日々のデザイン現場で発生する問題・難題を解決します!
WEB制作トラブル速戦即決術! 第5回
| [TROUBLE 27] |
CSSの適用優先順位が わからずうまく表示できない |
文=加藤善規(デジパ (株))
| A. | カスケーディングの規則を理解したうえで記述する |
CSSを記述する際、記述したスタイルの適用優先順位を理解していないと、意図したとおりにスタイルが適用されなかったり、あとでメンテナンスする際に作業効率が低下することがある。まず、CSSの基本的な概念であるカスケーディングの規則を理解しよう。ここでは、W3C CSS 2.1の仕様(www.w3.org/TR/CSS21/cascade.html#cascade)に基づいて説明している。

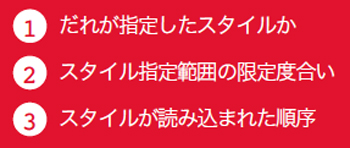
簡単にスタイルの適用優先順位を決定する要素を挙げると図のようになる

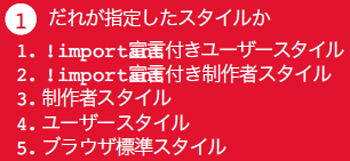
基本的に、Webページの制作者が指定した制作者スタイルが優先される。!important宣言を付加することで、利用者は自分が指定したいユーザースタイルを閲覧中のWebページに指定できる。また、制作者スタイル、ユーザースタイルともに指定されていない場合は、ブラウザ標準スタイルが適用される


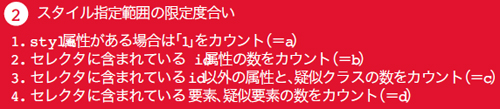
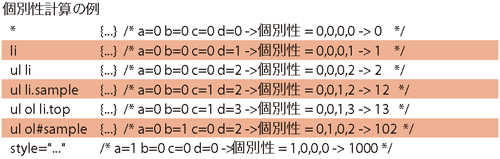
あるWebページに対して指定された各スタイルの優先順位は「個別性」(specificity)により決定される。個別性の具体的な計算方法はそれぞれの数字を出して、aを1,000の位、bを100の位、cを10の位、dを1の位として数値を導き出す。数値が大きいスタイルほど優先して適用される。より局所的に指定されたスタイルほど優先される。図はその計算例

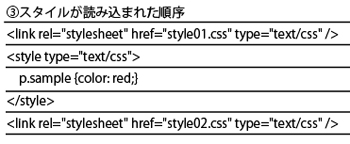
優先順位がまったく同列のスタイルが複数ある場合、最終的にはブラウザで読み込まれた順番が遅かったものが適用される。同一スタイルシート内であれば、あとに記述されたもの、1ページに複数の外部スタイルシートが読み込まれていれば、あとから読み込まれたもの、といった具合だ
[INDEX]
>>> [TROUBLE 23]定義リストで日付とタイトルがきれいに横並びにならない
>>> [TROUBLE 24]記述にまちがいはないのにJavaScriptが動作しない
>>> [TROUBLE 25]IE 6後方互換モードでセンタリングができない
>>> [TROUBLE 26]イベントターゲットを表示オブジェクトとして扱うとエラーになる
>>> [TROUBLE 27]CSSの適用優先順位がわからずうまく表示できない
『web creators』の情報はこちら!>>>




