
第2回 WordPressでビジネスサイトを作る際はサイト全体の構造を考えよう!
解説:(有)ムーニーワークス ハヤシユタカ
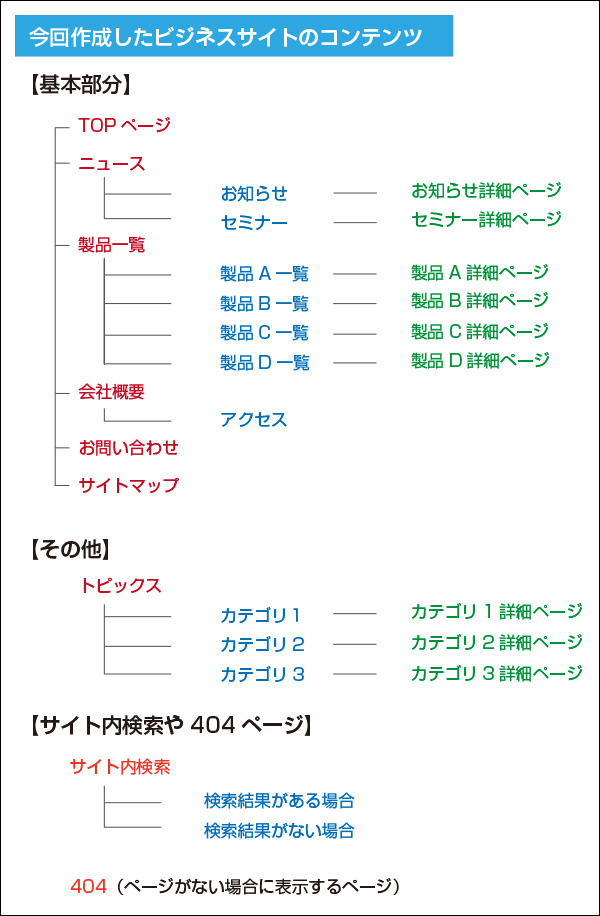
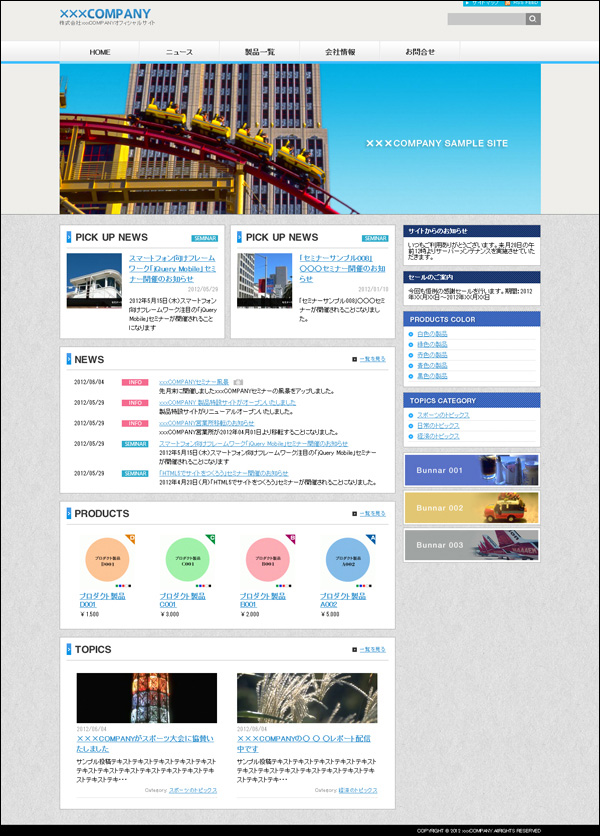
●作成したビジネスサイトのページ内容
これにより、カテゴリー自体の増える可能性を持ちならが運用していくというサイトを想定しました。また、ページが増えていかないページとして、「会社情報」とその下の階層に「アクセス」があり、その他「お問い合わせ」「サイトマップ」という構成としました。
そのほか、他の機能としてサイト内検索機能とトピックスについては、全く別の更新をするスペースとして用意しまています(たとえば社長ブログやスタッフブログなどを管理したりすることを想定)。
シンプルな構成ですが、会社サイトやショップサイトなどでよく使うであろう内容で作成しましたのでこちらを元に見ていきます。

サンプルサイト:
http://wordpress-book.webdesignmatome.com/
(▲クリックして拡大)
●運営していく上で増えていくページと増えないページを考える
例えば「更新情報」などは新しい情報がある場合はページを追加する形で詳細ページが増えていきますし、「製品情報」などは新製品などが発売された場合に商品ページが増えていきます。
しかし、会社概要やアクセス情報などは、移転や会社情報の修正などで内容を変更をする可能性はありますが、ページ自体は増えていくことはありません。
この考え方はブログを作成する際でも同じですが、よりフォーマットがたくさん必要なビジネスサイトの構築では、よりしっかりと決めていくことで無駄のないファイル構成にすることができます。
それではサンプルサイトの構造をWordPressでの構築の前にどのようにしていったかをサイトマップを元に説明していきます。
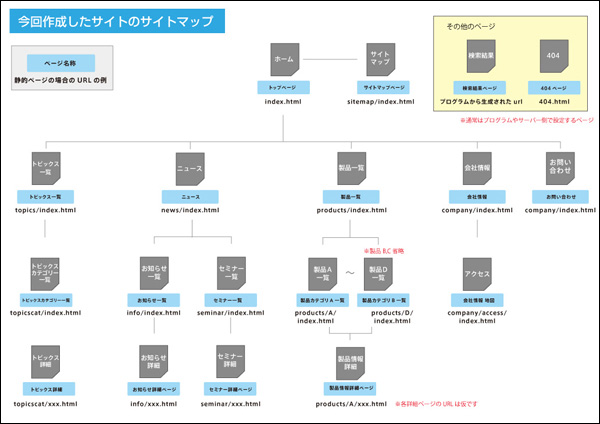
●作成したWordPressのビジネスサイトをサイトマップで見る
通常のサイト制作ではサイトマップを作成し、URLをどのようにするかのディレクトリーリストなどを作成しますが、WordPressで構築する際も同様で、それぞれのページにどのようなWordPressのテンプレートファイルを使用すべきかなど、わかりやすくなります ( ※テンプレートファイルについては次回以降解説します )。
