|
|
第1回
tubularプラグインを使用して
YOUTUBEの動画をブラウザの背景全体に再生させる
YouTubeにアップロードした動画をブラウザの背景全体に表示させてインパクトのあるページをtubularプラグインを使用して作成しました。また今回はスマートフォンで閲覧の場合には通常の動画として見れるように対応しました。背景に動画を流したい場合におすすめのサンプルです。
解説:(有)ムーニーワークス ハヤシユタカ
最近Webサイトでブラウザの背景全体に動画を配置してインパクトのあるサイトを見ることがありましたので2回に分けて、YouTubeにアップロードした動画や自分のサーバー上の動画をvideo要素を使用して配置するサンプルを作成してみようと思います。今回はその前半の1回目です。
まず初回はYouTube動画を背景に表示させるjQueryの「tubular」プラグインを使用してインパクトのあるページが作れるサンプルです。
このプラグインでよく見かけるのはただ動画を背景に配置しただけのサンプルが多いので、今回はサイトのデザインとして使えるように、ロゴやナビゲーション、コンテンツ内容を入れてWebサイトのTOPページのデザインのようなサンプルを作成しました。背景に動画を流したい場合にオススメです。
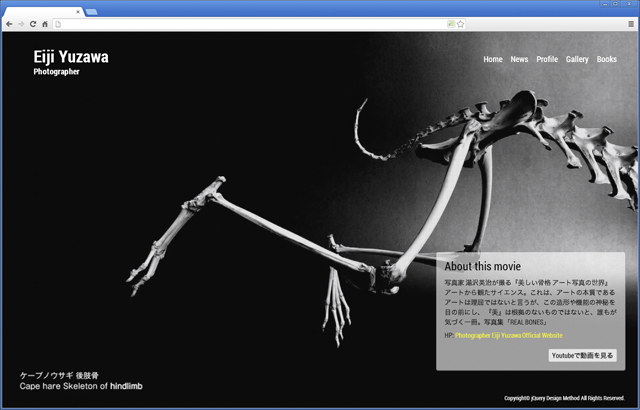
■今回作成したサンプル
 |
動画ファイルは写真家の湯沢英治さんの「REAL BONES」のムービーを背景に表示させてみます。
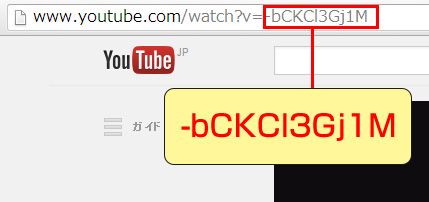
■表示させるYouTubeの動画ファイル
●jQueryプラグイン「tubular」で動画を背景に設定する流れ
tubularプラグインは、YOUTUBEに公開されている動画をブラウザの背景全体に再生さえることができますので、事前に動画を公開してURIを確認し、動画が持つ固有のIDを控えておきます。
そして、tubularプラグインが生成する背景動画表示用HTMLを格納する要素を用意し、動画IDやミュート設定などを定義したオプションを引数として、tubular関数を呼び出すと、背景全体に動画が表示されることになります。

