| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
スマートフォンサイト 6-02
プラグインで簡単に「フリック」を実装する

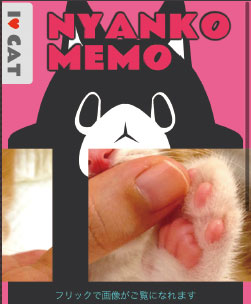
スマートフォンではよく使われる動作「フリック」を、プラグインの「jquery.flicksimple」 で簡単に実装する。今回の作例では画像に使用しているが、テキストにも問題なく使用することができる。
制作・文/佐藤とも子・サチコ(螺旋デザイン)
BROWSER iOS…5over Android…1.6over
01
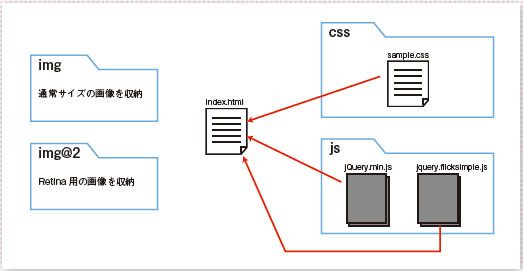
今回のサンプルでは、ファイルの構成がHTMLファイル、外部CSSファイル、外部JavaScriptファイルとなっている【1-1】。また、ライブラリとしてjQuery【1-2】とjquery.flicksimple(https://github.com/makog/jQuery.flickSimple.js)を利用している。
jquery.flicksimpleはフリックが簡単に実装できるjQueryプラグインだ。これはパソコン用ブラウザにも利用できるのでスマートフォンだけでなく、通常のPCやタブレット端末を想定した場合などにも活用できる。
なお、作者である「Makoto Ogawa」さんのブログには最新情報のほか、デモやマニュアルも見ることができるので参考にして欲しい【1-3】。
実際に使用する場合は、ライブラリをダウンロードし、【1-1】のようにjsフォルダに収納しよう。

【1-1】サンプルのファイル構成。

【1-2】jQuery のサイト(http://jquery.com/)

【1-3】jquery.flicksimpleがある「Makoto Ogawa」さんのブログ
(http://d.hatena.ne.jp/makog/20110526/1306428975)。
02
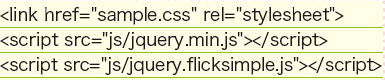
それでは、HTMLの具体的な記述について説明しよう。まずはjQueryとjquery.flicksimpleをHTMLにリンクさせる。記述は【2-1】のようになる。
ちなみに、jquery.flicksimple.js はjQueryを利用するため、jQueryのリンクを記述した後に記述する必要があるので注意して欲しい。

【2-1】jquery.flicksimple.js へのリンクの記述。
03
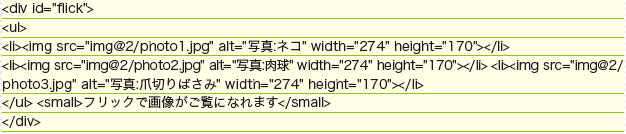
フリック部分のHTMLはulとliで構成されている。 ここでliを増やせば、フリックで表示される画像を追加することができる。ul の親要素であるdiv に「flick」とidをつける。これがフリック用のトリガーになる03-1 。

【3-1】フリック部分のHTML。
04
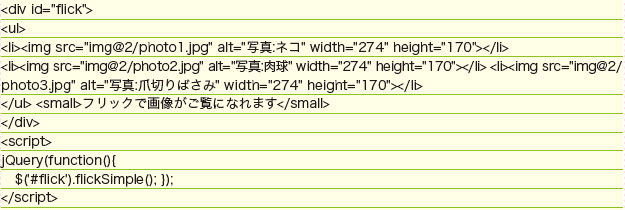
続いてフリックを実行させるためのスクリプトについて記述する。これはフリックさせるHTML のあとに書き込む。今回の作例では、「flick」のid がついたdivの後にscriptタグを用いて入れている【4-1】。
これでHTML の作業は終わりだ。

【4-1】head ではなく、フリックのHTML の後にスクリプトを書き込む。
05
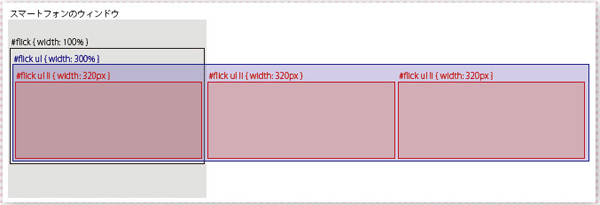
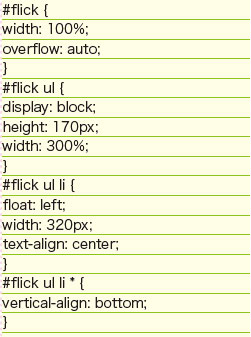
次はCSS を調整しよう。一番上の要素(#flick)はページとして表示したいサイズを指定する。その次の要素( #flick ul)はフリックさせる要素の合計width、フリック単体( #flick ul li)のサイズ、と指定しておく【5-1】【5-2】。
これで、フリックは完成だ。

【5-1】要素ごとのサイズを上記のように設定。これをCSS に反映する。

【5-2】具体的な数値を入力したCSS。
06
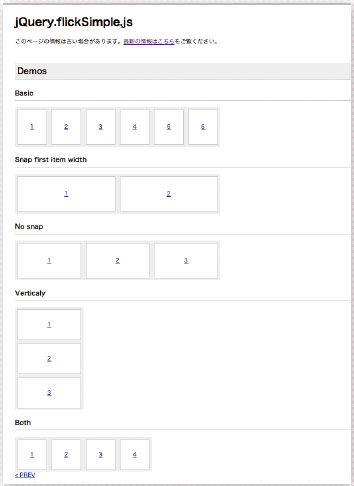
jquery.flicksimple.js は、今回紹介した標準的なフリック以外にも、縦にスライドするタイプなどの豊富なオプションがある。詳しくはプラグイン配布サイトのデモ/マニュアルページを参照していただきたい【6-1】。
また、画像のみではなくフリック内でHTMLを組みリンクを貼ったりなど、いろいろな表現ができる。
JavaScriptに自信がある場合は、自動再生するスライダーのようなカスタマイズもできるのでチャレンジしてみてもおもしろいだろう。

【6-1】jquery.flicksimple.js のデモ/ マニュアルページ
(http://www014.upp.so-net.ne.jp/makog/js/jquery_flicksimple/)。
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





