| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
ナビゲーション&メニュー 2-04
CSSだけで作成するドロップダウンメニュー

マウスオーバーすると子メニューが出るメニューの作成方法を紹介する。アニメーション効果なども入っていないシンプルなソースなのでデザインのカスタマイズも簡単だ。
制作・文/佐藤とも子・サチコ( 螺旋デザイン)
BROWSER IE…8over Firefox…3.6over Safari…3.1over Chrome…10over
01
マウスオーバーで画像が変化する、いわゆるロールオーバーはJavaScript を用いて作成する方が一般的である。だが、CSSだけの方がコードもシンプルになり、表示速度も速くなる。ブラウザ対応の問題があるが、条件がそろった時は積極的に試してもらいたいテクニックだ。では順番に記述方法を解説する。
まずはHTMLに外部CSSをリンクさせる【1-1】【1-2】。
メニューの一部には透過色を使うので、そのためのPNG 画像も用意する。
なお、今回のサンプルではHTML5をIE8 に対応させるため、html5shiv.js【1-3】を利用している。HTML5ではなくXHTML などで作る場合は必要ない。

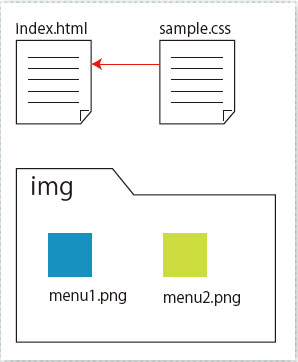
【1-1】今回のサンプルのファイル構成。

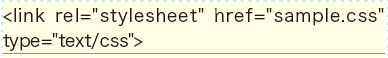
【1-2】スタイルシートへのリンクの記述。

【1-3】html5shiv(http://code.google.com/p/html5shiv/)
02
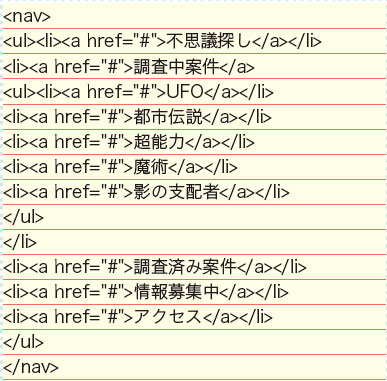
HTMLはulの入れ子構造になっている。【2-1】にあるように、大カテゴリーの2つめ の「調査中案件」に子カテゴリーがある2階層のメニューになっている。階層をこれ以上深くすることはできないが、メニューの項目数の増減には柔軟に対応できる作りになっている。

【2-1】メニュー構造のソースコード。
03
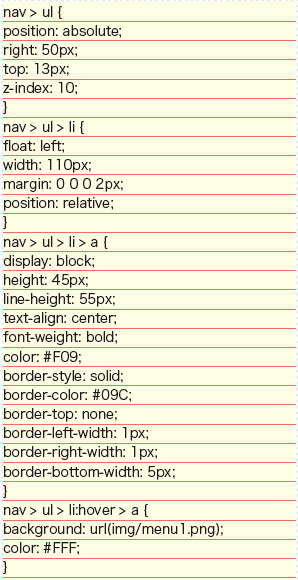
では、親要素のCSS を組んでいこう。まずは子メニューが展開する前のデザインをスタイリングする。
a要素をblockにし、高さなど十分に取っておくとメニューのリンク域が広くなり操作性が上がる【3-1】。

【3-1】border周りの記述を色変更など調整が行いやすいように設計している。
04
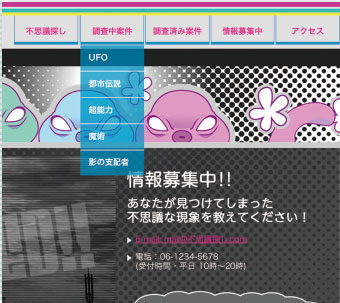
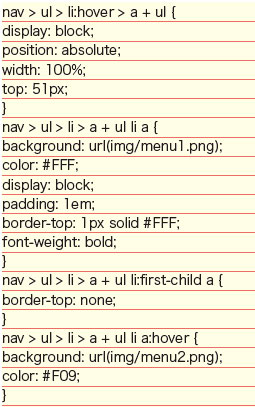
子メニューはマウスオーバーしたときに表示され、マウスアウトで非表示になるが、スタイルを組み立てている途中では表示されたままで仕上げていくとチェックしやすくなる【4-1】。セレクタに直接の子要素を指定できる「>」を利用しながら組んでいくと制御しやすいだろう【4-2】。

【4-1】子メニューを表示させたまま、デザイン通りになるように仕上げていこう。

【4-2】画像は半透明の表現のために使用している。
05
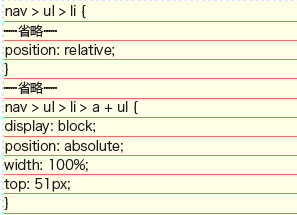
親メニューと子メニューの位置の調整はposition で調整する。親に「position: relative」、子に「position: absolute」を指定しておくとスタイリングしやすい【5-1】。

【5-1】
06
思い通りのスタイリングができたら、あとは親メニューにマウスオーバーしたときに子メニューが現れる記述を追加する。まず、デフォルトでは子メニューの表示を消しておく。親のli要素にマウスオーバーしたときに「 display: block」とすると、親メニューにマウスオーバーしたときに子メニューが表示されるようになる【6-1】。これで完成だ。

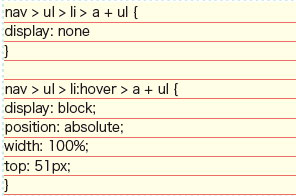
【6-1】
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





