| web creators特別号 |
| HTML5・スマートフォン・SNS・Webアプリケーション Webサイト制作最新トレンドの傾向と対策 |
ソーシャルメディア 2-04
WebページにTwitterを組み込む
Twitterを自サイトに組み込む場合、簡単なものならTwitterの公式APIからサイズやカラーをカスタマイズするだけで充分だ。しかし、公式プラットフォームである@anywhereを利用すれば、さまざまなTwitterコンテンツを活用できる。
制作・文/白木達也(アローグ・プランニングス) 飯塚まり子
充実しはじめたTwitter公式API
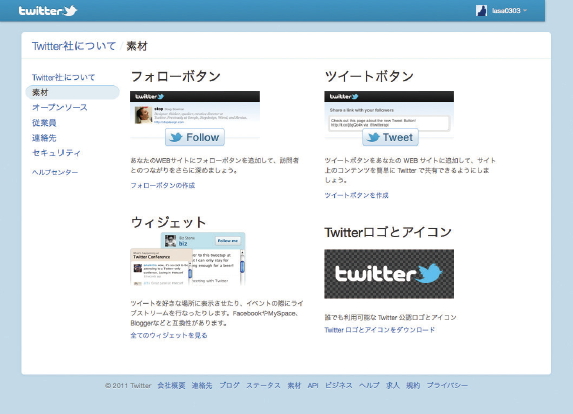
Twitterは、もはやネットワーク社会のひとつのツールとして完全に定着した感がある。2011年4月の公式発表によると、アカウント数は2億を突破し、ツイート数は1日あたり15億以上にのぼる(そのうち日本からのツイートは25%で、アメリカの40%に次いで世界2位)。これだけの規模に成長すれば、当然ながらWeb制作もTwitterを組み込む、あるいは連携するべきシーンが多くなるだろう。Twitter公式APIも充実してきているので、自サイトと一体化させることも容易にできるようになってきた。なお、公式TwitterAPIのソースは公式の配布ページ(http://twitter.com/about/resources)で公開されている【01】。

【01】Twitterの公式API配布ページ。簡単なものならこれだけで充分対応できる。
ウィジェットを組み込む
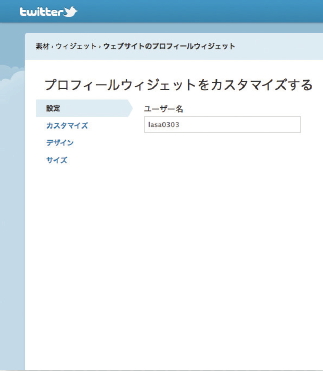
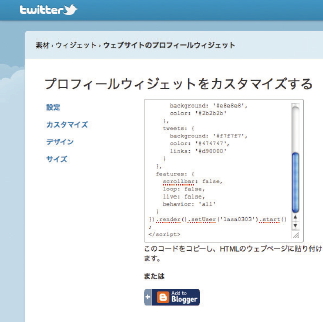
まずは、外部のWebサイトに特定のツィートを表示しよう。上記のページのメニューから[ウィジェット]【02】>[自分のサイト]>[プロフィールウィジェット]を選択。ユーザー名を入力すると、自動的にツイート情報を取得してくれる【03】。必要に応じて文字や背景の色、サイズなどをカスタマイズして【04】[完了&コード取得]をクリックすると、組み込み用のソースコードを表示してくれるので、これを貼付ければ完了だ【05】。
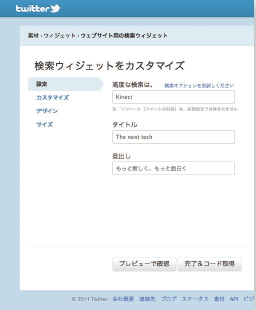
[ウィジェット]>[自分のサイト]>[検索ウィジェット]を選択すると、キーワードの検索結果を表示できる。検索キーワード、表示ウィジェットのタイトルとサブタイトルを設定したら、プロフィールウィジェット同様に表示件数やサイズ・デザインを設定して、[完了&コード取得]をクリックするとソースコードがき出される【06】。

