| web creators特別号 |
| HTML5・スマートフォン・SNS・Webアプリケーション Webサイト制作最新トレンドの傾向と対策 |
サイト構築&運用 5-03
スマートフォンを考慮した
アクセシビリティとユーザビリティ(前編)
Webサイトは、誰もが利用できるように制作する必要があるため、アクセシビリティやユーザビリティは非常に重要である。しかも昨今はPCだけではなくスマートフォンやタブレットなどの端末についても考慮しなければならない。
制作・文/白木達也(アローグ・プランニングス) 飯塚まり子
ラピッドプロトタイピングという概念
PCや携帯電話だけではなく、iPhoneやAndroid、タブレット端末など、Webサイトにはさまざまな端末からアクセスされる。そのためそれぞれの特徴をつかみ、できるだけ多くの端末に対応できるようなユーザビリティを備えるWebサイトを構築するよう求められている。現状では、Webの構築にあたっては、デザインやディレクトリ構成を最初に設定し、ユーザビリティについては最後の微調整で済ませようとする傾向がある。しかし、どれだけデザインや挙動に工夫を凝らしても、ユーザーが目的とする情報にアクセスできなければ、そのサイトの存在価値は低いといわざるを得ない。
ユーザビリティの評価は、実は企画段階でかなり決定されてしまう。そのために、制作の初期フェーズからプロトタイピングを行うことが重要だ。
特に最近になって注目を集めているのが、ラピッドプロトタイピングと呼ばれる手法である。これはもともとプロダクトデザインで用いられる用語であったが、Web制作の現場でも多用される。本来の意味は字義通り、「迅速な(Rapid)模型制作(Prototyping)」であるが、Web制作の現場では、頭で考えたり完成形を思い描いて議論したりするのではなく、実際にプロトタイプ(試作品)をつくり、評価し、問題点を修正していくプロセスを指す。
とはいえ、そのような訳語は本来は適切ではないかも知れない。特にプロダクトデザインの分野では、プロトタイプを「試作品」ではなく「試用品」と訳すべきだとする考えもある。これは、プロトタイプは「制作者がためしに作ってみる」ものではなく、「ユーザーにためしに使ってもらう」ためのものであるからだ。
プロトタイプが使いにくければ、完成物が使いやすくなるはずはない。プロトタイプを作る時点で、ユーザビリティと無縁ではいられないのである。
ここで重要なのは、プロトタイプは迅速につくられなければならない、ということだ。最初から細部にまでこだわる必要はまったくない。むしろ後から修正するのが難しくなるため、作りこまないほうがいいくらいだ。そして、簡単なものを作ったら、部外者にその挙動を確認してもらう。そこで問題が起きたら、その問題を解決できるようなデザインや配置、ディレクトリ構成などを再度検討し、さらにプロトタイプをつくる。
こうして汎用的なユーザビリティを備えたWebサイトのプロトタイプができたら、あとはデザインを作りこみ、HTML化すればいい。
プロトタイプ作成ツール
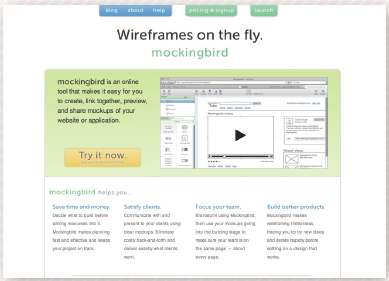
最近、このようなWebサイトのプロトタイプツールは次々に出ている。どれも、とりあえず全体のラフなイメージをつくることはもちろん、作成したプロトタイプを他人と共有したり、互いに編集したりといった共同作業も行える。「Mockingbird」【01】はオンラインのツールだが、リンク・プレビュー・実際のWebサイトやWebアプリケーションとの連携が容易で直感的な動作に優れている。
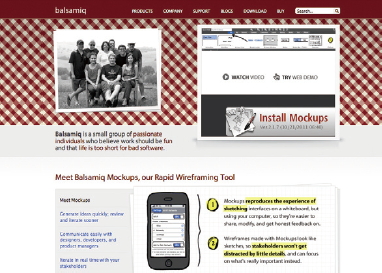
「Balsamiq Mockups」【02】は、カレンダーや地図、グラフといったグラフィカル要素が最初から数多く用意されており、ただ配置するだけでWebページのイメージが沸く。
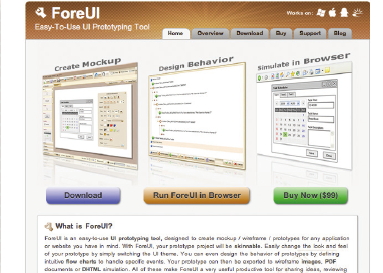
「ForeUI」【03】は、作成したプロトタイプを画像やPDF、HTMLで書き出すことができる。

