日々のデザイン現場で発生する問題・難題を解決します!
WEB制作トラブル速戦即決術! 第9回
| [TROUBLE 45] |
Safariとほかのブラウザで色味が まったく変わってしまった |
文=河村 奨(CogniTom)
| A. | カラープロファイルをsRGBに統一する |
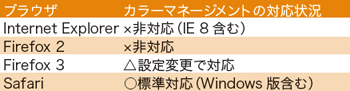
撮影した写真やPhotoshopの画像にはカラープロファイルが指定されており、そのまま使うとIEやFirefoxで色がずれてしまう。Webで使用するときは必ずsRGBに変換しておこう。Safariはカラーマネージメントに対応しているため正しく表示するので見落としがちだ。

左半分のSafariは色を正しく表示、右半分のFirefoxでは色ずれを起こしている。この図では彩度がかなり落ちている

Firefoxの次期バージョン3.5ではデフォルトで有効になる模様
[INDEX]
>>> [TROUBLE 44] IE 6でフロート方向のマージンが広がってしまう
>>> [TROUBLE 45] Safariとほかのブラウザで色味がまったく変わってしまった
>>> [TROUBLE 46] IE 5やIE 6の環境でAjaxがうまく通信してくれない
>>> [TROUBLE 47] classやidの名前を適当につけていたら混乱してしまった
>>> [TROUBLE 48] Webページの内容が表示されず真っ白になってしまう
>>> [TROUBLE 49] テーブルのセル幅が意図しない数値に変わってしまう
『web creators』の情報はこちら!>>>



![[TROUBLE 49] テーブルのセル幅が意図しない数値に変わってしまう](https://www.mdn.co.jp/di/images/common/np_article.gif)
