| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
インタラクション&エフェクト 3-01
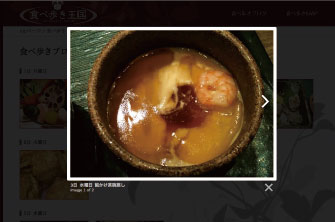
Lightboxで画像をオーバーレイ表示する

画像を使用せずに、ほぼCSSのみで実装できるグラフィカルなパンくずリストの作り方を解説する。今回はIE8のバグ対策で少しだけjQueryを使用する。
制作・文/佐藤とも子・サチコ(螺旋デザイン)
BROWSER IE…8over Firefox…3.6over Safari…3.1over Chrome…10over
01
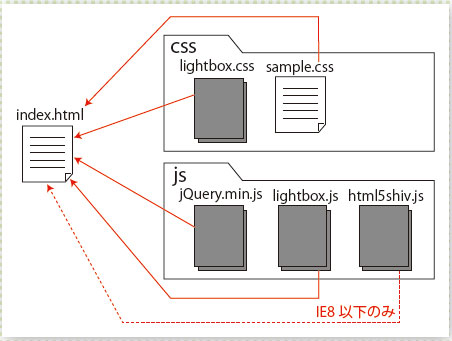
作例のファイルの構成はHTMLファイル、外部CSSファイル、外部JSファイルとなっている【1-1】。ライブラリとしてはjQuery 【1-2】とLightbox を利用している。jQuery はLightbox の使用に必須だ。
html5shiv【1-3】は、この作例がHTML5 のため、IE8 以下のバージョンでも表示が崩れないように入れている。HTML5に対応したブラウザのみが対象であれば特に必要ない。

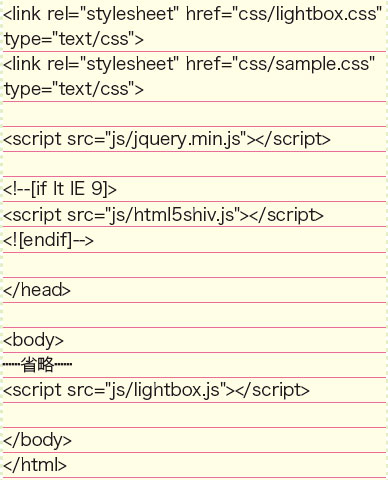
【1-1】この作例のファイル構成。

【1-2】jQuery(http://jquery.com/)

【1-3】IE8以下の対応が不要な場合、またはHTML5を使用しない場合はhtml5shiv(http://code.google.com/p/html5shiv/)を利用しなくてもよい。
02
次はLightbox をダウンロードしよう【2-1】。ダウンロードしたファイルのjsフォルダからlightbox.js を、cssフォルダから lightbox.cssを取り出して【1-1】にあるファイル構成のとおりにファイルを配置する。画像についても後ほど配置を変更するが、まずはjs・cssファイルのみ移動しておく。
jQuery、lightbox.css のリンクはhead内に記述し、lightbox.jsのリンクはbodyタグを閉じる直前に入れよう【2-2】。

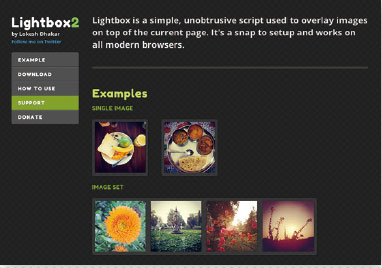
【2-1】Lightbox(http://lokeshdhakar.com/projects/lightbox2/)。

【2-2】外部ファイル(jquery.min.js、lightbox.css、lightbox.js) のリンク記述。
03
オーバーレイ表示させたいimgにaタグを貼ろう【3-1】。リンク先に画像をクリックしたときに大きく表示したい画像を設定する。ここでrel属性に「lightbox」をつけるとLightboxが動作する。

