| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
HTML5&CSS3 4-02
SVGで棒グラフのバーをアニメーションさせる

ベクターベースのSVGは、多くの解像度へ対応が必要な場面でとても有効な技術と言える。今回はSVGの画像を、JavaScriptを使用して簡単にアニメーションしてみよう。
制作・文/高橋としゆき(Graphic Arts Unit)
BROWSER IE…9over Firefox…4over Safari…5over Chrome…18over
01
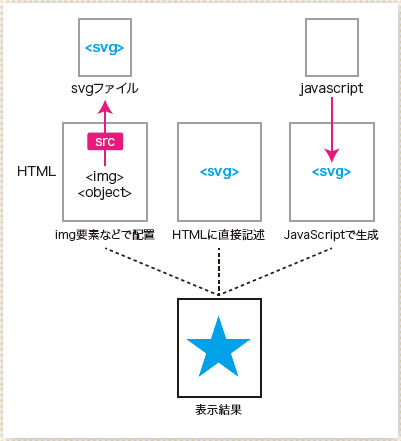
SVGで描かれた画像はベクター形式のため拡大縮小に強く、画面解像度などの影響も受け難いのが特徴だ。SVGを表示させるには複数の方法がある【1-1】。通常の画像などと同じように、img要素やobject要素を使ってsvg形式のファイルを配置する、HTMLに直接記述する、JavaScriptを使って動的に描画する、などが主な方法だが今回はHTMLに直接記述する「インラインSVG」と呼ばれる方法を採用する。
なお、このインラインSVGはHTML5よりサポートされている。

【1-1】SVGを表示するための主な3 つの方法。今回はもっとも簡単に利用できるインラインSVGを採用する。
02
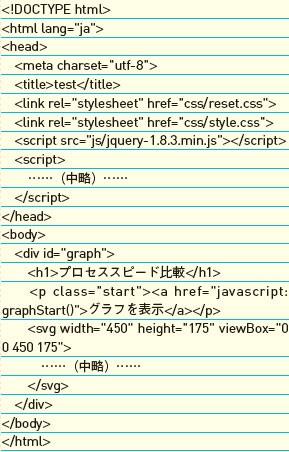
まずはHTML5でインラインSVGを利用する。HTML自体は【2-1】のような状態でマークアップした。head 要素ではjQueryを読み込んでおこう。これはJavaScriptの扱いを効率化するためのもので、動作そのものに必須なものではない。

【2-1】今回はJavaScript の扱いを効率化するためjQueryを利用しているが、これは特に必須ではない。
03
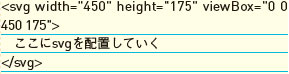
SVGの内容はsvg 要素をルートとして、その中にすべてを記述していく【3-1】。SVGはXML ベースなので、終了タグのない要素には必ず「/」がつくことを忘れないようにしよう。
基本的な図形を描画するための要素はあらかじめ用意されているので、比較的簡単に図形を描画することが可能だ。【3-2】に主な要素を記載したので、参考にして欲しい。

【3-1】svg 要素の中にすべての内容を記述する。

【3-2】基本的な図形を描画するための要素。各要素に対応した属性を設定することで外観を定義していく。この他にも、多くの要素がある。
04
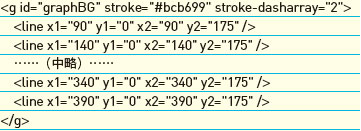
では早速グラフの作成に取りかかろう。svg要素の中に【4-1】のコードを記述する。これは、グラフの目盛りを表す背景の点線だ【4-2】。
svg の内容をg 要素で囲むとグループという扱いになる。複数に共通する属性はg要素に指定し、内容に継承させることもできる。
なお、今回使用したline 要素の主な属性は【4-3】となっている。

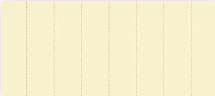
【4-1】グラフの目盛りを表す点線。50ピクセルおきに7 本の線を作成する。g 要素で全体をグループ化し、共通の属性は継承させている。

【4-2】グラフ背景の表示例。

【4-3】今回使用したline要素の主な属性。
05
続いて文字の要素だ。文字はtext 要素で作成する。注意したいのは、配置の基準が文字のベースラインになるということだ。フォントや色、サイズなどを指定することもできる【5-1】【5-2】。
なお、今回使用したtext 要素の主な属性は【5-3】となっている。

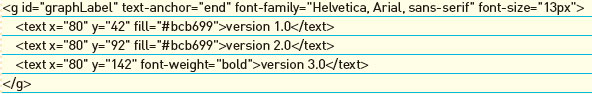
【5-1】グラフのラベルを表示するための要素。3 つの文字を配置した。

【5-2】

【5-3】今回使用したtext要素の主な属性。配置の基準はベースラインになることに注意が必要だ。
06
次は棒グラフのバーとなる図形について記述する。棒グラフはrect 要素を用いて表示する。また、グラフの形は単純な長方形に微妙な角丸をつけた形とする。JavaScriptでアニメーションさせるので、rect 要素のwidth 属性を0 にして幅なしの状態にしておく。これでSVGによるグラフは完成だ【6-1】【6-2】 。
なお、今回使用したrect 要素の主な属性は【6-3】となっている。

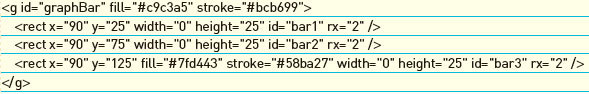
【6-1】グラフのバーとなる長方形。アニメーションをさせて表示するので、初期表示は幅0 にしておく。

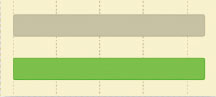
【6-2】実際には幅はゼロになるが、このような外観になる。

【6-3】今回使用したrect要素の主な属性。
07
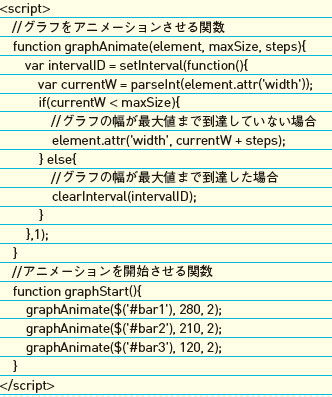
head 要素内に【7-1】のスクリプトを追加する。これは、グラフのバーの幅をアニメーションさせながら伸ばす処理を行うものだ。SVGの属性はCSSではないため、jQueryのanimateメソッドは利用できない。そのため、setIntervalを使って少しずつ幅を伸ばす処理を繰り返し、アニメーションを実現させている。

【7-1】グラフのバーをアニメーションさせるスクリプト。setIntervalを使って徐々に幅を伸ばしている。関数「graphStart()」を実行すればアニメーションが開始される
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





