日々のデザイン現場で発生する問題・難題を解決します!
WEB制作トラブル速戦即決術! 第13回
| [TROUBLE 72] |
ビットマップの画像が ぼやけてしまう |
文=岩田高拡(ユナイティア(株))
| A. | シンボルの座標の小数点を切り捨てる |
インポートした透過PNG画像をパブリッシュするときに配置シンボルのX,Y座標が小数点の場合、境界がぼやけたり切れたりして表示されてしまう。これはシンボルの座標の小数点を切り捨てて解消できる。元画像に透過の余白と設けてもよいが手間がかかる。

透過PNG画像を置いたときに境界がぼやけたり、画像が切れて表示されることがある

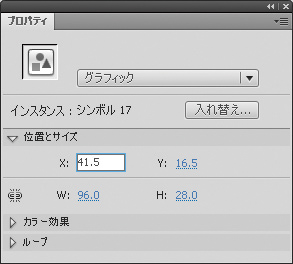
シンボルを選択し、プロパティボックスのX,Y座標を確認して、小数点になっていれば整数に直す

修正後、パブリッシュプレビュー上で画像がきれいに表示される
[INDEX]
>>> [TROUBLE 67] JavaScriptライブラリを多用したらなかなかページが表示されない
>>> [TROUBLE 68] DisplayObjectがStageインスタンスを取得できない
>>> [TROUBLE 69] 古いInternet Explorerで確認したいが入れられない
>>> [TROUBLE 70] 大きいディスプレイで見ると水平方向が切れてしまった
>>> [TROUBLE 71] クライアントの要望があとからどんどん増えてきた
>>> [TROUBLE 72] ビットマップの画像がぼやけてしまう
『web creators』の情報はこちら!>>>



![[TROUBLE 72] ビットマップの画像がぼやけてしまう](https://www.mdn.co.jp/di/images/common/np_article.gif)
