| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
インタラクション&エフェクト 3-02
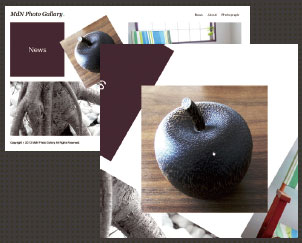
ダイナミックにズームする画像ギャラリー

画像やボックスの要素をクリックすると、その部分がアニメーションでズームイン/アウトする画像ギャラリーを作成する。ズームアニメーションの設定にはjQueryのZoomoozプラグインを使用する。
制作・文/北川貴清
BROWSER IE…9over Firefox…4over Safari…5over Chrome…23over
01
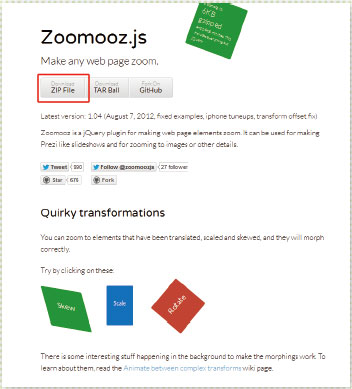
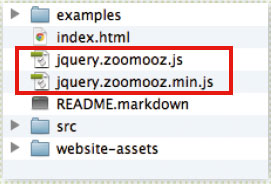
まず、Zoomoozをダウンロードしよう。 Zoomooz のWeb サイト(http://janne.aukia.com/zoomooz/)【1-1】 にアクセスし、「Download Zip File」ボタンをクリックしてダウンロードを行う。2012年12月13日現在の最新バージョンは1.04 だ。ダウンロードしたファイルを解凍したら、中にあるjquery.zoomooz.min.js を、構築するサイトのjsフォルダに収納する。 なお、Zoomooz を解凍すると、通常版のjquery.zoomooz.jsと、圧縮版の jquery.zoomooz.min.jsの2つのファイルがある【1-2】。
基本的に、どちらを使用してもかまわないのだが、通常は圧縮版であるjquery.zoomooz.min.jsが使用されるケースが多い。

【1-1】Zoomooz のWeb ページ。

【1-2】ダウンロードしたZoomoozのファイル構造。
02
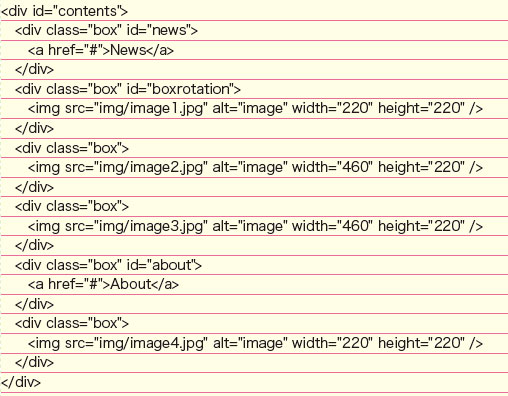
続いて、index.htmlファイルを作成しズーム表示させる要素を記述する。拡大させたい画像や文字の要素をdiv要素で囲み、class 属性に「box」を指定する。
また、回転させたいclass 属性「box」のdiv 要素にid 属性を加え、値を「boxrotation」とする。
画像を拡大する場合は、拡大したときのサイズを想定して、あらかじめ大きめのサイズを縮小して配置したほうがいいだろう【2-1】。

【2-1】ズーム表示する要素を記述する。
03
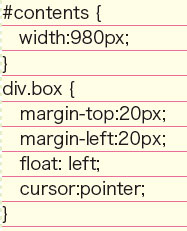
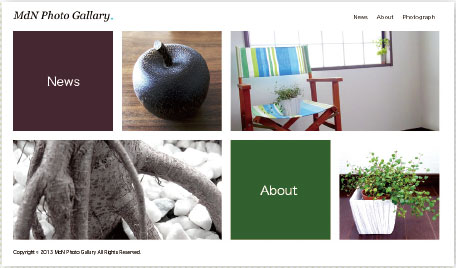
次にbase.cssを作成し、ページをレイアウトする【3-1】 。#contentsで全体の幅を980pxとする。次にdiv.boxで「margin-top:20px」「margin-left:20px」、「float: left」として、上、左に20px空けて220×220pxと460×220pxのボックスが右に回り込みながらグリッドで並ぶようレイアウトする【3-2】。