|
//script.js
var $TB = $('<div id="videoContainer">').prependTo($('body')),
_option = {
videoId : '-bCKCl3Gj1M',
mute: false
};
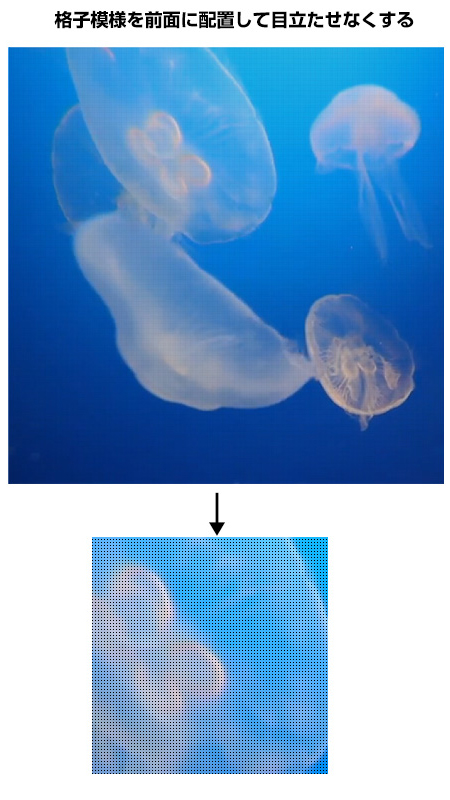
●動画の全体に動画の荒れを目立たせなくする網模様を配置する
動画を背景全体で再生するとなると、モニタの大きさによってはブラウザサイズが大きくなり背景の動画も大きくなるため、ブロックノイズやグラデーションがある部分などの動画が荒れてしまってイメージが悪くなる時があります。
そういった際のひとつの方法として以前はフラッシュサイトなどで背景動画を全面にする際によく使われていた方法ですが、動画全体に格子状の模様の背景画像を前面に配置して動画のノイズ感を目立たなくすることができます。
模様を付けたくない場合はコード自体を削除すると通常の動画のままで再生されることも可能ですので、動画の圧縮状況や映像内の内容によりますので状況にあわせて使うとよいでしょう。
 (▲クリックして拡大) |
 (▲クリックして拡大) |
| 動画の前面に網模様が入るように設置しているので動画の荒れが目立たない(実際のサンプルでご確認ください) | |
//script.js
var _ovc = $('<div id="bgOverlayContainer">').appendTo($('body'));
_ovc.addClass('overlayPattern');
$(window).on('resize', function(){
_ovc.css({
height : window.innerHeight
});
});
//style.css
.overlayPattern {
background-image: url(../img/overlay.png);
}
●スマートフォンなどのモバイル端末の対応を考える
PCサイトではブラウザ全体に背景動画を再生することで、よりグラフィカルでリッチコンテンツのように見せることができるが、もともと画面領域の小さいスマートフォンなどのモバイル端末ではページ情報が見えにくいものとなります。
そこでエージェント判別をしてスマートフォンなどのモバイル端末からのアクセスではフルスクリーンでなく通常の動画として再生を選択できるように設定します。
ただし、PCなどのグラフィカルな演出は情報とは関係ないイメージ的なものの場合は通常の動画として見る必要のないものなどもあります。その場合は非表示にするなど用途によって考えましょう。
 (▲クリックして拡大) |
 (▲クリックして拡大) |
| 動画の前面に網模様が入るように設置しているので動画の荒れが目立たない(実際のサンプルでご確認ください) | |
この際にレイアウトの変更をメディアクエリにすると解像度の高いモバイル端末では動画は通フルスクリーンでなく通常状態での読み込みとなり、レイアウトはPC用のフルスクリーン用となりレイアウトが崩れてしまうので、モバイルと判定された場合にclass="mobile"などを追加してCSSでレイアウトを変更させるように行いました。
var _ua = (function(){
var ua = navigator.userAgent;
return {
Mobile: typeof window.orientation != "undefined"
};
})();
・・・省略・・・
if(_ua.Mobile) {
$('body').addClass('mobile');
var _tpl = '<iframe width="640" height="360" src="//www.youtube.com/embed/'
+_option.videoId+'" frameborder="0" allowfullscreen></iframe>';
$TB.append(_tpl);
} else {
$TB.tubular(_option);
}
};
また、YOUTUBEの動画を活用するとサーバーの負荷を軽減できるのでよいですね。
『現場でかならず使われている jQueryデザインのメソッド』
| 今回紹介したサンプルは『現場でかならず使われている jQueryデザインのメソッド』にてサンプルダウンロードとコードの解説を行っております。 |

|
作成したサンプルや本の紹介はこちらをご覧ください。
●Webサイトに全面動画を活用した例
清水へ参る道

清水寺の特設サイトで、全面動画が再生されますが、映像、音共にとてもクオリティーの高いサイトになっています。コンテンツ内にも動画が効果的に使われています。
URL. http://feel.kiyomizudera.or.jp/
今回は以上になります。
次回はvideo要素を使って自分のサーバーにある動画ファイルを背景動画にする方法を行います。
2014/8/21
●本連載で使用している書籍「現場でかならず使われている jQueryデザインのメソッド」
 Profile
Profile【ハヤシユタカ】2001年、有限会社ムーニーワークスを設立。WEB制作の他、書籍執筆、セミナー講演、企業研修などを行う。また、クリエイター育成機関デジタルハリウッドでは1999年より教鞭をとる。2004年からは、デジタルハリウッド大学大学院、明治大学大学院非常勤講師を歴任。2012年からはデジハリオンラインスクールにてWEB関連講座のeラーニング教材の開発に携わり、会社・自宅のPCからいつでも「HTML5」「WordPress」を学べる講座を担当。2013年御苗場Vol12.横浜にて「The Zoological Garden ~言葉のない対話~」エプソン賞受賞。
こちらの連載もあわせてご覧ください
●WordPressでブログでなくビジネスサイトをつくろう:http://www.mdn.co.jp/di/articles/2782/
●ゼロからはじめるHTML5でのサイト制作:http://www.mdn.co.jp/di/articles/2605/
●HTML5でサイトをつくろう:http://www.html5-memo.com/
●Webデザインクリップ:http://webdesignmatome.com/
【著書・共著】
●現場でかならず使われている jQueryデザインのメソッド (2014/4/25)
●HTML5デザイン 仕事のネタ帳 CSS3+JavaScript+CSSフレームワークと活用するプロのテクニック (2014/3/24)
●現場で役立つCSS3デザインパーツライブラリ (2013/5/17)
●WordPress 3.x 現場のワークフローで覚えるビジ?ネスサイト制作 (2012/9/20)
●WebデザイナーのためのHTML5入門 (2012/08)
●ポケット詳解 jQuery Mobile辞典 (2012/05)
●すべての人に知っておいてほしい HTML5 & CSS3 の基本原則(2012/10/20)
●すべての人に知っておいてほしい スタイルシートデザインの基本原則(2012/5/25)