
| Phase 2 | クライアントが持っている デザインイメージを引き出すヒアリング |
クライアントへの
要望ヒアリング
クライアントが頭で思い描いているイメージをWebディレクターに伝えようとするとき、クリエイター同士のやりとりと違い、Web制作関連の専門用語を多用してくることはほとんどないと言ってよい。それゆえに、イメージがなかなかとらえにくい傾向もあるが、イメージを"引き出す"ことこそが要望ヒアリングの目的だ。ここで、あえて"引き出す"と述べたのは、要望をただ"聞く"という、言葉を額面どおりに受け取る姿勢から脱却してほしいためだ。ヒアリングにおける質問によってクライアントの持つイメージを明瞭に引き出していこう。
たとえば「白背景に青い差し色。訴求ポイントには赤を用いて、テキストは読みやすく濃いめのグレーで。リンク色は幅広いターゲットに有効かつオーソドックスな青で……」という要望だと、具体的な説明でイメージしやすい。しかし、たいていは次に述べるような漠然とした要望である場合がほとんどだ。「全体的に明るい感じで、目立つ個所ははっきり目立たせたい。だれにでもわかりやすく、簡単に使える感じがベスト……」といった要望はかなり大ざっぱな表現で、認識のズレさえ生みかねない。
しかし、伝達時に使用する言葉が異なるだけで、クライアントの伝えたいメッセージは同じである【1】。ここを正確に押さえることができれば、クライアントとのイメージ共有のズレが小さくなる。
たとえば「白背景に青い差し色。訴求ポイントには赤を用いて、テキストは読みやすく濃いめのグレーで。リンク色は幅広いターゲットに有効かつオーソドックスな青で……」という要望だと、具体的な説明でイメージしやすい。しかし、たいていは次に述べるような漠然とした要望である場合がほとんどだ。「全体的に明るい感じで、目立つ個所ははっきり目立たせたい。だれにでもわかりやすく、簡単に使える感じがベスト……」といった要望はかなり大ざっぱな表現で、認識のズレさえ生みかねない。
しかし、伝達時に使用する言葉が異なるだけで、クライアントの伝えたいメッセージは同じである【1】。ここを正確に押さえることができれば、クライアントとのイメージ共有のズレが小さくなる。
経験値を高める
イメージ共有トレーニング法
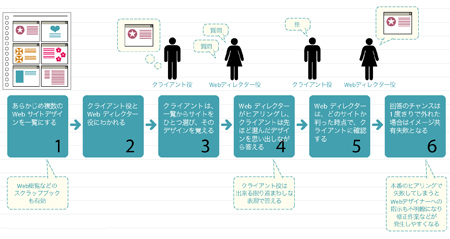
まず、どのような段 クライアントから発せられた言葉の認識のズレを、どのように減らしていくか。こればかりは経験を積んで、慣れるしかない。経験を積んだディレクターであれば、相手の言葉に含まれる意味と、言葉を選び伝えようとする相手の心象やメッセージを汲み取り、膨らませることで情報量を増やし、イメージ共有をスムーズにできる。しかし、慣れないうちは相手の言葉を額面どおりに受け取ることしかできないだろう。では、ここでイメージ共有を鍛えるトレーニング方法を紹介したい【2】。
これは、クライアントとWebディレクターどちらの立場にとっても有効なトレーニングとなる。クライアント役は遠回しにイメージを伝えることで、あいまいなキーワードを自ら発し、自覚できる。たとえば「どのような色の組み合わせがよいか?」という質問に「青と白」と明確に答えるのではなく、わざと「さわやかな夏の空のような感じ」と抽象的に答えることで、クライアント側が伝えようとする言葉の意味、デザインに含まれる背景やコンセプトなどを再確認できる。
また、Webディレクター役は多くの情報を引き出そうと質問を工夫する中で、ヒアリングのコツをつかむことができる。では、トレーニングでイメージ共有がうまくいかなかった場合はどうすればよいか。Phase 3では失敗しないために改善すべき点を説明する。
これは、クライアントとWebディレクターどちらの立場にとっても有効なトレーニングとなる。クライアント役は遠回しにイメージを伝えることで、あいまいなキーワードを自ら発し、自覚できる。たとえば「どのような色の組み合わせがよいか?」という質問に「青と白」と明確に答えるのではなく、わざと「さわやかな夏の空のような感じ」と抽象的に答えることで、クライアント側が伝えようとする言葉の意味、デザインに含まれる背景やコンセプトなどを再確認できる。
また、Webディレクター役は多くの情報を引き出そうと質問を工夫する中で、ヒアリングのコツをつかむことができる。では、トレーニングでイメージ共有がうまくいかなかった場合はどうすればよいか。Phase 3では失敗しないために改善すべき点を説明する。

【1】思い描くイメージが同じでも伝え方に差が出る

【2】イメージ共有トレーニングの方法
[INDEX]
>>> Phase1 デザインディレクション成功の可否はイメージ共有で決まる
>>> Phase2 クライアントが持っているデザインイメージを引き出すヒアリング
>>> Phase3 イメージをより具体化させるキーワードの整理術
>>> Phase4 共有したイメージをWebデザインへ反映させる
>>> Phase1 デザインディレクション成功の可否はイメージ共有で決まる
>>> Phase2 クライアントが持っているデザインイメージを引き出すヒアリング
>>> Phase3 イメージをより具体化させるキーワードの整理術
>>> Phase4 共有したイメージをWebデザインへ反映させる