【3-1】Lightbox の基本のHTML。
04
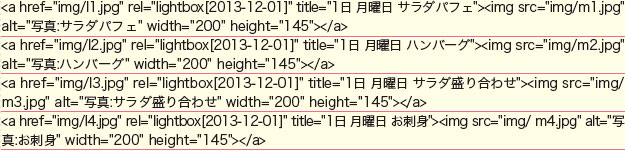
rel属性に「lightbox[グループ名]」をつけると、グループ名が同じ物は左右のナビゲーションを利用して画像を見ることができる【4-1】。a要素のtitle属性も設定しておけばーバーレイ表示時にtitleの内容が表示される【4-2】。

【4-1】複数の画像がグループ化された状態。

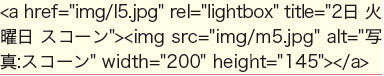
【4-2】Lightbox のグループをa にtitle を設定。
05
手順03の設定でLightboxは動作しているが、ナビゲーション画像は表示されていない【5-1】【5-2】。ダウンロードしたLightboxのデータからは必要な画像を取得していないので、管理しやすいフォルダに移そう。ダウンロードしたデータの中の「images」にある「close.png」「loading.gif」「next.png」「prev.png」が必要な画像ファイルだ。
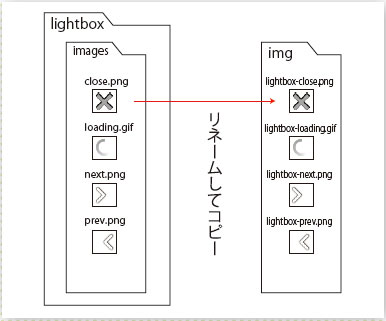
Lightbox用の画像とわかりやすいように、ファイル名の頭に「lightbox-」と追加してリネームした画像を「img」フォルダにコピーしよう【5-3】。

【5-1】ナビゲーション画像が表示されていない。

【5-2】ナビゲーションが表示された状態。

【5-3】画像ファイルの配置。
06
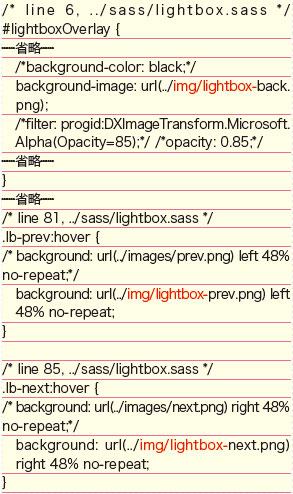
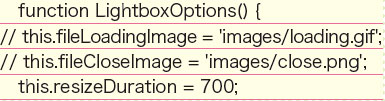
lightbox.cssの画像指定部分を手順05で移動したパス・ファイル名に書き直す【6-1】。lightbox.jsの画像指定部分はCSSで指定した方が、扱いやすいのでコメントアウトしておく【6-2】。
さらにlightbox.jsでコメントアウトした部分の画像に関係する部分を書き加えて完成だ【6-3】。

【6-1】デフォルトの記述をコメントアウトし、パス・ファイル名を変更する。IE8で効果がない記述も同時に調整している。

【6-2】画像を使用している部分をコメントアウト。jsから画像を呼び出すとHTML の階層の変更に柔軟に対応できないので、CSSから画像を参照する方式に変更する。

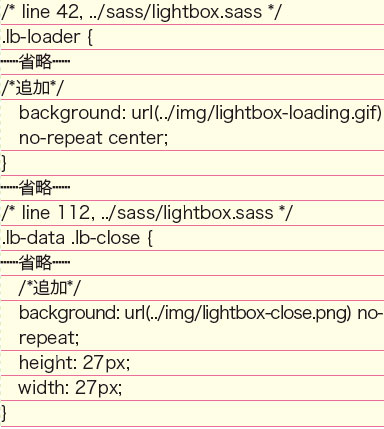
【6-3】jsでコメントアウトしたパーツをCSSに追加する。
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