ブログフォーマットのようにシンプルな構成でない場合は、まず自分のサイトに何が必要かを考えて、サイトマップのようなものを作成すると全体像が見えてわかりやすくなるでしょう。
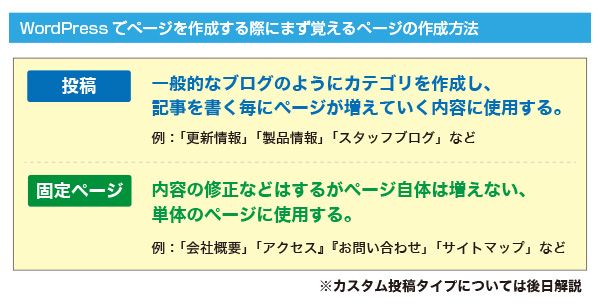
●WordPressでの「投稿」と「固定ページ」の役割を知る
WordPressでブログやビジネスサイトを作成する際に、まず考えるのがこの部分になります。
WordPressではページを作成する際にまず「投稿」と「固定ページ」という2つの型があります。他に「カスタム投稿タイプ」というフォーマットがありますが、少し難易度が上がりますので、こちらについては後半で紹介していきますので、まずは「投稿」と「固定ページ」を使用して構築していきます。この2つのフォーマットで、簡単に通常のビジネスサイトを作成していくことが可能です。
通常のブログなどでも同様にカテゴリーを作成して記事を追加していく形になるのと同じです。
このように見ると「投稿」と「固定ページ」はブログでもビジネスサイトでも同様の使い方をするものなのでWordPrssでのサイト運用のベースとなる型になります。
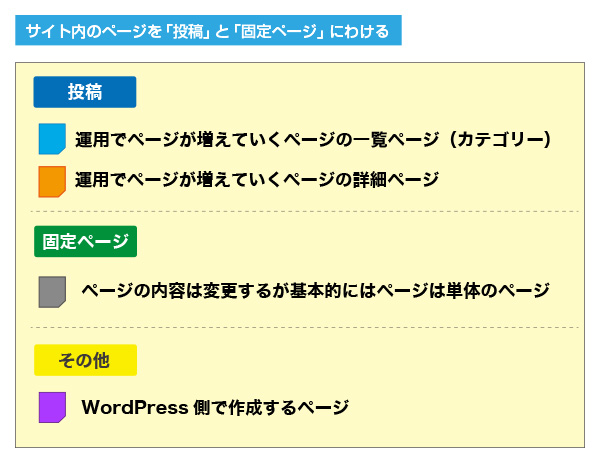
●サイトマップ内で「投稿」と「固定ページ」を見てみる
ニュースのエリアでは「ニュース」のカテゴリーを作成し、サブとして「お知らせ」と「セミナー」を設け、それぞれが記事を更新していきます。
また製品情報のエリアでは4つの製品をまとめる「製品情報」のカテゴリーを作成して、サブに「製品A~D」の4つのサブカテゴリーを設置し、それぞれが記事を更新していきます。
この「カテゴリー」「サブカテゴリー」という考えは通常ブログでも使用することができますし、逆に使わなくても条件分岐などのスクリプトで同様に表示の仕方はできますが、使用することによって簡単に分岐ができますので、今回はこのようにしています。
またトピックスも同様にカテゴリーを作成して、それぞれが記事を更新していきます。これらも記事を追加していくコンテンツとして使用しますので「投稿」を使用して運用していきます(※のちほどトピックスは「カスタム投稿タイプ」のサンプルに使用しますが便宜的に投稿としておきます)。
