| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
HTML5&CSS3 4-09
フォントの選択肢が広がる
Webフォントの活用
Webフォントを利用すると、サーバー側にフォントを配置し、クライアントPCにインストールされていないフォントを表示させることができる。ここでは、その簡単な使い方と、いくつかの注意点についてみてみよう。
解説/馬場孝夫(ビヨンド・パースペクティブ・ソリューションズ株式会社)
BROWSER IE…7over Firefox…3.5over Safari…3.1over Chrome…10over
Webフォントの基本的な使い方
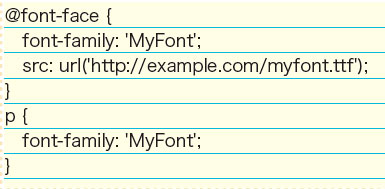
ユーザーのPCにはどんなフォントがインストールされているかわからないため、デザインを重視する箇所では画像化した文字を利用するのが一般的だった。だが、Webフォント機能を使用すれば、サーバー上にあるさまざまなフォントを表示できる。これまで画像でしか表現できなかったフォントも、テキストとして使えることで選択肢が広がるだろう。Webフォントのもっとも基本的な使い方は【01】の通りである。このように「@fontface」を記述するだけで、ユーザーのPCにインストールされているフォントと同じように指定できるようになる。

【01】URLの部分にWebフォントが提供されているサイトのURL などを記述する。
各ブラウザの対応状況
Webフォントで利用されるフォント形式には、「TrueType(.ttf)」、「OpenType(.otf)」、「WOFF(.woff)」、「EOT(.eot)」、「SVG(.svg)」などがある。以下に、それぞれのフォントについて簡単に説明する。TrueType
WindowsやMac、Linuxで標準的に採用されているフォント形式。OpenType
MacやAdobe製ソフトなどのグラフィック製品でよく使われる、おもにPostScriptベースのフォント形式。WOFF
Webフォント専用に制定された形式で、サイズの小ささとライセンス情報等を埋め込める点が特徴。EOT
IEが以前から(IE4~)採用しているWebフォント形式。SVG
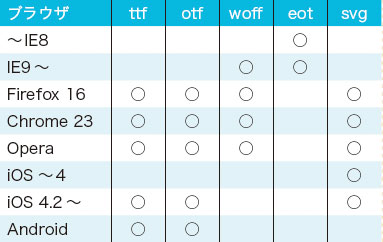
画像フォーマットとして使われるSVGで表現された形式。なお、各フォントの主要ブラウザにおける対応状況は【02】のようになっている。
iOS4.2未満でSVGしか対応していない点と、IE9 未満でeot 形式しか対応していない点が問題だが、それ以外は、基本的にttfやotfを使えば対応できる。

【02】
設定方法
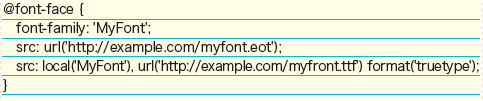
では、具体的にWebフォントの設定を行ってみよう。一般的には、【03】のようにIE対応のeotと、それ以外のブラウザ向けttfを設置すれば十分だろう。古いiOSに対応させる場合、最後の行にurl()を追加し、SVGを追加すればいい。
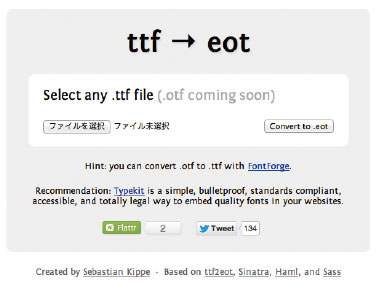
local('MyFont')はPCにインストールされているフォントを参照する記述だが、古いIEでの誤作動を防止するCSSハックを兼ねている。これは、古いIEでは、src が複数あった場合に両方を参照しようとするが、localで始まる箇所は無視されるためだ。なお、eot への変換には、【04】を使うのが簡単だ。

