日々のデザイン現場で発生する問題・難題を解決します!
WEB制作トラブル速戦即決術! 第8回
| [TROUBLE 41] |
行数が増えるとtable要素の ボーダーが消えてしまう |
文=タム☆タム( (有)ムーニーワークス)
| A. | ボーダーで4辺を囲むときは一括指定する |
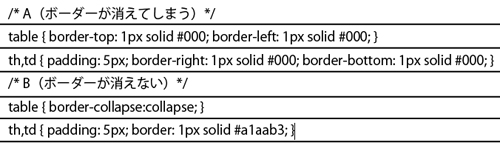
ボーダーで四辺囲われたタグが2,000行など膨大になると、ボーダーの一部が消えてしまうときがある。その場合border-leftなどで個別に指定せずに、borderで一括に指定し、ボーダーの重なりは「border-collapse;」で打ち消すことで解決する。

テーブルなどで格子状にボーダーを張りめぐらせたいとき、Aのように"「"+"」"状のボーダーの組み合わせで表現するとバグが出てしまう。Bではすべてのセルを"□"状に囲ってしまい、collapseで重なりを回避する

行が膨大なってしまうとFirefoxでは図の左ようにボーダーが表示されないというバグがおきてしまう。Bのように記述することで右のようにボーダーを正しく表示できる
[INDEX]
>>> [TROUBLE 39] IE 7でページを拡大するとテキストとフォームが重なる
>>> [TROUBLE 40] lengthプロパティで配列の要素数が取得できない
>>> [TROUBLE 41] 行数が増えるとtable要素のボーダーが消えてしまう
>>> [TROUBLE 42] PrototypeとjQueryを一緒に使ったら動作しない
>>> [TROUBLE 43] HTMLで確認すると外部画像が読み込まれない
『web creators』の情報はこちら!>>>



![[TROUBLE 43] HTMLで確認すると外部画像が読み込まれない](https://www.mdn.co.jp/di/images/common/np_article.gif)
