
最終回 ほとんどのCSSを変えずにxhtmlとHTML5で同じレイアウトを作成してみよう
HTML5でCSSを設定する場合は新要素に対応していないブラウザに対してどうするのか。まだ確定していないHTML5の要素が変更になった場合を考慮して、スタイルの設定を考えた方が後々の大きな修正を回避できるのでベターです。ただ今回のレイアウトはほとんど同じCSSを使うということで作成するので、多少気になる部分もあるかと思いますが、ひとつの例として見ていただければと思います。
解説:(有)ムーニーワークス 林 豊/田崎一成
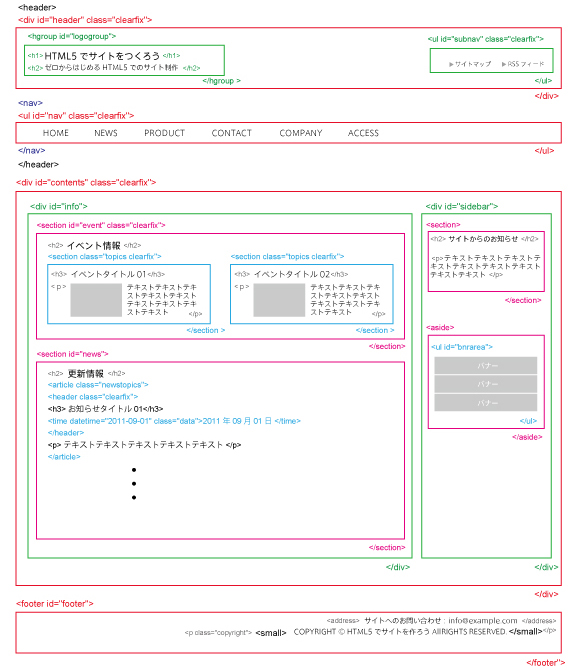
●HTML5.0でのマークアップのHTMLを見る
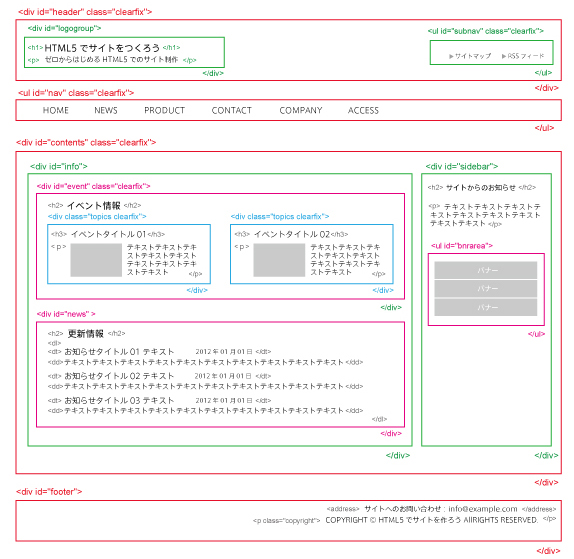
●XHTML1.0でのマークアップのHTMLを見る
こちらをもとにCSSレイアウト用にclassやidを追加してCSSレイアウトの方を行います。今回、CSSを設定する際に決めたポイントは、新規の要素は記述の際にセレクタにタグだけの指定はせずにclassやidをつけてそれに対してCSSを記述しました。
現段階ではHTML5の仕様は確定していないので、これから無くなる可能性もあるのでセレクタに新要素はあてずにclass、idをつけるのが無難すので今回のサンプルもそのようにしました。
したがって、後ほどダウンロードしたCSSファイルを見ていただけると分かりますが、ほとんど同じ記述でレイアウトが作れています。CSSを設定する場合に直接classやidをセレクタにしているサイトはHTMLをちょっとタグを変えるだけでHTML5のコードになるというのが分かるかと思います。
ただ今回のxhtmlとHTML5の設計を作成してみましたが、見てもらえるとわかりますが、HTML5のタグの方が複雑というかタグの囲いが多くなりました。
これだったら今まで通りxhtmlでいいんじゃないかなと考える人も多いと思いますが、セマンティックWebを意識して、今後検索エンジンが新要素のマークアップを重視していく流れになるかもしれませんので、HTML5でのマークアップもただの新要素を使うだけでなく、その意味合いを理解してマークアップする必要が出てくるのかもしれません。
●新しい要素には直接スタイルをあてないでclassやidをつけました
<h1><img src="images/header_logo.png" width="328" height="49" alt="HTML5でサイトをつくろう" /></h1>
<h2>ゼロからはじめるHTML5でのサイト制作</h2>
</hgroup>
id="logogroup"を設定
hgroup{
color:#f00;
}
や
hgroup#logogroup{
color:#f00;
}
/*このようにclassやidで指定しております*/
#logogroup{
color:#f00;
}
●ロゴなどのナビゲーションを左右に分ける部分はfloatを使用しました
<hgroup id="logogroup">
<h1><img src="images/header_logo.png" width="328" height="49" alt="HTML5でサイトをつくろう" /></h1>
<h2>ゼロからはじめるHTML5でのサイト制作</h2>
</hgroup>
<ul id="subnav" class="clearfix">
<li class="sitemap"><a href="#">サイトマップ</a></li>
<li class="rss"><a href="#">RSSフィード</a></li>
</ul>
</div>
width:740px;
float:left;
}
#subnav{
width:200px;
float:right;
margin-top:15px;
}
●更新情報のマークアップの違いを比較します
<div id="new">
<h2>更新情報</h2>
<dl>
<dt>お知らせタイトル01<span>2016年01月03日</span></dt>
<dd>テキストテキストテキストテキストテキストテキスト…</dd>
<dt>お知らせタイトル02<span>2016年01月02日</span></dt>
<dd>テキストテキストテキストテキストテキストテキスト…</dd>
