日々のデザイン現場で発生する問題・難題を解決します!
WEB制作トラブル速戦即決術! 第3回
| [TROUBLE 15] |
IE 6のみでサイドメニューに 余白が発生してしまう |
文=小林信次((株)まぼろし)
| A. | zoom:1;を指定すれば余白は解消される |
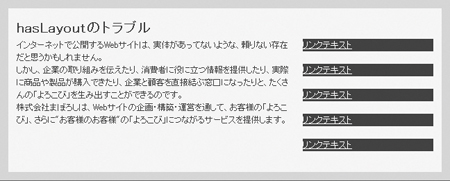
左右にフロートの指定を行ったサイドバー内で、リンクテキストに「display:block;」を指定すると、Internet Explorer 6では上下に余白が発生してしまう。これは、hasLayoutによるトラブルであるため、Internet Explorerの独自拡張プロパティである「zoom:1;」と指定すれば解決することができる。

右にフロートさせたボックス内でクリッカブルエリアを広げるために、a要素に「display:block;」を指定した状態。上下に余白ができている
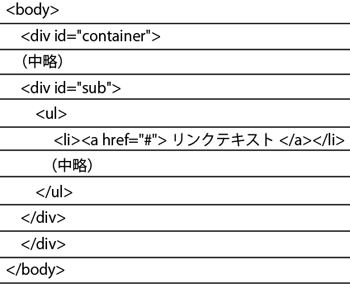
HTML
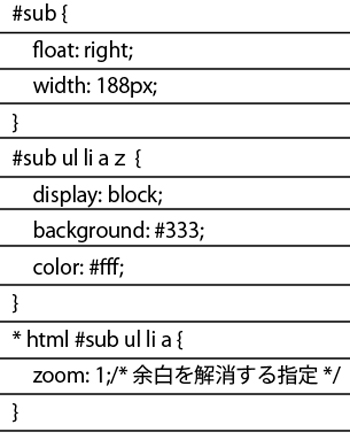
CSS
「zoom:1;」と指定すれば余白を解消することができる
[INDEX]
>>> [TROUBLE 12]padding-topの値がIE 6とIE 7だけ倍になってしまう
>>> [TROUBLE 13]取得・移管したドメインがいつまでも有効にならない
>>> [TROUBLE 14]URLに日本語を指定するとページが正常に表示されない
>>> [TROUBLE 15]IE 6のみでサイドメニューに余白が発生してしまう
>>> [TROUBLE 16]Flashのレイヤーが増えてしまい見づらくなってしまった
>>> [TROUBLE 17]PHPファイル内にXML宣言を入れるとエラーが出てしまう
『web creators』の情報はこちら!>>>