【02】最初のページで「ウイジェット」を選択すると、あらかじめ用意されたいくつかの雛形を選択するページに飛ぶ。

【03】ユーザ名を入れるだけで、ウイジェットのカスタマイズが始められる。

【04】プレーンテキスト、背景、リンクテキスト、ボーダーなどの色がカスタマイズできる。

【05】デザインやサイズをカスタマイズしたら、ソースを生成して自分のサイトにコピーするだけだ。

【06】【02】で「検索ウィジェット」を選択すると、特定のキーワードやハッシュタグが含まれるツイートのウィジェットが取得できる。
@anywhereを利用する
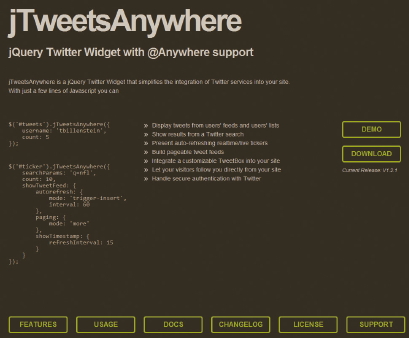
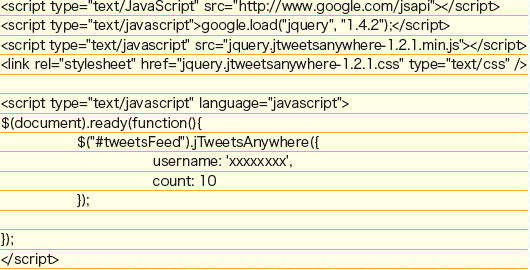
@anywhereは、Twitterが提供している公式なプラットフォームである。これにより、一般のWebサイトにTwitterを組み込みやすくなった。例えばニュースサイトを読みながらそのページを離れることなしに記事に対するコメントをツィートしたり、筆者をフォローすることができたりと、より密にTwitterと連携することができる。その@anywhereを利用するためのjQuery プラグイン「jTweets Anywhere」を紹介しよう。jTweetsAnywhere【07】からプラグインをダウンロードし、jQueryと一緒に読み込ませる。その上でJavaScriptを記述する【08】。「username」はTwitterのアカウントを、countは表示したいツイート数を記述する。そして、表示したいところにdivで記述すればいい【09】。
これ以外にも、jTweetsAnywhereには多くのデモが紹介されている。ツイートボックスをカスタマイズしたり、リストからツイートを表示させることも可能だ。

【07】@anywhereの公式サイト追加。右側にある「DEMO」のリンクには、このプラグインを用いたさまざまなTwitterウィジェットの例が公開されている。

【08】JavaScriptの例。単純なウィジェットなら、たったこれだけのコードで済んでしまう。

【09】divの記述例。特に特別なコマンドは必要ない。
ツイートの方向性をどう定めるか
Twitterを自サイトのブラウザに取り込むとき、その方向性はいくつか考えられる。更新履歴を入れるとか、サイトの中の注目コンテンツに誘導するとか、キャラクターなどを擬人化して親しみを持たせるなどが代表例だろう【10】。しかし、さまざまな方向性をひとつのTwitterアカウントでまとめるのは難しい。例に挙げたロックバンドのサイトでも、新しいファンを獲得する、既存ファンと交流する、イベントやCDの告知をするなど、さまざまな方向性が考えられる。けれどそれらをひとつのアカウントで運用するとわかりにくいし、複数のアカウントにするとサイトがうるさくなってしまう。
あらゆる商用のTwitterには、常にこの問題点が内在している。サイトに取り込む前に、どのような情報をどのような層に向けて発信すべきか、コンテンツの精査に取り組んでおくべきだ。

【10】インディーズバンド「犠牲フライズ」のTOPページ(http://alogue.com/giseiflys/)。更新履歴の次にtwitterのウィジェットを貼り付けている。カラーリングはサイトのバックグラウンドに合わせている。
[目次に戻る]
【本記事について】
2012年1月28日発売のweb creators特別号「Webサイト制作最新トレンドの傾向と対策」から、毎週記事をピックアップしてご紹介! HTML5・CSS3によるコーディングから、次々と生まれてくる新しいソーシャルサービス、Webアプリケーション、スマートフォンやタブレット端末への対応など、いまWeb制作で話題になっているトピックを網羅した内容になっています。
※本記事はweb creators特別号『Webサイト制作最新トレンドの傾向と対策』からの転載です。この記事は誌面でも読むことができます。





