
|
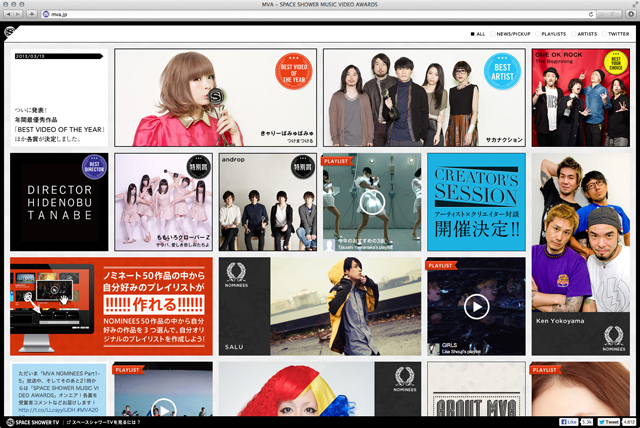
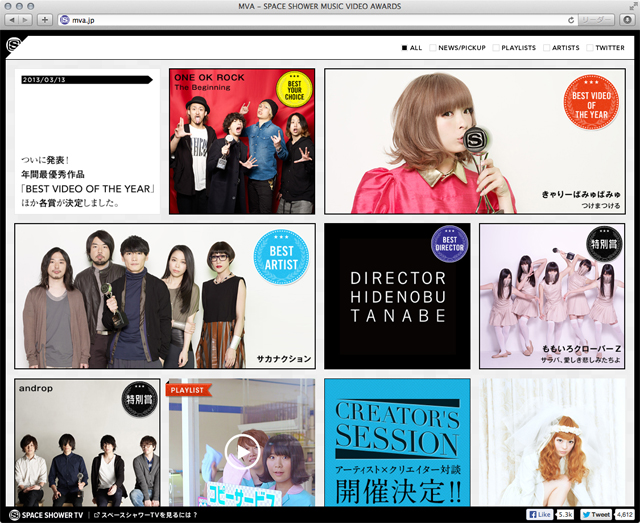
Case Study {01} 華やかでクリエイティブなUIが印象的な 「MVA - SPACE SHOWER MUSIC VIDEO AWARDS」オフィシャルサイト url. mva.jp/ |
|
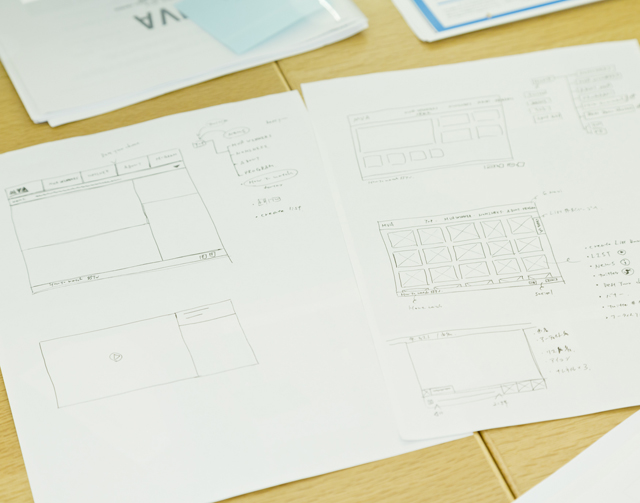
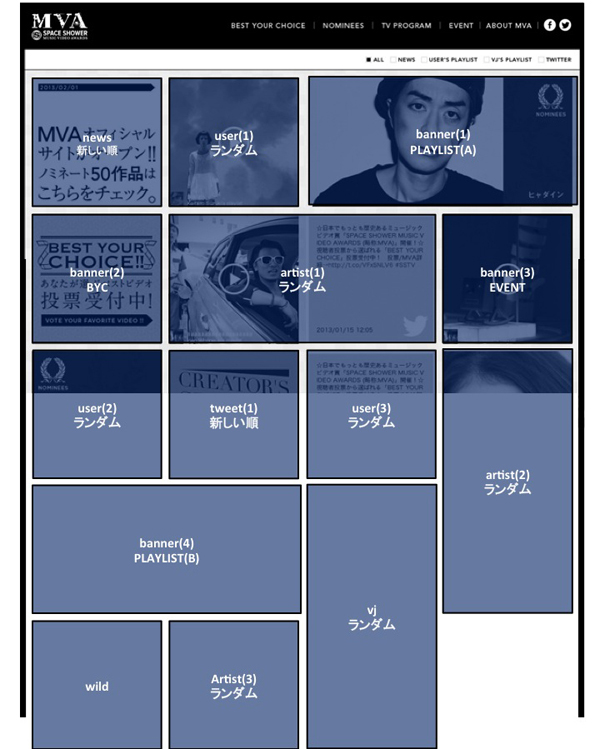
Point 1 → ウインドウサイズによって可変するレイアウト |
|
 (▲クリックで拡大) |
 (▲クリックで拡大) |
 (▲クリックで拡大) |
 (▲クリックで拡大) |
| ノミネート作品を前面に出して印象的にするというコンセプトに基づき、初期の段階でリキッドブロックの配列によるデザイン案に確定。ブラウザのウインドウ幅に応じて可変するレイアウトは「Masonry」などと呼ばれるテクニックで、JavaScriptによって実装されている。横幅220~300pxで可変するリキッドブロックを基本単位とし、縦横方向に倍サイズのブロックを組み合わせている。 |
>>> 目次へ戻る
本記事は『MdN』2013年7月号(vol.231)からの転載です。

そのほかには下記のような記事が掲載されています。
(▼クリックすると画像が大きく表示されます)
特集のすべての記事は誌面でお読みになれます。
月刊『MdN』掲載記事号の情報はこちら!
- ■そのほかの月刊『MdN』からの転載記事
- 「人物イラストレーションを思いのままに描く」(『MdN』2013年6月号より)
- 「Adobe CS5&6を今日から使い倒す!」(『MdN』2013年5月号より)
- 「デザイナーが日々の忙しさで放置している 「困った……」を解決します!」(『MdN』2013年4月号より)
- 「まるっとわかる! ブックデザインの教室」(『MdN』2013年3月号より)
- 「素材で広がる! デザインアイデア50」(『MdN』2013年2月号より)
- 「イラストレーション メイキング・スタイル14」(『MdN』2013年1月号より)