| web creators特別号 |
| HTML5・スマートフォン・SNS・Webアプリケーション Webサイト制作最新トレンドの傾向と対策 |
Webデザイン 1-16
新たなWebアニメーションツール Adobe Edge
Adobeから、HTML5 / CSS3 / JavaScriptベースのモーションピクチャ制作ツール「Adobe Edge」のプレビュー版がリリースされた。これにより、本格的に浸透したらFlashからのリプレースが進むともいわれる。
制作・文/白木達也(アローグ・プランニングス) 飯塚まり子
「Adobe Edge」は、HTML5・CSS3・JavaScriptに準拠したWebアニメーションツールである。正式版のリリースはまだ先のことになりそうだが、現状(2011年11月末日)ではパブリックプレビュー版が無料でダウンロードできる。体験版ということもあり、実装されている機能はFlashにはほど遠いのが現状だが、しかしWeb標準技術でWebアニメーションが制作できるメリットは大きく、今後に大きな期待が寄せられている。ここでは、その体験版を用いて実際の使用感と今後の展望について考えていきたい。
Adobe Edgeとは
Adobe Edgeは単純なアニメーションの制作に特化している。CSSでレイアウトされたHTMLページにそのまま組み込めるのが大きな特徴で、リッチコンテンツを作成し、それをHTML/CSSとして書き出すことができる。Adobeのこれまでの動画ツールと同様に、タイムラインでアニメーションを作成するため、実際の操作感覚はFlashやAfterEffectのタイムラインアニメーションに似ている。ダウンロードとインストール
2012年7月現在、パブリックプレビュー版はhttp://labs.adobe.com/technologies/edge/で公開されている【01】。インストール可能 なOSはWindows7、またはMacOSX10.6以上。インストール方法は通常のソフトウェアと同じで、現在はシリアルも特に必要ない【02】【03】。Adobe製品に関してユーザーが意見や質問などを交換するAdobe Forumsのコーナーでは、すでにEdgeのページが立ち上がっており、活発な議論が交わされている【04】。
【01】Adobe Edgeのダウンロードページ。

【02】ダウンロードにはAdobe IDでのログインが必要となる。アカウントは無料で取得できる。

【03】Windows XPやMac OS X10.5以下ではサポートされていない旨の記述がある。

【04】Adobe Forums > Adobe Labs > Edge Preview
(http://forums.adobe.com/community/labs/edge)
画面構成
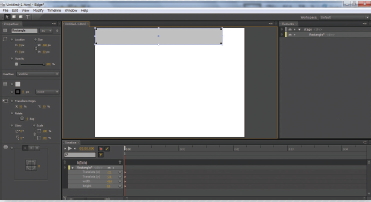
基本的な構成はFlashのタイムラインアニメーション作成時とほぼ同じだ【05】。画面中央のステージにオブジェクトを描画し、左のパレットで色やアルファのプロパティが指定できる。画面下部のタイムラインで、アニメーションの時間変化を指定する。左のパレットには、ステージ上のエレメントが一覧で表示されている【06】。
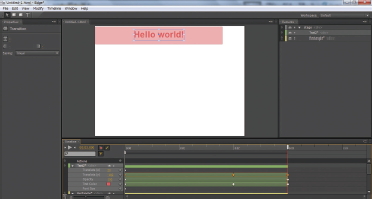
【05】初期画面。体験版ということもあり、まだまだ作りこまれていない印象を受けるが、今後のバージョンアップで充実してくることだろう。

