| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
デザイン&レイアウト 1-10
光が灯ったイメージのナビゲーションパーツ

マウスオーバーしたときに光が灯る定番のナビゲーションパーツの作り方を紹介しよう。Photoshopでグラデーションを組み合わせるが、デ ィテールに配慮することでリアルに表現できる。
制作・文/藤原 達(しなやかデザイン)
Application Photoshop…CS4
01
背景を[#053079]→[#0844aa]のブルーのグラデーションで塗っておく。新規レイヤー「ベースレイヤー」を作成し、ナビゲーションの外形として[幅:950px]、[高さ:65px]、[#094baa]の長方形を描画、レイヤーメニュー→"レイヤースタイル"→"シャドウ(内側)..."を適用しておく【1-1】。次に新規レイヤー「帯レイヤー」を作成し、[幅:950px]、[高さ:10px]、[カラー:#042166]の長方形を描画、「ベース」の長方形と下揃えで配置する【1-2】。
さらに新規レイヤー「ラインレイヤー」を作成し、白い1pxの垂直線を190px間隔で描画してナビゲーションを5等分する。レイヤーを[不透明度:20%]に設定してなじませたら、レイヤーを複製し、右に1pxずらして、イメージメニュー→"色調補正"→"色相・彩度..."を[明度:−100]で適用して立体感を出す【1-3】。
![【1-1】長方形を描画するときは、長方形選択ツールを選択し、ツールオプションで[スタイル:固定]、[幅:950px]、[高さ:65px]に設定して選択範囲を作成したあと、[描画色:#094baa]に設定して塗りつぶす。「シャドウ(内側)」の設定は[カラー:白]、[不透明度:35%]、[角度:135°]、[距離:2px]、[サイズ:0px]だ。](attach/images/201307/Webcre/01_Design/10/1-1.jpg)
【1-1】長方形を描画するときは、長方形選択ツールを選択し、ツールオプションで[スタイル:固定]、[幅:950px]、[高さ:65px]に設定して選択範囲を作成したあと、[描画色:#094baa]に設定して塗りつぶす。「シャドウ(内側)」の設定は[カラー:白]、[不透明度:35%]、[角度:135°]、[距離:2px]、[サイズ:0px]だ。
![【1-2】「帯レイヤー」と「ベースレイヤー」の位置を揃えるとき、手動で揃えてもよいが、移動ツールで2つのレイヤーを選択し、ツールオプションバーの[下端揃え]、[左端揃え]を使うと素早く確実に位置を揃えられる。](attach/images/201307/Webcre/01_Design/10/1-2.jpg)
【1-2】「帯レイヤー」と「ベースレイヤー」の位置を揃えるとき、手動で揃えてもよいが、移動ツールで2つのレイヤーを選択し、ツールオプションバーの[下端揃え]、[左端揃え]を使うと素早く確実に位置を揃えられる。

【1-3】全体の色づかいは寒色系で統一。ラインは細い方がシャープなイメージになる。
02
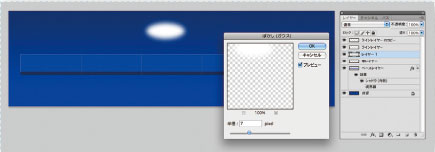
次にロールオーバー用の画像を作成するために、光彩を表現する楕円を作成する。まず、新規レイヤーを作成し、[幅:120px]、[高さ:50px]の楕円形を適当な色で描画。フィルターメニュー→"ぼかし"→"ぼかし(ガウス)..."を[半径:7px]で適用する【2-1】。さらに"グラデーションオーバーレイ"のレイヤースタイルを適用。このレイヤーを2つ複製し、上から「光レイヤー1」、「光レイヤー2」、「光レイヤー3」とレイヤー名を変更する【2-2】。この3つの光レイヤーで現在地の光を表現する。
【2-1】楕円形のカラーはあとで「グラデーションオーバーレイ」を使って彩色するので、この段階では何色でもよい。
![【2-2】グラデーションは[カラー:#70daf8/位置:0%]→[カラー:#47a3da/位置:100%]に設定。](attach/images/201307/Webcre/01_Design/10/2-2.jpg)
