短期集中連載
「アメーバピグ」スマホ版アプリの開発者が考える
これからのWebディベロッパーに知ってほしい
スマートフォン・アプリ開発の実践テクニック
 |
|
| 解説:原 一成(株式会社サイバーエージェント) |
【第1回】
スマホ向けアプリ「ピグトーク」開発から見た開発プロセスの課題
連載第1回目では、急速に普及の進むスマートフォン向けアプリ開発にあたって、認識しておくべき課題の中から、特に重要と思われる課題に触れると同時に、その課題への対策のポイントを紹介します。また、スマートフォンというデバイスの特性を考慮した機能など、企画面でのポイントも紹介しましょう。
【今回のPoint】
・スマートフォンの爆発的な普及で新しい時代に突入している
・大事なのは「省く」こと。スマートフォンとPCは一緒ではない
・「ピグトーク」はコミュニケーションに特化して作られた
スマホの爆発的な普及で、新たな時代がやってきた
昨年あたりからスマートフォンが急激に普及し出したことにより、電車の中や街中でもスマートフォンを手にしている人を見かけることが多くなりました。従来の携帯電話(以下フィーチャーフォン)と比べても半々、もしくはスマートフォンの方がやや多いようにも感じます。
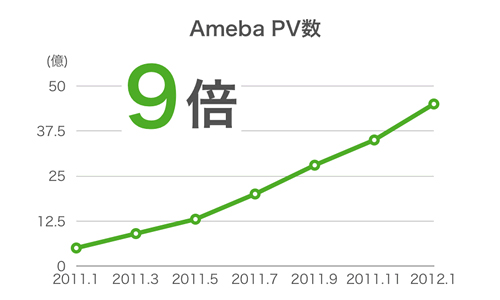
また、それに伴ってスマートフォン経由でのWebページへのアクセスも飛躍的に増え、サイバーエージェントが運営する「Ameba」においても、2011年1月のアクセスが5億PVであったのに対して、1年後の2012年1月には45億PVにまで成長し、今もなお伸び続けているという状況です。
フィーチャーフォンに比べて大きな画面を持つスマートフォンはデスクトップPCにも近いデバイスであり、機能性の面においても実現できることが増えています。したがって、スマートフォン向けアプリ開発においては、デスクトップPC向けの技術を活用すると同時にモバイル向けの表現を実践する必要があり、そのためには双方に関する正しい知識が要求されると言えます。
スマートフォンの普及によって、アプリケーション開発における新たな時代が到来したといえるのではないでしょうか。
 |
スマートフォン版「Ameba」。デスクトップPC版に比べ表示する内容を大幅に制限し、CSSでデザインすることでできる限り画像を使わないようにしています。また、好きなデザインで見た目を変えることができるようになっています |
 |
「Ameba」におけるスマートフォン経由のPV数推移。2011年1月から2012年の1月で約9倍に増加しています。また、2011年5月頃から勢いを増しているのが分かります |
スマホ対応はまず「省く」ことからはじめよう
スマートフォン開発の大きな特徴はなんといってもHTML5、CSS3、JavaScriptが使用できることにあります。単純な“Webページ”しか表示できなかったフィーチャーフォンに対して、同じモバイル端末といえども、スマートフォンではより表現力に富んだ“アプリケーション”を提供することができます。HTML5等に関する具体的な使い方は第2回目以降で詳しく解説するとして、ここではスマートフォン向けアプリ開発において、まず検討しなければならないポイントについて紹介します。
スマートフォン向けアプリの開発にあたっては、まず「省く」ことからはじめる必要があります。デスクトップPC環境に近いとはいえ、スマートフォンは画面の大きさ、処理速度などにおいてデスクトップPCよりは劣ります。また、タッチデバイスとしての特性から、指先で小さな領域を選択することが難しいスマートフォンでは、デスクトップ向けのページをそのまま表示させても必ずしも使いやすいとは限りません。したがって、基本的には1画面でできることを制限し、指先による選択範囲はより大きめのものを用意する必要があります。ただし、スマートフォンならではのタップやフリックといった操作は手軽で気持ちよく、ページ遷移や画面のスクロールはそれほどストレスになりません。
一方、モバイル回線の速度についてはデスクトップPC向けの回線に比べて圧倒的に遅く、不安定であることに留意しなければなりません。スマートフォンユーザの多くが、見たいページがすぐ表示されず、ストレスを感じた経験があるでしょう。そこで、スマートフォン向けアプリ開発にあたっては、表示する画像のサイズや表現方法、ファイルのサイズなどに注意し、制作方法を工夫する必要があります。この工夫を怠ると、いつまでたっても表示されないページを作ってしまうことになりかねません。最適な表示を実現するためには、アプリを構成する要素を、まずは最低限必要なものに絞る必要があります。
 |
デスクトップ版アメーバピグ(上)とスマートフォン版アメーバピグ(下)。スマートフォン版では表示する内容を少なくすることによって操作を簡単にし、読み込み時間を少なくしています。また、ボタンも指で押しやすいように大きめ、横長にし、間隔を調整しています |
 |
背景画像が一番大きな画像。CSS3のbackground-size: cover;を使い1枚で複数の画面サイズに対応しています。また、容量削減ソフト(「ImageOptim」など:http://imageoptim.com/)を使うことにより画像サイズを約40%削減しています |
"コミュニケーション"に特化して作られた「ピグトーク」
デスクトップ版の「ピグトーク」では、自分のアバターを作成し、家具で自分の部屋を思い通りにしたり、服やアイテムで着飾ったり、街に出掛けたりすることができます。また空間を自由に動き回り、他の人と会話をし、あたかも自分が行動しているかのように楽しむことができます。
一方、スマートフォン版の「ピグトーク」では、よりコミュニケーションを中心に据えたものにしています。肌身離さず持ち歩くスマートフォンでは、アクセス頻度が増え、よりつながりを重視した使い方になると判断したためです。お互いを褒め合える「グッピグ」、たくさんの人と同じテーマについて話し合える「おでかけ」、知り合いとアクション付きでたっぷり話せる「おしゃべり」といった機能を搭載することで、スマートフォンならではの楽しみ方ができるように工夫しています。
 |
 |
 |
| 「グッピグ」機能。タップするだけで気軽に気持ちを伝えることができます | 好きなテーマをたくさんの人と語り合う場、「おでかけ」機能 | 仲の良い友達と会話する「おしゃべり」機能。アクションも使えるので感情を表現しながら話すことができます |
「アメーバピグ」には自分の分身を作成し、きせかえ、コミュニケーションしたりゲームしたりといった様々な機能があります。次回は、そのなかでもよりコミュニケーションを円滑にする“アクション”機能のスマートフォン化について解説します。
TOPページに戻る
【第1回】「スマホ向けアプリ「ピグトーク」開発から見た開発プロセスの課題」へ戻る(2012.5.7公開)
【第2回】「スマホ向けアプリ開発における アニメーション技術の活用」へ戻る(2012.5.14公開)
【第3回】「スマホ向けアプリ開発における ハイブリッドアプリの利点」へ戻る(2012.5.21公開)
【第4回】「スマホ向けアプリ「ピグトーク」開発時のTipsと苦労した点」(2012.5.28公開予定)

[プロフィール]
原 一成 (はら かずなり)/Webディベロッパー
●株式会社サイバーエージェントに勤務。2008年に新卒入社し、PC/モバイル版 ブログ、アメゴールドなどを開発。最近はブログ、「アメーバピグ」のスマートフォン対応の開発に携わっている。
Twitter:@herablog



