| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
HTML5&CSS3 4-06
ボーダーと背景に関連したCSS3の新機能
CSS3ではborderやbackgroundに関連したさまざまなプロパティや指定値が追加されている。ここでは、よく使われるもの、便利なものを中心にひととおり紹介しておこう。
制作・文/藤本雄太(ビヨンド・パースペクティブ・ソリューションズ株式会社)
BROWSER IE…10over Firefox…4over Safari…5over Chrome…11over
01
CSS3 で追加されたborder、background関連の機能はコードをシンプルに保ち、使用画像を減らすことができるので非常に便利だ。ここでは、div 要素のボックスの枠と背景の指定の方法を例に、その利用方法について解説する。
02
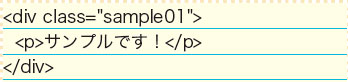
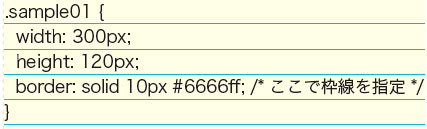
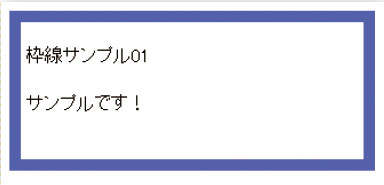
まず、従来のCSSでdivボックスに枠をつけてみる。方法はCSSでborderプロパティに値を指定する【2-1】【2-2】【2-3】。
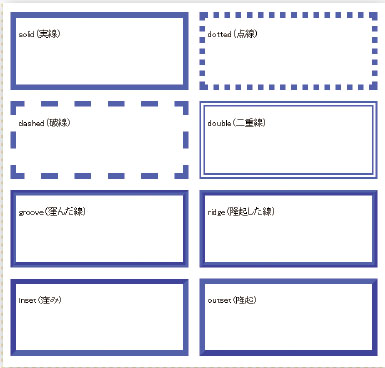
線種はsolidを含め8種類用意されている。borderの指定を変更すると【2-4】のように線種を変えることができる。

【2-1】基本的なborderの指定におけるHTMLの記述。これでdivタグに枠線をつけることができる。

【2-2】基本的なborder の指定におけるCSS の記述。

【2-3】例ではborderに太さ10pxで色が#6666ffの実線(solid)を指定している。

【2-4】border の線種。なおIE9 には対応していない。
03
CSS3では、角丸を用いた枠線が簡単 に作成できるようになった。【3-1】【3-2】のように記述することで円弧が四隅に描画されるようになる【3-3】。なお、【3-4】のように半径を複数指定すると、四隅の角を別々の半径として描画することができる【3-5】。
CSS に記述されている-webkit-,-moz-, -o-はベンダープレフィックスと言われる接頭辞だ。これは、ブラウザベンダーが独自の拡張や草案の段階にある仕様を先行して実装する場合に、独自拡張であることを明示するためにプロパティ名の先頭に付加される。

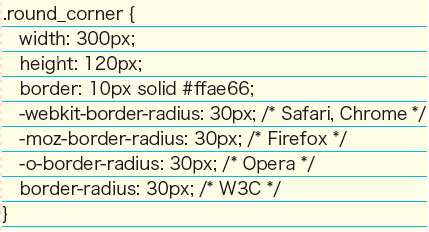
【3-1】角丸を指定するCSS の記述。

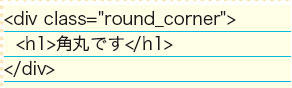
【3-2】HTML の記述。枠線に角丸を指定。

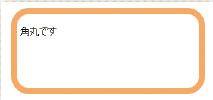
【3-3】半径30pxの円弧が角に描画される。

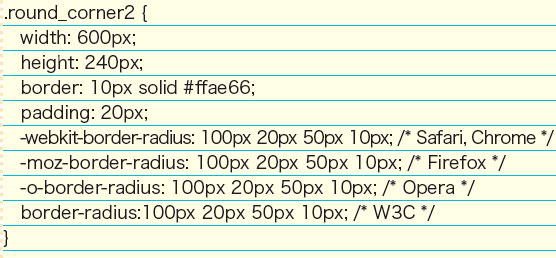
【3-4】CSS の記述。半径は、左上 右上 右下 左下 の順で指定する。

【3-5】四隅が別々の半径を持つ角丸になる。
04
CSS3では画像を用いた枠線も作成できる【4-1】【4-2】。ここで指定するborder-imageプロパティの値は、「border-image: url(画像までのパス) top right bottom left / 線幅px リピート指定;」となる。
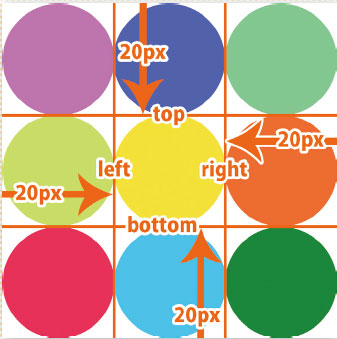
top, right, bottom, leftは【4-3】のように画像の各辺から測った実際に使用する領域の幅を指定する。