【03】

【04】eot への変換を行ってくれるサイト(http://ttf2eot.sebastiankippe.com)。
Webフォントを利用する場合の課題
実際にWebフォントを利用しようとすると、いくつかの課題がある。よく検討されるものについて、以下にあげてみよう。端末対応
基本的にeotとttf(またはotf)を組み合わせれば、ほとんどの環境と端末には対応できる。しかし、わずかではあるがWebフォントにまったく対応していない環境(ゲーム機のブラウザなど)もある。また、表示速度の関係などで意図的にWebフォントを無効化しているユーザーも存在することだろう。そのため、Webフォントが表示されなくても閲覧に支障がないよう、アクセシビリティに考慮したデザインを心がける必要がある。
ファイルサイズ
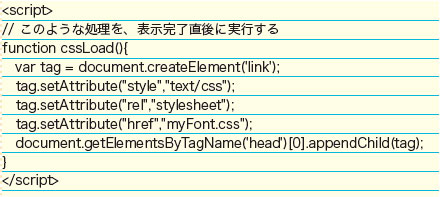
欧文フォントは軽量だが、日本語フォントは容易に5MB以上の容量になる。そのためダウンロードに時間がかかり、どうしても表示速度の問題が発生してしまう。そこで、アクセシビリティを重視し、ダウンロード中はデフォルトフォントで表示させる必要がある。その場合、スタイルをJavaScript で挿入するのがいいだろう【05】。なお、ブラウザによっては、JavaScriptを使わなくてもロード中はデフォルトフォントを表示するものもある。
これとは逆に、デフォルトフォントが表示されるのを確実に防ぐには、Googleが公開しているWebFont Loader【06】を使うのがいいだろう。
WebFont LoaderはWebフォントを、どのタイミングで適用するかを指定するライブラリだ。
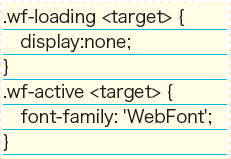
これを利用すると、該当要素に.wfloadingや.wf-activeといったclassが付与されるので、CSSでdisplay:noneなどの指定をすることができる【07】【08】【09】 。これにより、ロード中はHTMLで指定されたフォントのテキストを表示することが可能だ。
またファイルサイズそのものを圧縮する方法として、後述のフォントプラスなどが採用している、使用される文字のみを収録したフォントファイルを動的生成する技術がある。これらのサービスの利用も検討したい。
ライセンス
Webフォントを利用するには、フォントファイルを誰でもダウンロードできる場所に設置する必要がある。また、クロスブラウザ対応のため、形式の変換(改変)が必要になることもある。そのため、多くの商用フォントでは別途ライセンスの購入が必要になる。また、使用条件によっては利用できない場合もあり、手続きが煩雑になりがちなので注意しよう。

【05】

【06】https://developers.google.com/webfonts/docs/webfont_loader

【07】

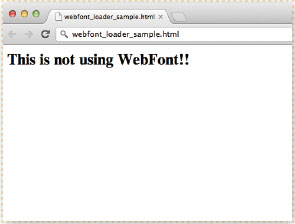
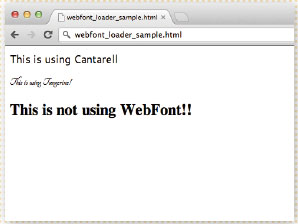
【08】WebFont Loaderによるローディング中の表示。ロード中は、Webフォントを使用しないテキストを表示させる。

【09】Webフォントが表示された状態。
主要なWebフォントサービス
最後に、有名なフォント配布サイトや、Webフォントサービスを紹介するので参考にしてほしい。Google web fonts
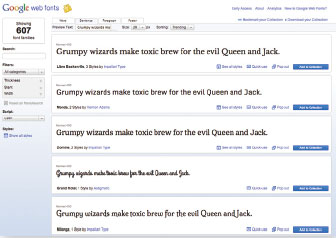
Google が提供している完全無料のWebフォントサービス【10】。多数のフォントが用意されており、クロスブラウザ対応のCSSも自動生成されるので、コードをコピー&ペーストするだけですぐに使い始めることができる。
ただし、日本語フォントは用意されていないため、欧文フォントしか使えない。
モリサワTypeSquare
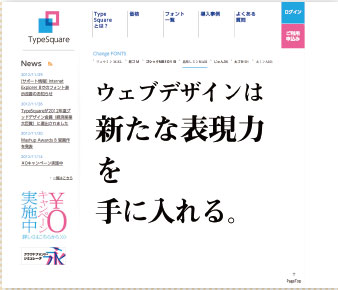
日本語フォントのトップメーカー、モリサワが提供するWebフォントサービス(モリサワはクラウドフォントと呼んでいる) 【11】。PV数に応じた課金方式だが、2013年中は0円で利用できるキャンペーンを実施している。
フォントプラス
フォントワークスやモリサワなど、国内大手のフォントを多く取りそろえたWebフォントサービス【12】 。サイト単位またはPV数に応じた課金方式となっている。サイト内で利用されている文字のみをサブセット化したフォントファイルを生成し、ダウンロードを高速化する技術を採用している。
無料Webフォントサイト
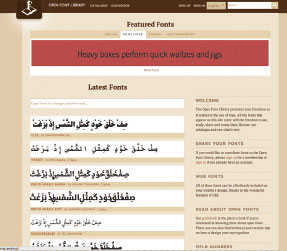
無料でWebフォント利用できるフォントを集めているサイトとして有名なものにOPEN FONT LIBRARY【13】とFONT SQUIRREL【14】がある。両方とも、基本的には欧文フォントのみとなっている。日本語フォントはサイズも大きく、また提供されているサービスも少ない。だが欧文フォントについては軽量な上、数多くのサービスが提供されている。その中には無料のものも多いので、ぜひ試してみてほしい。

【10】http://www.google.com/webfonts

【11】http://typesquare.com/

【12】http://webfont.fontplus.jp/

【13】http://openfontlibrary.org/en

【14】http://www.fontsquirrel.com/
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