【3-1】ズーム表示する要素のレイアウトを設定する。

【3-2】要素がグリッドで並ぶ。
04
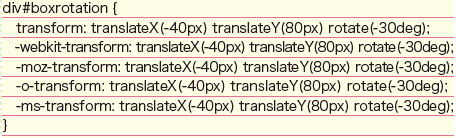
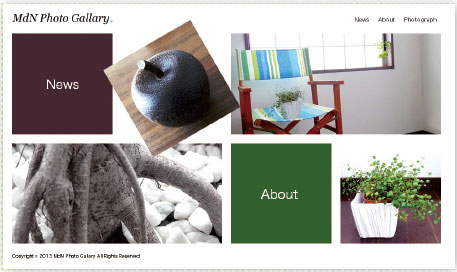
レイアウトに回転を加えると、回転しながらズームアニメーションさせることもできる【4-1】。base.css でdiv#boxrotation にCSS3のtransformプロパティで移動と回転を設定する。
X 軸方向の移動にはtranslateX()、Y軸方向の移動にはtranslateY()、回転はrotate() を使用する【4-2】。
なお、-webkit-transform はWebkit, Safari, Google Chrome 用、-moz-transform はFirefox 用、-o-transform はOpera 用、-ms-transform はIE 用の記述だ。

【4-1】要素を移動し回転させる。

【4-2】要素が回転する。
05
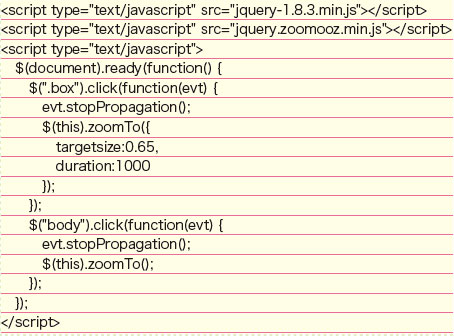
index.html のヘッダーにjQueryとZoomoozのJavaScriptファイルを読み込む。具体的には【5-1】のようなスクリプトを記述してZoomooz を実行する。
class属性「box」をクリックしたときズームアニメーションで拡大表示し、body要素(「box」以外の場所)をクリックしたとき元に戻るように設定している。
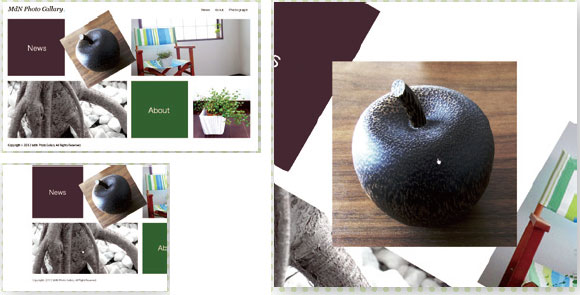
また、オプションのtargetsizeはウィンドウサイズに対する拡大比率(0.0 〜1.0の値)、durationはズームアニメーションにかける時間(ミリ秒)を指定することができる【5-2】。
この他にも、Zoomoozを使うと、Flickrの画像を読み込んで、ズームイン/アウトさせたり、擬似3Dの要素を2Dに戻しながらズームインさせたりすることができる。詳しくは、Zoomoozのサイトや、ダウンロードしたデータの中に同梱されているexamplesフォルダを参照してほしい。

【5-1】Zoomooz を実行するスクリプト。

【5-2】要素をクリックするとズームインする。
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





