日々のデザイン現場で発生する問題・難題を解決します!
WEB制作トラブル速戦即決術! 第5回
| [TROUBLE 23] |
定義リストで日付とタイトルが きれいに横並びにならない |
文=平澤 隆
| A. | dt要素にのみclear、float、widthの指定を行う |
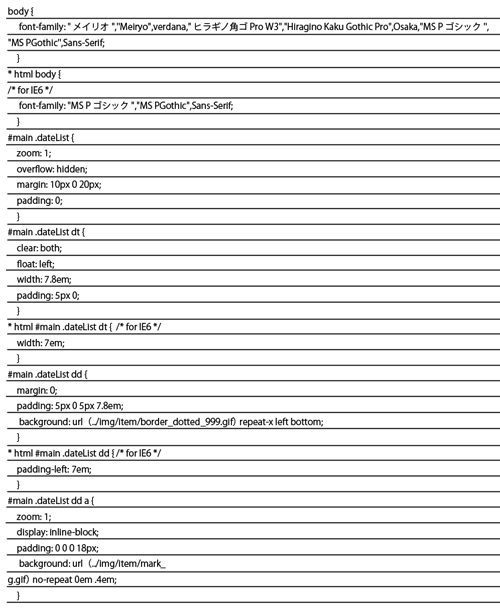
定義リストでマークアップし、日付とタイトルの横並びを実現しようとすると、思った以上にうまくいかないことが多い。これは、各dt要素とdd要素を包括する要素が存在せず、ブラウザのバグ対策などが困難になるため発生する。しかし、各dt要素とdd要素を包括する要素を足すことはできないため、CSSを工夫する必要がある。このトラブルは、dt要素にのみclear、float、widthプロパティの指定を行うことで解決する。

dt要素にのみclear、float、widthプロパティの指定をして、dd要素には、dt要素のwidthの値分padding-leftの指定をする。また、Internet Explorer 6はフォントの指定が違うためハックを用いて値を変更している

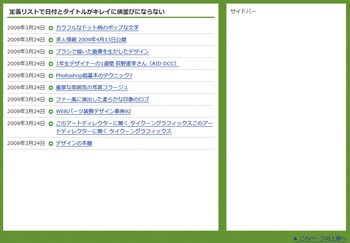
キレイに日付とタイトルが横並びになっている状態

文字サイズを変更してもwidthの単位をemで指定しているためレイアウトが崩れない
[INDEX]
>>> [TROUBLE 23]定義リストで日付とタイトルがきれいに横並びにならない
>>> [TROUBLE 24]記述にまちがいはないのにJavaScriptが動作しない
>>> [TROUBLE 25]IE 6後方互換モードでセンタリングができない
>>> [TROUBLE 26]イベントターゲットを表示オブジェクトとして扱うとエラーになる
>>> [TROUBLE 27]CSSの適用優先順位がわからずうまく表示できない
『web creators』の情報はこちら!>>>