記事として増えないページとしては「サイトマップ」「会社概要」「アクセス」「お問い合わせ」がありますので、こちらを「固定ページ」として作成します。
その他「サイト内検索」「404」ページにつきましては、特定のファイルを使用しますので、こちらについてはのちほど別途解説していきます。
まず、このように自分の作りたいサイトのサイト全体を考え、それらをどのように運用していくかを決めて置きましょう。そうすることでWordPressでサイト設計する際にわかりやすく構築していけますし、一度覚えれば同様のサイト作りが簡単になります。
もちろんオリジナルブログを作成する際もより細かい分岐などでオリジナリティーのあるブログを構築することも可能です。
次回からこれらを元に実際にWordPressではじめに行いたい設定や「投稿」と「固定ページ」の設定方法など、WordPressでのサイト構築に必要な準備をしていきたいと思います。
●本連載で使用しているサンプルサイトをゼロから作成できる書籍

サンプルデータと掲載コードもダウンロードできるので、PHP言語に不慣れな方でも順を追ってステップを進めていけば、WordPressのしくみからテンプレートタグの使い方、カスタム投稿タイプ、固定ページなど、WordPressサイトの制作に必要な知識と技術を身につけられます。
【林 豊】 1999年よりデジタルハリウッドでWEBコースの講師を担当、2001年に有限会社ムーニーワークス(http://www.moonyworks.com/)を立ち上げWEBの企画・制作、セミナー講師やWEB運用の企業研修なども行っている。
●HTML5でサイトをつくろう:http://www.html5-memo.com/
●Webデザインクリップ:http://webdesignmatome.com/
●jQurey mobileでサイトをつくろうjQuery Mobile:http://jquerymobile-memo.co/
【著書・共著】
●WordPress 3.x 現場のワークフローで覚えるビジ?ネスサイト制作 (2012/9/20)
●WebデザイナーのためのHTML5入門 (2012/08)
●ポケット詳解 jQuery Mobile辞典 (2012/05)
●すべての人に知っておいてほしい HTML5 & CSS3 の基本原則(2012/10/20)
●すべての人に知っておいてほしい スタイルシートデザインの基本原則(2012/5/25)