| web creators特別号 |
| HTML5・スマートフォン・SNS・Webアプリケーション Webサイト制作最新トレンドの傾向と対策 |
ソーシャルメディア 2-03
ビジネスで使えるFacebookページのカスタマイズ
Facebookは、システムに従って機能を使いこなすだけでも有益だが、 ページをカスタマイズすることもできる。これにより、膨大なFacebookユーザーに対して発信したいコンテンツを管理し、マーケティングに活用する動きが盛んになっている。
制作・文/白木達也(アローグ・プランニングス) 飯塚まり子
Facebookページの作り方
製品プロモーションや企業の採用活動など、ビジネスシーンでもFacebookを活用する動きが盛んになっている。ウェブ制作においても、今後クライアントからFacebookのカスタマイズを求められる可能性は大いにあるだろう。そこで、基本的な作成方法から、カスタマイズ方法までを見て行くことにしよう。Facebookページの新規作成
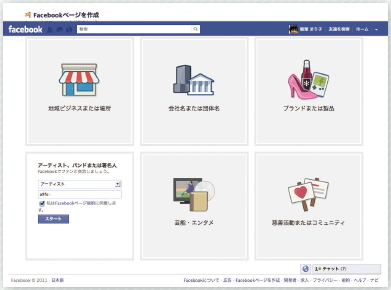
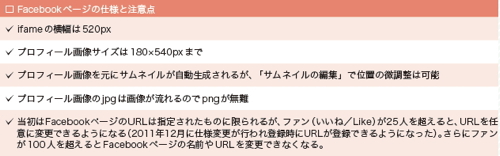
まずはFacebookのアカウントを取得し、カテゴリ選択ページ(http://www.facebook.com/pages/create.php)にアクセスする【01】。制作するページのカテゴリを選んで、「スタート」ボタンをクリック。ページの新規作成はこれだけで、あとはカスタマイズで仕上げていく。その際、いくつか注意する点があるので【02】に列挙しておく。
【01】カテゴリ選択ページ。新規作成するページのカテゴリを選択する所から登録が始まる。

【02】※現在、プロフィール画像サイズは「160×160px」に変更となっています。
カスタムページ作成の流れ
現在、Facebookでは外部に用意したサーバに設置したコンテンツを、Facebookアプリのカスタムページタブ機能を使用してiframeで読み込ませる仕様になっている。なお、2011年10月1日から仕様が変更になりSSL対応が必須になった。Facebookページへのオリジナルコンテンツの追加はおおまかに次のような流れになっている。
(1) 開発者登録
(2) HTMLやPHPで作成したページを自分のサーバにアップロード
(3) ページをiframe等で読み込むアプリを作成
(4) Facebookページのタブに追加
本項ではアプリでSSLに対応しているStatic HTML iframe Tabを使ったカスタムコンテンツの追加方法を紹介する。
開発者登録
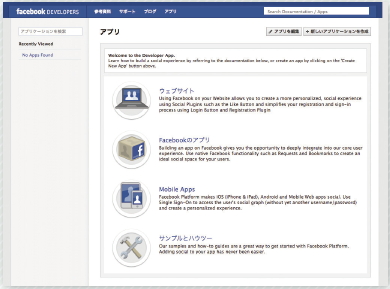
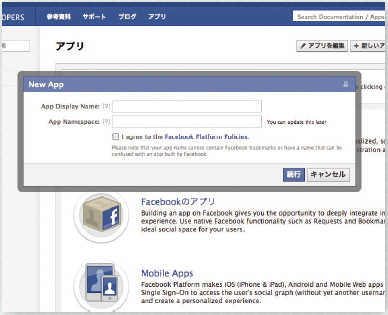
iframeを使った追加コンテンツは、アプリケーションとして作成することになっている。そのため、カスタマイズにはFacebookへの開発者登録が必要になる。まず、開発者向けページ(http://www.facebook.com/developers/)にアクセスし[許可する]ボタンを押すと、開発者向けの画面に遷移する【03】。ページ右上の[新しいアプリケーションを作成]ボタンをクリックし、アプリの名前等の入力【04】と、セキュリティチェックを行う【05】。