<dt>お知らせタイトル03<span>2016年01月01日</span></dt>
<dd>テキストテキストテキストテキストテキストテキスト…</dd>
</dl>
<div>
<section id="new">
<h2>更新情報</h2>
<articles class="newstopics">
<header class="clearfix">
<h3>お知らせタイトル01</h3>
<time datetime="2016-09-01" class="data">2016年09月01日</time>
</header>
<p>テキストテキストテキストテキストテキストテキスト…</p>
</articles>
<articles class="newstopics">
<header class="clearfix">
<h3>お知らせタイトル02</h3>
<time datetime="2016-09-01" class="data">2016年09月01日</time>
</header>
<p>テキストテキストテキストテキストテキストテキスト…</p>
</articles>
<articles class="newstopics">
<header class="clearfix">
<h3>お知らせタイトル02</h3>
<time datetime="2016-09-01" class="data">2016年09月01日</time>
</header>
<p>テキストテキストテキストテキストテキストテキスト…</p>
</articles>
</section>
スタイルの方は同じようなidやclassを使うことによって対応しています。
/*更新情報*/
#news dt{
font-size:1.3em;
font-weight:bold;
background:url(../images/icon_02.gif)no-repeat 0 2px;
padding:0 0 18px;
margin:20px 0 10px 0;
}
#news dd{
padding-bottom:12px;
border-bottom:1px dashed #ccc;
margin-right:26px;
}
/*更新情報*/
#news h3{
font-size:1.3em;
background:url(../images/icon_02.gif)no-repeat 0 2px;
padding-left:18px;
margin:-3px 17px 10px 0;
float:left;
}
#news .data{
margin-top:20px;
display:block;
}
#newstopics{
padding-bottom:20px;
border-bottom:1px dashed #ccc;
margin:20px 26px 0 0;
}
●今回作成したxhtmlでのタグの使い方
●今回作成したHTML5でのタグの使い方
●HTML5.0でのマークアップのHTMLを見る
●XHTML1.0でのマークアップのHTMLを見る
パッとソースを比較するとHTML5の方がコードが長くなっていますが、原稿内容に応じて使用する要素の意味を正しくマークアップすることによってセマンティックなWebサイトになると思います。実務レベルでどこまで正しくしなければいけないかなどは、googleやyahooの検索エンジンの動向によって制作の現場では変わっていくと思われます。
今回で「ゼロからはじめるHTML5でのサイト制作」は基本編として最終回になりますが、これからも日々勉強していきたいと思います。引き続きブログの方で勉強した情報などを更新してまいりますので宜しくお願いします。
●HTML5でサイトをつくろう
http://www.html5-memo.com/

●ハヤシユ タカ 1999年よりデジタルハリウッドでWEBコースの講師を担当、2001年に有限会社ムーニーワークスを立ち上げ 、WEBの企画・制作、セミナー講師やWEB運用の企業研修などを行う。また、WEB制作に役立 つ情報を集めて制作のヒントになるブログを更新している。
●HTML5でサイト をつくろう:http://www.html5-memo.com/
●Webデザインクリップ:http://webdesignmatome.com/