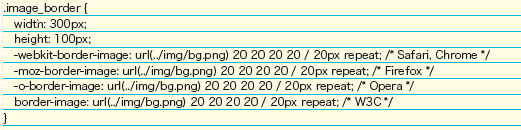
【4-1】HTML の記述。

【4-2】CSS の記述。

【4-3】border-image で指定した各数値の意味。
05
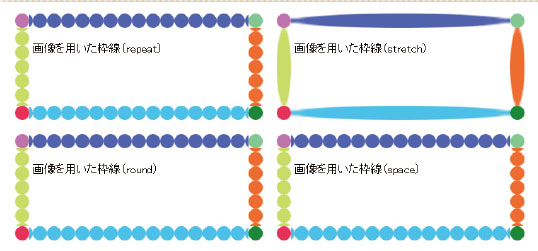
【4-2】にあるリピート指定は、ボックスの枠線の画像を繰り返し描画するか否かを指定する。なお、指定できるものはrepeat, stretch, round, spaceのいずれかだ。それぞれ、どのように表示されるかを紹介しよう。repeat
タイル状に繰り返す。stretch
枠内いっぱいに画像の該当部分を引き伸ばして表示する。round
タイル状に繰り返し並べるが、数が整数にならない場合は拡縮を行って整数になるように調整する。space
タイルの数が整数にならない場合、余ったスペースが個々のタイル周囲に分配される。なお、リピート指定は、ブラウザによって表示がかなり異なるので注意が必要だ。
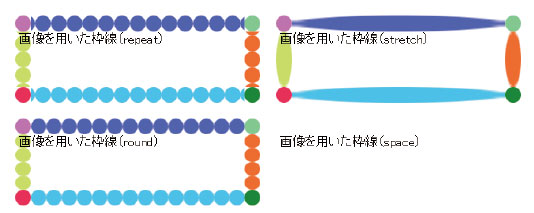
たとえば、【5-1】はGoogle Chrome、【5-2】はFirefoxで表示した例だが、同じサンプルを使用しているものの、表示はかなり違っている。
特にFirefoxではspaceがきちんと表示されていないので注意が必要だ。

【5-1】リピート指定の種類(Chrome で表示した場合)。

【5-2】リピート指定の種類(Firefox で表示)。
06
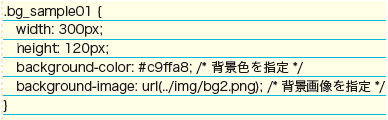
次に、ボックスへの背景の指定について解説しよう。ボックスには背景色と背景画像を指定することができる【6-1】。
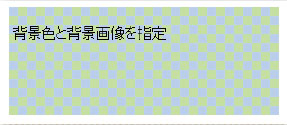
今回使用した背景画像は【6-2】で、その表示例は【6-3】となる。青い市松模様の画像の下に薄緑の背景色が表示されているのがわかるだろう。
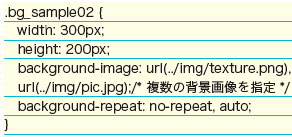
なお、CSS3では1つの要素に対して複数の画像を背景に指定することが可能となった。たとえば【6-4】のように記述すると、背景画像を2 つ重ねて表示できる。
【6-5】では写真のJPEG 画像に透過PNG の模様の画像を重ね合わせている。半透明の模様の画像のみを繰り返し表示させている。ほかの写真にも模様の画像を重ねるだけで模様を加えることが可能になる。

【6-1】

【6-2】指定した背景画像。

【6-3】表示結果。

【6-4】背景としてtexture.pngとpic.jpgの2つの画像が重なり合って表示される。texture.pngのみを繰り返して表示させている。

【6-5】pic.jpgの上にtexture.pngが繰り返されて表示される。
07
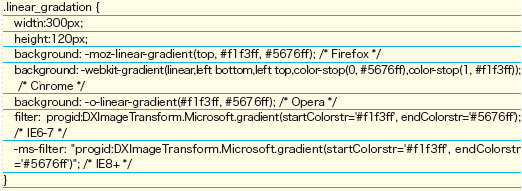
CSS3では背景色にグラデーションを指 定することも可能になった。たとえば【7-1】のように記述することで、2 色の線形グラデーションを指定できる【7-2】。
なお、ブラウザによって最初の色の位置が違うので注意が必要だ。
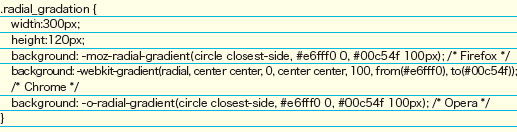
また【7-3】のように記述すると円形グラデーションを指定できる【7-4】。
サンプルでは、半径0pxで#e6fff0の色を持った円(点)から半径100px で#00c54fの色を持った円へのグラデーションになっている。
ただ、残念ながらこの円形グラデーションは、IE9 には対応していない。
(グラデーションについては、「4-08 CSS3でつくるつややかなボタン実例」で掲載予定なので、参考にしてほしい)
CSS3を利用した代表的なボーダーと背景の表現を見てきた。これらを組み合わせれば工夫次第でボタンやアイコンなどを作ることも可能となる。使用する画像数を減らせるので、表示速度の向上やサーバー負荷の軽減にもつながるだろう。
一部のブラウザが未対応という問題は残っているが、条件が揃えば積極的に利用してもらいたい機能だ。

【7-1】

【7-2】2 色線形グラデーションの表示結果。

【7-3】

【7-4】円形グラデーションの表示結果。
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





