|
HTML5+CSS3 |
Smartphone編
|
| Lesson 12 | 応用編(3) スマートフォン向け パーツデザインと実装 |
||||
| 制作・文 | 山岸ひとみ(株式会社Gaji-Labo) |
| スマートフォンサイトは、さまざまな解像度のデバイスがあるのでパフォーマンスにも限界がある。画像はポイントを絞って使用し、できるだけCSS3で表現できるようにパーツを作ることで対応したい。 |
画像はPNGで書き出し
PCでは古いバージョンのIEがPNGのアルファチャンネルに対応していないという問題があるが、スマートフォンサイトを作る際にはその点心配がない。
ファイルサイズを小さくできれば、表示速度の向上が期待できるので、PNGを積極的に使いたい【1】。

【1】画像はPNGで書き出そう
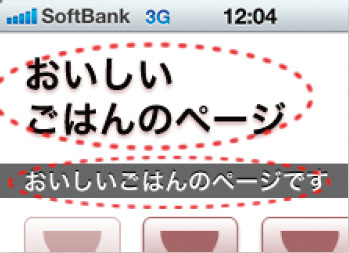
テキストシャドウで文字を装飾
text-shadowを使えば、立体感などの効果を出してテキストを装飾できる。サ ンプルではページのタイトルやメニューのタイトル、アイコンの文字などに使用している【2】【3】。
美しく見せるだけでなく、読みやすくする効果を持たせることもできるが、あまり強調すると読みづらくなるので注意したい。

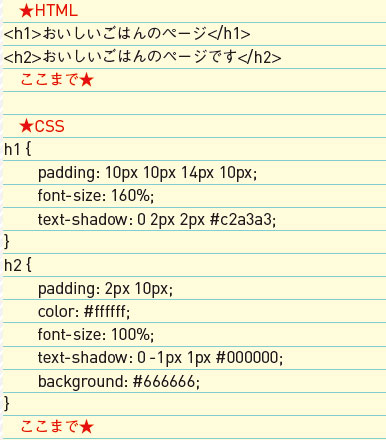
【2】サンプルファイル(index.html)

【3】画像を使わなくてもリッチな表現ができる
角丸&グラデーション&ドロップ
シャドウでボタンを表現
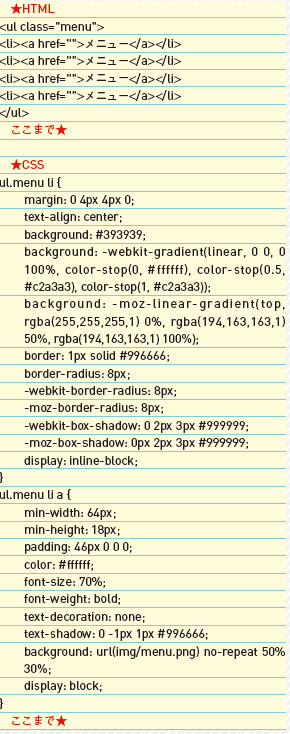
リンクを設定する場合にはa 要素をdisplay: block;とし、ボタンもしくはアイコン全体がタップ領域になるように気を 付けよう【4】【5】。また、画面の幅いっぱいのボックスにbox-shadowを使用すると、横スクロールが発生する場合があるので注意したい。

【4】サンプルファイル(index.html)

【5】画像は効果の組み合わせ次第でさまざまな表現が可能なPNGで書き出そう
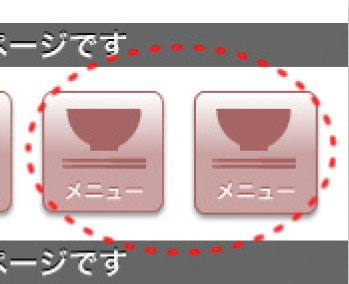
透過による表現
透過したパーツを重ねればパーツやモ ジュールを使いまわしたり減らしたりすることも可能なので、サイト全体のスリム化も期待できる。ぜひとも工夫して使いこなしていきたい表現だ。

【6】サンプルファイル(index.html)

【7】ボックスまるまる半透明にもできるし、もちろん個別に設定することもできる
デバイスによって差は出る
フォントの違いや描画の特性などすでに認知されてものもあれば、まだ発見されていないバグのような挙動もあるかもしれない。
ひとくちにスマートフォンサイトと言っても、スマートフォンと呼ばれる機種全般にゆるやかに対応するのか、特定機種に特化してガッチリと最適化するのかではかなり違いが出る。どちらのケースなのかきちんと把握したうえで、適切なパーツと実装方法を用意しよう。

【8】サンプル用HTMLファイルをiPhoneで見たキャプチャ

【9】サンプル用HTMLファイルをAndroidで見たキャプチャ
>>目次に戻る