【01】Mockingbird(https://gomockingbird.com/)

【02】Balsamiq Mockups(http://www.balsamiq.com/)

【03】ForeUI (http://www.foreui.com/)
keynoteを使用したスマートフォン用サイト構築(1)
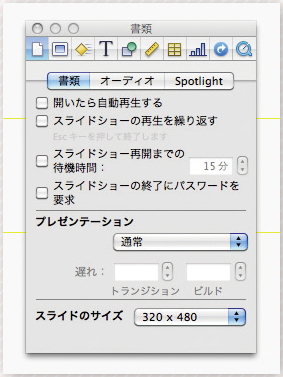
実際にプロトタイプを作成するプロセスを見てみよう。スマートフォンWebサイトのプロトタイプをkeynoteで構築してみることにする。(1)画面サイズを端末のサイズに合わせる。
「スライドのサイズ」の項目で、画面サイズを合わせる。iPhone4系であれば640×960、GALAXY S II LTEであれば480×800となる【04】。
【04】320×480はiPhone 3GSのディスプレイ解像度。
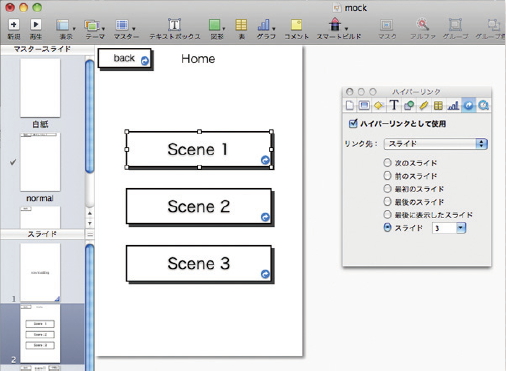
(2)リンクを設定する。
ページ内にボタンにしたい要素を配置し、ハイパーリンクタブからリンクを設定する。この際、表面的なデザインに凝りがちになるが、そこは極力シンプルにし、遷移の構成を一番に考えるのがポイントだ【05】。
【05】できるだけシンプルに、すべての選択肢をわかりやすく伝えられるような配置を考える。
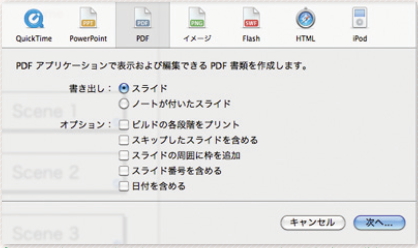
(3)ファイルを書き出す
[ファイル]の[書き出す...]を選択。PDFのタブを選んで「書き出し設定:スライド」「オプション:全て外す」の設定で書き出す【06】。
【06】「ノートが付いたスライド」を選択すると、プロトタイプのデザインが崩れる場合があるので注意。
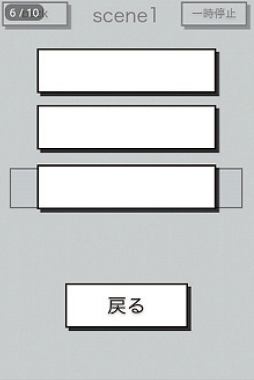
(4)端末に送ってPDFリーダーで確認する
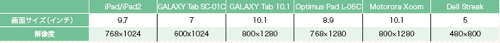
書き出したファイルを確認し、おかしな部分があれば修正する【07】【08】。なお、主要なスマートフォン【09】、とタブレット端末【10】について、画像サイズと解像度の比較をまとめたので参考にしてほしい。

【07】

【08】

【09】主要スマートフォンの画面サイズと解像度の比較

【10】主要タブレット端末の画面サイズと解像度の比較
(後編に続く)
[目次に戻る]
【本記事について】
2012年1月28日発売のweb creators特別号「Webサイト制作最新トレンドの傾向と対策」から、毎週記事をピックアップしてご紹介! HTML5・CSS3によるコーディングから、次々と生まれてくる新しいソーシャルサービス、Webアプリケーション、スマートフォンやタブレット端末への対応など、いまWeb制作で話題になっているトピックを網羅した内容になっています。
※本記事はweb creators特別号『Webサイト制作最新トレンドの傾向と対策』からの転載です。この記事は誌面でも読むことができます。





