| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
フレームワーク&API 5-08
foursquare APIでロケーション情報を活用
コンテンツに位置情報を表示させたい場合に便利なfoursquare APIの使い方について解説する。スマートフォンが普及し、位置情報の取得や送信が容易になった今、さまざまな用途が期待でき、アイデアの実現に役立つだろう。
解説/井形 信
BROWSER IE…6over Firefox…3.6over Safari…3.1over Chrome…10over
foursquare APIの利便性
ネット上には、コンテンツとして何らかの店舗情報を表示させたい場合に、無償で使えるAPIがたくさんある。その中で、位置情報系Webサービスの雄foursquareに関するAPIの利用方法を紹介する。foursquareは位置情報サービスの先駆けとして、数々のベンチャー・キャピタルから出資を受け、順調に成長してきた。
iPhone・Android双方にアプリを提供しており、位置情報の収集に余念がなく、これからもペースを維持し、拡大していくことが想定される。
では、foursquare APIで何ができるかについて説明しよう。
まず、一番重要な機能はfoursquareに蓄積された膨大な施設情報や施設に付随する情報を参照できる点だ。
また、foursquareに対して認証し、アプリケーションからfoursquareに対して追加や更新をかけることもできる。
ここでは、前者の参照について具体的なソースコードを例に紹介する。
foursquare APIスタートガイド
APIを使って何らかの情報を参照する場合、認証のプロトコルであるOAuthを使用するケースが多い。だが、foursquare APIの場合は、単純な参照であればOAuthを使わなくて済むので、シンプルな実装とユーザビリティを提供することが可能だ。
この場合、開始までの手順はdeveloper登録を行うだけと非常にシンプルだ。
まず、foursquareのdeveloperのページ【01】。へアクセスし、右上の「My Apps」メニューへ遷移した上で「CREATE A NEW APP(新しいアプリをつくる)」をクリックする【02】。
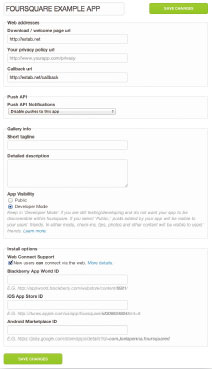
「Your app name(アプリの名前)」にアプリケーション名を入力し、Web addresses(ウェブアドレス)、Push API(APIをプッシュする)、Gallery info(ギャラリー情報)、Install options(オプションをインストールする)の各欄に入力していく。
今回はWordPressにて構築されたウェブサイトにアクセスするため、【03】の通り入力した。
終了すると、「Client id」と「Client secret」が発行される。これらは今回の開発に必要なキーであるため、値をメモしておく。
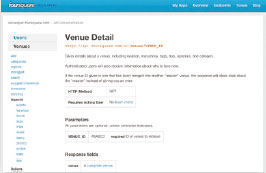
今回のサンプルで使うAPI はVenueDetail【04】とSearch Venues【05】の2つだ。いずれも「Requires Acting User」の値が「No」となっているので、OAuthのユーザー認証が必要ないことがわかるだろう。
一方、Check Inなど追加や更新が入るものは原則認証が必要となる。
【01】foursquare のdeveloper のページ(https://developer.foursquare.com/)
【02】FacebookのIDとパスワードでログインすることも可能。
【03】最後に一番下にある「SAVE CHANGES(変候を保存する)」をクリック。
【04】https://developer.foursquare.com/docs/venues/venues
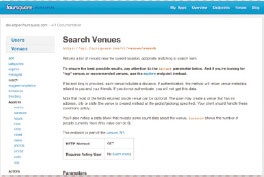
【05】https://developer.foursquare.com/docs/venues/search
施設IDを指定して施設情報を表示
初めに、Venue Detailを使ったサンプルを見ていこう。本API の利用方法は、「https://api.foursquare.com/v2/venues/VENUE_ID」となっており、VENUE_IDさえ分かれば取得可能だ。VENUE_IDはFoursquareのWebページ(https://foursquare.com/)にある検索バーからその施設名を検索し、その施設ページのURL の末尾から取得可能である。今回のサンプルでは、東京の神谷町駅のVENUE_ID(4b3159b4f964a520400525e3)を利用した【06】。
まず、上記のURLに加え、アプリケーションを特定するためのClient idとClient secretをパラメータに加える【07】。
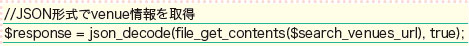
なお、本問い合わせはJSON 形式のレスポンスとして返ってくるので、連想配列に変換しておこう【08】。
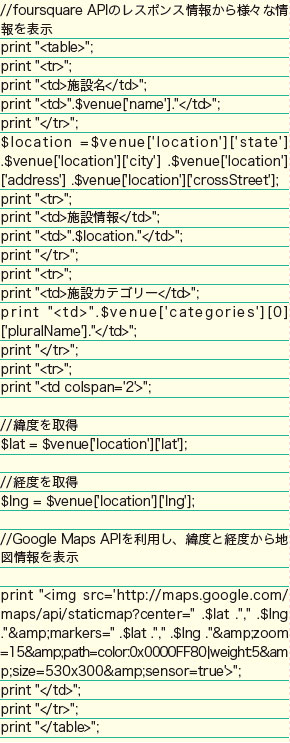
あとは配列の形式に従って、欲しい情報を表示させる形になる【09】。
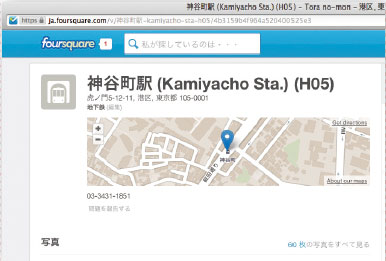
表示結果は【10】のようになる。他にもユーザーから投稿された写真やコメントも(公開されているものに関しては)表示できるため、このAPIだけでも様々な活用方法が考えられるだろう。

