく方法もある。
【5-1】
【5-2】
【6】最後にブラシツールを使って、レンブラント光線の上部をなじませ、手のひらツールを使って全体を調整する。光の周りを暗く、影の周りを明るくすることにより、それぞれを強調することができるだろう。このように、光や空を幻想的に演出することにより、撮影時の写真とは雰囲気の違ったイメージが生まれた【6-1】。
【6-1】