【06】編集時の基本的な画面構成は、Adobe FlashやAdobe Premiereといった動画編集ツールのUIとよく似ている。それらのツールを使っている人なら、それほど違和感なく操作できるようになるだろう。
バナーを作成する
実際にバナーを作りながら細かく使い方をみてみよう。オブジェクトの描画
現在は、矩形、角丸の矩形、テキストが入力できる。たとえば矩形を描画した後にそれを選択すると、左パレットが座標やサイズの表示に切り替わる。数値での直接入力や、矩形として描画したオブジェクトに、後から角丸の指定を追加したりできる【07】。
【07】距形の入力やテキストフィールドの挿入などは、普段から慣れ親しんでいるAdobeの他ツールと同様の操作感。単純な操作ならば、迷うことはあまりない。
アニメーションの設定
Adobe EdgeがFlashともっとも違う点は、タイムラインの操作感にあるだろう。Flashでは、タイムラインにキーフレームを作成してアニメーションやソースコードを記述していく。しかしAdobe Edgeでは、変化をつけたいフレームにフォーカスを移動した上で、ステージ上のオブジェクトを変更するとその間のアニメーションは自動補完される。その間、スクリプトの入力などは何もない。作成したオブジェクトは、タイムライン上に色や座標などのプロパティとともに表示されており、各項目にイージングも設定できる【08】。
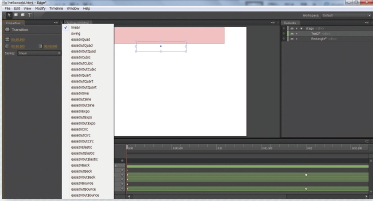
【08】アニメーションのさまざまな挙動が一覧になっており、どれか選択するとその通りの挙動が簡単に再現できる。もちろん、アニメーションの動く時間や挙動の軌道などは、細かく設定することが可能だ。
書き出し
簡単なアニメーションを設定して、ファイル名を「helloworld」として書き出すと、同時に下記にある6種類のファイルとフォルダが生成される。・helloworld.edge(作業用ファイル)
・helloworld_edge.css
・helloworld.js
・helloworld_edgeActions.js
・helloworld.html
・edge_includesフォルダ
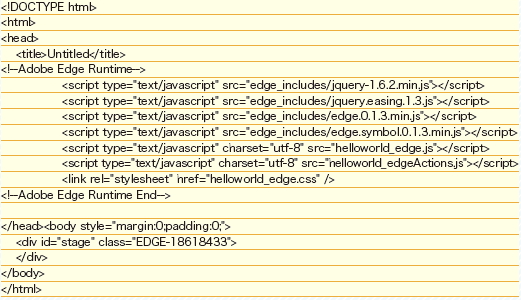
実際のHTMLソースは【09】のような形だ。サイトに組み込む際には、各ファイルのソースを編集して組み込むことになる。また今回作成したバナーは【10】【11】のようになる。

【09】

【10】テキストが下【10】から上【11】へアニメーションする。

【11】
サンプルアニメーションを見る
なお、Adobe labsでは、Adbe Edgeのテクノロジーを用いたサンプルアニメーションがいくつか追加されている【12】。「Edge Preview Sample: Getting Jumpy v2」は、Adobe Edgeのアニメーションロゴのような作りとなっている【13】。動きそのものは単純なアニメーションで、パブリックプレビュー版のEdgeでもすぐに再現することができる。着想のセンスさえあればここまでできる、という例として参考になるだろう。
また、かつて掲載されていた「Edge Preview Sample: Egg」(現在は公開終了)は、ナンセンスなアニメーションだが、アニメーションの中に再生ボタンを配置しているという点で、訪問者の挙動にリンクした機能を持たせている。同様の機能は、Edgeを用いた簡単なゲームアプリケーションである「Edge Preview Sample: Ninja」【14】にも用意されている。

【12】Adbe labsにアクセスし、「Edge sample」で検索すると、10前後のファイルがヒットする。(http://labs.adobe.com/)

【13】Edge Preview Sample: Getting Jumpy v2
(http://edge.adobe.com/resources/gettingjumpy2/Edge_sample_gettingjumpy2.html)
バラバラに散らばったE、D、G、Eの文字を、Adobeのロゴがきれいに整列させるというアニメーション。

【14】Edge Preview Sample: Ninja
(http://edge.adobe.com/resources/ninja/ninja.html)
果物を忍者にぶつけて遊ぶというゲーム。選んだ果物(武器)によって忍者の挙動が変わる。
今後への期待
Adobe Edgeのステージはwebkitを搭載しているようで、一部のブラウザには表示に若干のズレがあるようだ。それに、現時点においては体験版なので、まだ物足りない部分があることも否めない。とはいえ、HTML5 / CSS3 / JavaSciptに準拠した形でアニメーションが生成できるのは、特にデザイナーにとってはたいへん魅力的だ。Flashでは、プラグインがインストールされていない訪問者に負担を与えてしまうし、プログラミングの知識も必要になるが、Adobe Edgeでつくるアニメーションにはその心配はない。
ここ最近、HTML5やCSS3の策定も進みつつある一方で、オーサリング環境の進化は今ひとつといったところだった。しかし近い将来において、Adobe Edgeが本格的にリリースされれば、確実に一層HTML5の普及を加速させるだろう。
[目次に戻る]
【本記事について】
2012年1月28日発売のweb creators特別号「Webサイト制作最新トレンドの傾向と対策」から、毎週記事をピックアップしてご紹介! HTML5・CSS3によるコーディングから、次々と生まれてくる新しいソーシャルサービス、Webアプリケーション、スマートフォンやタブレット端末への対応など、いまWeb制作で話題になっているトピックを網羅した内容になっています。
※本記事はweb creators特別号『Webサイト制作最新トレンドの傾向と対策』からの転載です。この記事は誌面でも読むことができます。