【06】検索して表示されたURLの末尾がVENUE_IDとなる。

【07】

【08】

【09】

【10】
緯度、経度からその地点の周辺情報を表示
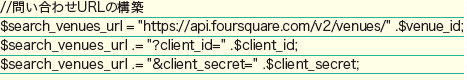
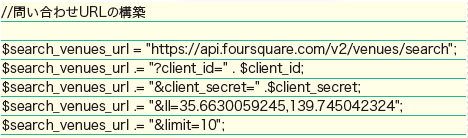
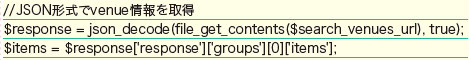
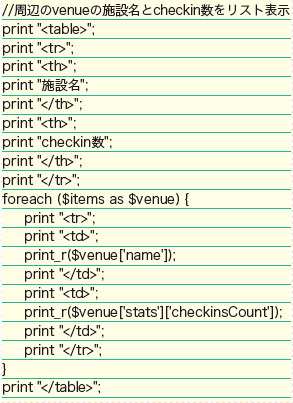
続いて、Search Venuesを使ったサンプルを見ていこう。本API の利用方法は、「https://api.foursquare.com/v2/venues/search」となっており、指定できるパラメータやレスポンスが先ほどのAPIより複雑になっている。まずは、緯度経度をあらかじめ入手しておき、先ほどと同様にURLを構築する。なお、今回は周辺施設の結果件数を10件と指定している【11】。次に同様にJSONのレスポンスを変換する【12】。更にその連想配列から必要な情報を取り出し、表示する【13】。表示例は【14】のようになる。

【11】

【12】

【13】

【14】
foursquare APIの可能性
参照系のAPIに限って言えば、TwitterAPIなどよりシンプルで使い勝手がよく感じたのではないだろうか。このようなシンプルな問い合わせでfoursquareの膨大な情報にアクセスできるのは非常に魅力的である。foursquareの情報に対しては、位置情報を活用したキャンペーンへの活用、物件の周辺施設の一覧表示や周辺施設のレコメンドなど様々な使い方が想定されるだろう。
ぜひ、自分なりの活用方法を見出し、有効活用してもらえればと思う。
※サンプルアプリ(2013年12月末まで期間限定で公開)
・venue idを指定した施設情報表示
http://estab.net/kamiyacho-station/
・緯度、経度を指定した周辺施設情報表示
http://estab.net/fsq-nearby/
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





