| web creators特別号 |
| HTML5・スマートフォン・SNS・Webアプリケーション Webサイト制作最新トレンドの傾向と対策 |
Webアプリ・リッチコンテンツ 3-01
Flashの現状とこれからの展望(前編)
HTML5の台頭によりFlashへの風当たりの強さが目立っているが、本当にFlashはWebにとって必要のなくなった技術なのだろうか? FlashとHTML、それぞれのメリット・デメリットを改めて見つめなおしてみよう。
制作・文/ハヤシユタカ(有限会社ムーニーワークス)、岩澤学(リトルフロア)
Flashはなぜ避けられ はじめてきたのか
最近はFlashが敬遠され、Flashで作られたサイトが圧倒数で減ったのは疑いようのない事実だろう。それは、優れたWebサイトを集めたブックマークサイトを見ると顕著に実感できる【01】【02】。 1 ~2年ほど前までは、それらに掲載されるサイトの9 割以上がFlashサイトだったが、現在は真逆といっていい状況だ。 また、Flashの魅力を大きく伝えた多田屋のサイトなど、一世を風靡したサイトの多くがHTMLでリニューアルされていくのも時代の流れを大きく象徴しているといえるだろう【03】。
この状況を作った要因は、いまさら言及する必要はないだろうが、iPhone・iPadをはじめとしたモバイルデバイスの普及【04】と、HTML5やCSS3、jQueryなどの開発言語の発展が大きい【05】。また、さまざまなブログや記事により「AdobeVS Apple」、「Flash VS HTML5」といった敵対の構図が描かれてきたことも無視できない。
このような潮流から、制作担当者の中には「Flashの時代は終わり。これからはHTML5やJavaScriptでサイトを構築すべき」と結論づけてしまっている人も多いが、それはあまりに単純過ぎるだろう。
これまでの議論はFlashのデメリットとHTML5のメリットのみを比較しているものが多く、実は、Flashのメリット、HTML5のデメリットという逆の側面についてはあまり突き詰めて考えられてはいない。実際、HTML5で作られたサイトの多くは、それだけでただ凄いと評価される傾向があるが、特定の環境で正常に閲覧できないなど、Flashを完全に凌駕する存在とはなっていないのも事実なのだ。
では、FlashとHTMLのどちらで作るのが正解なのだろうか?
それについて検討するために、まず、FlashとHTML5の長所と短所について改めて考えなおしてみよう。

【01】straightline bookmark(http://bm.straightline.jp/)

【02】thefwa(http://www.thefwa.com/)

【03】HTMLでリニューアルされた和倉の夕日に染まる宿「多田屋」。(http://tadaya.net/)

