| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
ナビゲーション&メニュー 2-06
アクセシビリティにも配慮した
軽量で簡単に実装できるタブ

ここでは、簡単に実装できるタブ「idTabs」を紹介する。 idTabsは アンカーとidの組み合わせでなんでもタブにできる。しかも軽量なので 使いやすい。
制作・文/佐藤とも子・サチコ( 螺旋デザイン)
BROWSER IE…8over Firefox…3.6over Safari…3.1over Chrome…10over
01
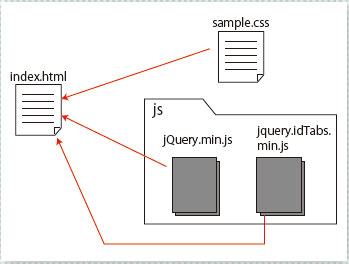
今回のサンプルにおけるファイル構成はHTMLファイル、外部CSSファイル、外部JSファイルだ【1-1】。ライブラリとしてjQuery【1-2】とidTabsを利用している。jQueryはidTabsを使 用するのに必須なので必ずダウンロードしておこう。

【1-1】サンプルのファイル構成。

【1-2】http://jquery.com/
02
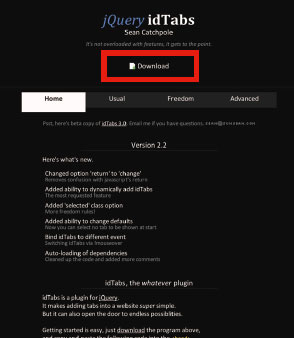
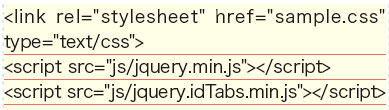
次にidTabs の配布サイトから、「Download」のリンク先をダウンロードしよう【2-1】。ダウンロードした「jquery.idTabs.min.js」をjQuery の後にリンクする【2-2】。
これでidTabsを利用する準備は整った。

【2-1】idTabs の配布サイト(http://www.sunsean.com/idTabs/)。赤枠の「Download」からダウンロードする。

【2-2】jquery.idTabs.min.js をHTML にリンクさせる。
03
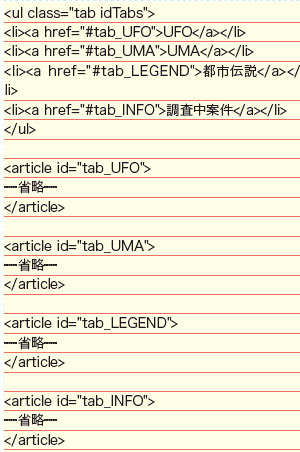
タブの見出し部分はul 要素、タブの内容部分はarticle 要素を利用している。なお、HTMLの要素は必ずしもこの通りである必要はない。たとえばh*タグが見出しでdiv が内容の組み合わせでも大丈夫だ。
ここで必要なのはタブの見出し部分にあるa要素のリンク先と内容部分につけたidが揃うようにすることだ。
後はタブの親要素に「idTabs」とclassをつけよう【3-1】。これでタブとして動作するようになる。

【3-1】タブ部分のHTML。
04
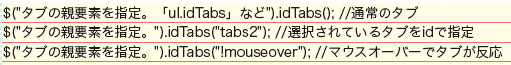
今回のサンプルで使用しているタブの親要素に「idTabs」とclassをつけてタブ化する方法以外にも、scriptタグで要素を指定する手法もある。またその場合、オプションをつけることで、より細かく挙動を制御することも可能だ【4-1】。なお、この書式を利用してタブを制御する場合は、タブ記述がしてあるHTMLの直後に書き込むようにしよう。

【4-1】詳細に設定する場合の一例。配布サイトにはアニメーション推移など、より凝ったカスタマイズも紹介されている。
05
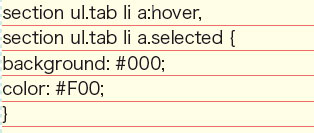
CSSはタブに見えるようにスタイリングしよう。タブとして見せるポイントは、選択中のタブに「selected」のclass が付加されるので、そのスタイリングをしておくことでどのタブがアクティブになっているかを伝える点だ【5-1】。これで完成だ。

【5-1】作例では、マウスオーバー時のスタイリングも選択時のタブと同様にしているので、設定を共有している。
06
このサンプルは、表示の制御をプラグインで行っているが、JavaScriptが効かない場合でも内容が表示されるようになっている。さらにa要素でidに飛ぶ記述になっているので、通常のページ内リンクのように動作する。万が一、JavaScript が効かない環境であっても、情報にしっかりとアクセスできるようになっているので、アクセシビリティの面でも安心だ【6-1】。
【6-1】JavaScript がOFF でもタブの内容が見渡せる。
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