【03】Facebook開発者向けページ。開発者登録が完了したのち、開発するアプリを選択する。

【04】アプリ名入力ページ。ここで入力した名前が、アプリの名前として表示される。

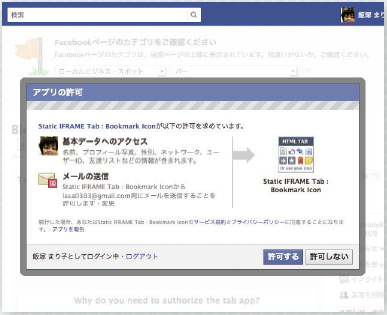
【05】アプリのコンテンツアクセス許可。今回使用する「Static HTML iframe tab」が、自分のコンテンツへアクセスすることを許可しよう。
Static HTML iframe Tabのインストール
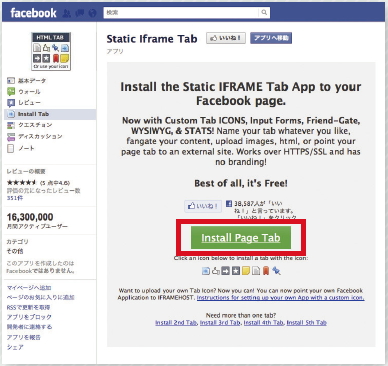
次に、Static HTML iframe Tabをインストールする。「Static HTML iframe Tab」でFacebook内を検索すると、検索結果一覧にアプリが表示される。そのとき、ページ下部のボタンをクリック、または、その下のアイコンをクリックすると、そのアイコンをサイドメニューに表示する設定になる。アプリの追加先ページを選択して、アプリをインストールする【06】。無事完了したら、Facebookページの左サイドバーに「Welcome」というメニューが追加される【07】。

【06】Static HTML iframe tabアプリのトップページ。画面中央から利用登録へ進むことができる。

【07】Static HTML iframe tab基本設定画面。画像登録やフィードの読み込み等へ進む為のトップ画面。自分のプロフィール画面のFacebookページ版にあたる。
追加コンテンツの編集
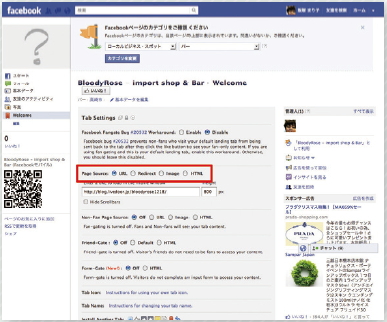
左メニューの「Welcome」タブをクリックするとTab Settingのページが表示されるので、ここで表示したいコンテンツを設定する。「Tab Setting」内の「Page Source」では、【08】のようなコンテンツの表示方法を選択することができる。URL:コンテンツ内容をURLで指定する。
Redirect:コンテンツ内容をリダイレクトさせて表示する。
Image:コンテンツ内に表示したい画像を自分のPCからアップロードできる。
HTML:コンテンツ内容を、HTMLタグを利用して表示する。
設定を保存すると、ページが更新される。更新されたページは[ViewTab]ボタンをクリックすると確認できる。

【08】フィード設定画面。固定のHTMLや、feedの読み込み元などもこの画面から設定する。
追加タブの名称変更
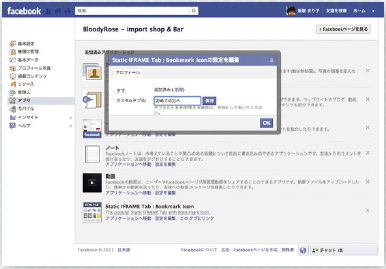
Facebookページのトップから、画面右上の[Facebookページを編集]をクリックする。左メニューから[アプリ]を選択し、Static IFRAME Tabの[設定を編集]をクリックして、カスタムタブ名に変更したい名前を入力し、[保存]ボタン、[OK]ボタンをクリックする【09】。
【09】welcomeページ名前変更ページ。ユーザーのメニューに表示されるFacebookページのタイトルを変更する。
いいね!ボタンによって表示内容を切り替える
Static IFRAME Tabでは、「いいね!」を押したユーザーのみに見せるページを作成することができる。「いいね」ボタンを押してくれたユーザーに向けてサンクスページを表示するといった単純なものから、「いいね!」を押してくれたユーザー限定でキャンペーンページを展開するなど、様々な利用スタイルが考えられる。Static IFRAME Tab では、「Page Source」と「Non-Fan Page Source」の二つの項目を両方設定することで、コンテンツを表示し分けることができる。
[目次に戻る]
【本記事について】
2012年1月28日発売のweb creators特別号「Webサイト制作最新トレンドの傾向と対策」から、毎週記事をピックアップしてご紹介! HTML5・CSS3によるコーディングから、次々と生まれてくる新しいソーシャルサービス、Webアプリケーション、スマートフォンやタブレット端末への対応など、いまWeb制作で話題になっているトピックを網羅した内容になっています。
※本記事はweb creators特別号『Webサイト制作最新トレンドの傾向と対策』からの転載です。この記事は誌面でも読むことができます。