【04】iOSデバイスの普及。

【05】JavaScriptのライブラリとしてデファクトスタンダードになりつつあるjQueryの普及。
Flashの一般的に言われている短所
まず、Flashが敬遠される理由として、「ローディングの待ち時間が長い、動作が重い・遅い、更新しづらい、テキストがコピー&ペーストできない、ブックマークできない、ブラウザの戻るボタンが動作しない、印刷出来ない、SEOが弱い、iOSで閲覧できない、etc...」などがあげられる。ローディングが表示されるだけで、Flashは重いと感じるユーザーもいるが、HTMLにすると必ずしも容量が軽くなるわけではない。png画像などを圧縮して使用できないことからも、凝ったデザインや演出になるとHTMLの方が重くなる傾向にあると思われる。
動作が重い原因は、サイトの構造や作り方に問題がある場合や、閲覧環境のスペックに依存するので、Flashだけではなく、HTMLでも同様の問題は発生する。
上記にあげられたものは、多くが回避できる問題であり、Flashだからというよりも、Flashの作り方に問題があるだけだ。制作者の無知や怠慢または、納期が短く時間をかけられないなどに起因するものともいえる。
制作者の多くが、HTMLにシフトすることから、同様の問題が今後HTMLにも起こりうるだろう。つまりこれらの問題は、Flashのデメリットではなく、制作者側の問題なのである。
ただしSEOについては、FlashがHTMLに劣るのは間違いない。Flash単独では回避できないが、ランディングページを立てたり、SNSで拡散することによりカバー可能なので、サイトの内容次第では、効果的な演出を行えるFlashを使うべき場面は今後も多々あるだろう。
HTML5+JavaScriptの持つ優位性とは(1)
まずFlash衰退のきっかけの一つでもあるiOSで閲覧できるという点があげられる。HTML5+JavaScriptで作られたサイトは当然iOSで閲覧できるが、動きの激しいFlashのようなHTMLサイトの多くは、iOSで閲覧そのものはできるがPCと同様の閲覧体験はできず、期待通りの軽快な動作はしない。また、それらのサイトの多くは、古いブラウザでは正常に動作せず、代替コンテンツを用意していないものも多く見受けられる。HTML5の魅力として動画について取り上げられることが多いが、動画一つについてもHTML5では特定のブラウザでは閲覧できない。この状態では、HTML5が、Flashと比べて優位になっているとは必ずしも言えないだろう。
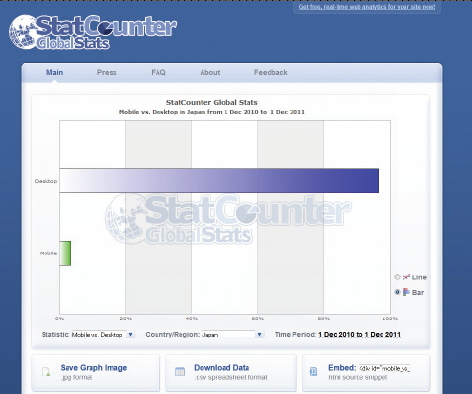
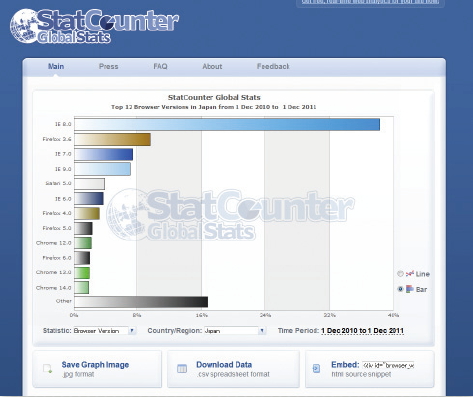
閲覧するサイトの内容により数値は異なるだろうが、デスクトップとモバイルデバイスとでは、デスクトップからの閲覧数が多く、また古いブラウザを使用しているユーザーも多い。それらの人々を無視して、HTMLで作成するという考え方にはやはり疑問が生じる【06】【07】。
以上から、すべての環境で閲覧できるという理由1つによりHTMLを選択するには、表現を制限する必要がある。表現が制限された状況では、HTMLの優位性は揺るぎないものだが、派手に演出したいキャンペーンサイトを限られた表現のHTMLで作ることに、Flash以上の優位性があるとは言えないだろう。
制作者にとっては、HTMLかFlashであるかは大きな問題だが、一般のユーザーにとっては、全くもって大きな問題ではない。スマートフォンで見ることを目的としたキャンペーンサイトであれば、当然Flashで作るべきではないが、PCで閲覧することを前提にリッチな体験をユーザーに提供したいのであれば、HTMLよりもFlashの方がより多くのユーザーに対してリーチでき、かつ、よりリッチな体験を提供できることは現時点で確実だろう。

【06】モバイルとデスクトップの比較(http://gs.statcounter.com/#mobile_vs_desktop-JP-daily-20101201-20111201-bar)

【07】ブラウザシェア率
(後編に続く)
[目次に戻る]
【本記事について】
2012年1月28日発売のweb creators特別号「Webサイト制作最新トレンドの傾向と対策」から、毎週記事をピックアップしてご紹介! HTML5・CSS3によるコーディングから、次々と生まれてくる新しいソーシャルサービス、Webアプリケーション、スマートフォンやタブレット端末への対応など、いまWeb制作で話題になっているトピックを網羅した内容になっています。
※本記事はweb creators特別号『Webサイト制作最新トレンドの傾向と対策』からの転載です。この記事は誌面でも読むことができます。