【2-2】グラデーションは[カラー:#70daf8/位置:0%]→[カラー:#47a3da/位置:100%]に設定。
03
光を配置していく。まず、現在地となる一番左のナビゲーションの色を一段階落とすために「ベースレイヤー」の上に新規レイヤー「現在地背景レイヤー」を作成、[幅:190px]、[高さ:65px]の長方形を適当な色で描画し、"グラデーションオーバーレイ"のレイヤースタイルを適用する【3-1】。![【3-1】グラデーションは[カラー:#094baa/位置:0%]→[カラー:#00124f/位置:100%]、[角度:90°]に設定。](attach/images/201307/Webcre/01_Design/10/3-1.jpg)
【3-1】グラデーションは[カラー:#094baa/位置:0%]→[カラー:#00124f/位置:100%]、[角度:90°]に設定。
04
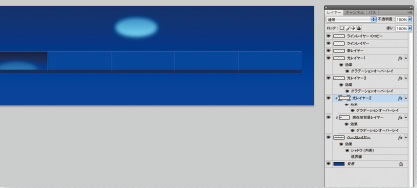
レイヤーパネルで「光レイヤー2」を「現在地背景レイヤー」の上に移動し、ナビゲーションの現在地に配置して[不透明度:50%]に設定。さらに「現在地背景レイヤー」と「光レイヤー2」を選択して、レイヤーメニュー→"クリッピングマスクを作成"を実行する【4-1】。次に「光レイヤー1」を「帯レイヤー」の上に配置、編集メニュー→"変形"→"拡大・縮小"で縮小したら、レイヤーメニュー→"クリッピングマスクを作成"を実行する【4-2】。形からはみ出た光彩がマスクされた。
【4-1】クリッピングマスクによりベースからはみ出た光彩がマスクされて見えなくなる。
![【4-2】ここでは[幅:50%]、[高さ:40%]に縮小した。](attach/images/201307/Webcre/01_Design/10/4-2.jpg)
【4-2】ここでは[幅:50%]、[高さ:40%]に縮小した。
05
「光レイヤー3」は「ベースレイヤー」の下に配置して[不透明度:30%]に設定。編集メニュー→"変形"→"拡大・縮小"で縮小する【5-1】。さらに立体感を強調するために「光レイヤー1」の上に新規レイヤーを作成。[幅:188px]、[高さ:1px]の長方形の選択範囲を作成し、グラデーションツールで白→透明の反射形グラデーションを描画する【5-2】。このように、3つの光彩を配置することでナビゲーションの奥行きのある光を表現できる。最後に1pxのラインを加えるのがメリハリをつけるポイントだ。![【5-1】ここでは[幅:80%]、[高さ:80%]に縮小した。](attach/images/201307/Webcre/01_Design/10/5-1.jpg)
【5-1】ここでは[幅:80%]、[高さ:80%]に縮小した。
![【5-2】[描画色:白]に設定し、ツールオプションで[描画色から透明に]、[反射形グラデーション]に設定、選択範囲の中心から外側に向かってグラデーションを描画した。](attach/images/201307/Webcre/01_Design/10/5-2.jpg)
【5-2】[描画色:白]に設定し、ツールオプションで[描画色から透明に]、[反射形グラデーション]に設定、選択範囲の中心から外側に向かってグラデーションを描画した。
06
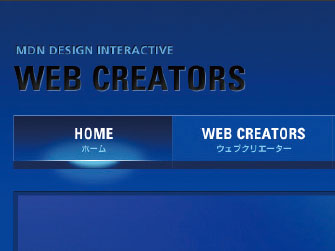
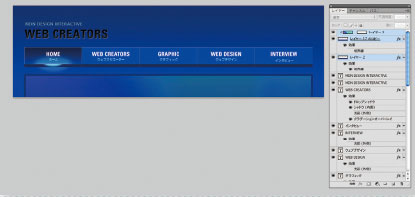
ナビゲーションのラベルテキストを配置する。ゴシック系のフォントでテキストを入力し、ナビゲーションの中心に配置。テキストレイヤーを複製して各ナビゲーションのラベルテキストに書き換える【6-1】。ロゴやビジュアルなどもレイアウトしよう。
【6-1】ラベルテキストの欧文を白、日本語を[#86d6ff]にし、フォントサイズに大小をつけるとメリハリが出る。
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





