
第9回目 XHTML1.0とHTML5のコーディングの違いを確認してみよう
解説:(有)ムーニーワークス 林 豊/田崎一成
●HTML5の基本の書き方
XHTML1.0とHTML5の基本のHTMLの違いを再確認してみましょう。HTML5といっても基本の書き方が大きく変わるわけではありません。極端なことを言えば、DOCTYPE宣言だけをHTML5の書き方にし、コンテンツのコードを既存のままにしてもHTML5になります。今回は新要素などを適切に使用して「コンテンツ・モデル」や「アウトライン」を意識してマークアップしていきます。
【HTML5】
<!DOCTYPE html>
【XHTML】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
【HTML5】
<html lang="ja">
<head>
<meta charset="UTF-8">
【XHTML】
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
【HTML5】
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サイトのタイトル</title>
</head>
<body>
//ここにサイトに表示するコンテンツ内容を記述
</body>
</html>
●HTML5がIEなど対応していないブラウザへ新要素への対応
IE6からIE8はHTML5の新要素に対応していないのでスタイルシートを適応することができません。そこで、JavaScriptを用いて新たに要素を作成します。
ここで作成する要素は「document.createElement(‘新しい要素’);」となります。
ただし、すべての要素分生成するのは大変なので、Remy Sharp氏が公開した『html5.js』というライブラリをインポートすることで対応していないブラウザへの対応ができます。
<!--[if It IE 9]>
<script src=”//html5shiv.googlecode.com/svn/trunk/html5.js”></script>
<![endif]-->
●HTML5に対応したリセットCSSの導入
最後にHTML5用のリセットCSSを読み込みます。今回は『html5doctor』のリセットCSSをダウンロードします。CSSの中には今まで通り各要素を一度リセットさせる内容と、新要素をdisplay:block;でblock要素に変えていたり、新たに加わったものへの対応が書かれていました。
●HTML5の基本の書き方のまとめ
【HTML5】
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サイトのタイトル</title>
<link rel=”stylesheet” type=”text/css” href=”css/html5reset.css” />
<!--[if It IE 9]>
<script src=”//html5shiv.googlecode.com/svn/trunk/html5.js”></script>
<![endif]-->
</head>
<body>
//ここにサイトに表示するコンテンツ内容を記述
</body>
</html>
※既存コードをそのまま使用する場合は「html5.js」や「html5reset.css」を使う必要はありません
【XHTML】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<link rel=”stylesheet” type=”text/css” href=”reset.css” />
<title>サイトのタイトル</title>
</head>
<body>
//ここにサイトに表示するコンテンツ内容を記述
</body>
</html>
●簡単なレイアウトでXHTML1.0とHTML5のタグの違いを比較してみる
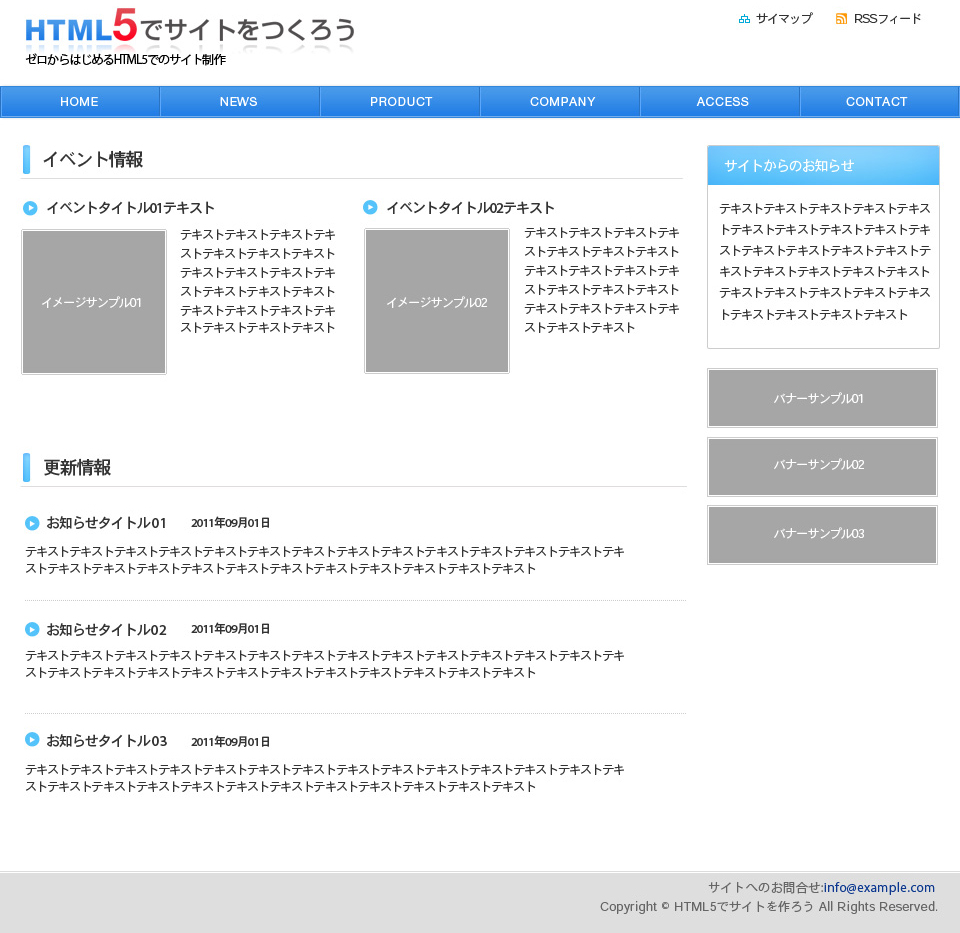
今回は下記の簡単なレイアウトを元にXHTML1.0とHTML5でマークアップしてみようと思います。まずはCSSレイアウトのためのdivタグなどは設定せずに純粋にHTMLのマークアップのみを行い、それぞれの違いを確認して、次回移行に新しいタグの説明とレイアウトの方を作成します。
【今回作成するレイアウト】
※CSSレイアウト用のclassやidなどは一部つけていない状態です
※画像のリンク、テキストのリンクなどソースが長くなるので一部つけていません
※画像の幅、高さ、alt属性は省略しています
※仮テキストはソースコードが長くなるので短くしました
【HTML5.0でのマークアップ】と【XHTML1.0でのマークアップ】
●XHTML1.0でのマークアップのHTMLを見る
見ていただくとわかりますが大きな変化はあまりありません。またHTML5の方がコードの量が多くなっているのもわかるかと思います。これはより要素を明確にマークアップしているからであり、HTML5=ソースが短く簡単になるとは一概に言えない状態になります。
次回以降は、パーツごとの比較やアウトラインなどについてまとめていきたいと思います。

●ハヤシユタカ 1999年よりデジタルハリウッドでWEBコースの講師を担当、2001年に有限会社ムーニーワークスを立ち上げ、WEBの企画・制作、セミナー講師やWEB運用の企業研修などを行う。また、WEB制作に役立つ情報を集めて制作のヒントになるブログを更新している。
●HTML5でサイトをつくろう:http://www.html5-memo.com/
●Webデザインクリップ:http://webdesignmatome.com/