Amebaのクリエイティブディレクターが徹底考察!
UI/UXがイケてる!おすすめスマホアプリ
第8回 29cm2015年7月23日
TEXT:鬼石広海(株式会社サイバーエージェント)
より良いユーザー体験を提供するうえで、スマホアプリにおけるUIの工夫やユーザーの心的効果を考慮したデザインなどを、サービスの機能ごとに紹介していく本連載。第8回目では韓国で展開されているECアプリ、29cmを取り上げる。
29cmは、さまざまなアパレル・雑貨ブランドの商品をWeb上で購入できる、いわゆるオンラインショッピングモールだ。一般的なECサービスと異なり、まるでファッション雑誌やギャラリーを見ながら商品を購入するようなアプリ設計が特徴だ。
ECアプリとしては初となる、世界3大デザイン賞に挙げられる「レッドドット・デザイン賞」および「ドイツ iFデザイン賞」でWinnerを獲得している。今回はコンセプトからコンテンツの質、UIの工夫など、全体を通して一貫してコントロールされたクオリティの秘訣をひも解いていく。
29CM
iOS版 https://itunes.apple.com/jp/app/id789634744
Android版 https://play.google.com/store/apps/details?id=com.plusx.shop29cm
アプリ紹介ページ http://www.29cm.co.kr/event/app/about.asp
コンテンツの質
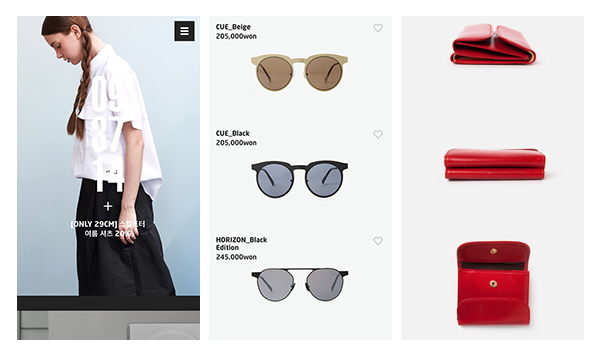
アプリを起動してまず驚くのが、ダイナミックにレイアウトされた商品画像だ。ひとつひとつがスマートフォンに最適なレイアウトで撮影され、どれもクオリティが高い。これらの画像は、アプリ運営社が29cm用に撮影しているようだ。
なぜ、そこまで手間をかけるのかと疑問に思うだろう。しかし、このように手間をかけることが「雑誌を読むような体験」を実現するキーポイントになるのだ。ふつうに考えれば、各ブランドから提供された素材写真を使うほうがコストは圧倒的に低くなる。しかし、それらの素材写真は撮影環境が統一されておらず、フォトグラファーやディレクターも異なるだろう。統一性のない写真をひとつの統合されたモール(プラットフォーム)に押し込むと雑多なイメージが出てしまい、結果チープな商店街と化してしまう。

読みやすさ、やわかりやすさの鍵はフォーマットの統一だ。ある統一フォーマットに合わせた見せ方ができれば説明が省け、シンプルに見せられる。ユーザー側からしても比較検討がしやすく、結果的に商品の本質を見極めやすくなる。
運営側はフォトグラファーやスタジオなど撮影環境を整えたり、モデルも抱えたりなど多大なコストをかけることになるが、それにより得た統一フォーマットこそが、ほかのECサービスとの差別化となり、モール自体のブランド力にもなる。
29cmが数々の賞を獲得したり、ノンプロモーションでApp Storeのカテゴリ1位を獲得したという事実が裏付けるように、手間やコストを惜しんでアプリの「外側」だけに注力するのではなく、コンテンツ自体のクオリティに真摯に向き合うことが重要であることが学べる。
コンテンツに集中させるための工夫
29cmの本質は割引やセールなどのディスカウントではなく、各ブランドの価値やストーリーを知り、ファンになってもらうことだ。商品情報の密度も濃いが、ブランドヒストリーやイベント情報など、まさに雑誌のような読み物コンテンツも多い。それらのコンテンツを読みやすく、かつ没入させるために工夫している点を紹介しよう。
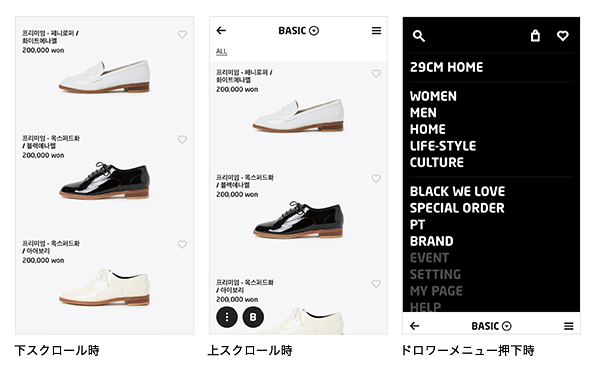
ひとつは、コンテンツを見やすくして没入させる工夫だ。HOMEではナビゲーションをドロワーボタンのみに集約し、ほぼ画面全体をコンテンツ領域にしている。HOME以外のページでも、スクロール時にナビゲーションバーを隠している。こうすることで、閲覧に不要なものを排除し、ユーザーをコンテンツに集中させることができる。

ふたつめは、どのページからもアクセスできるドロワーボタンを全ページの右上に設置していることだ。コンテンツへの没入や自由な回遊を重視すると、スタックが数多く立ち上がるためHOMEへ戻りづらくなり、居場所を見失う可能性がある。これを回避し、戻るボタンに被らぬよう、右上に設置しているのだろう。
iOSの設計思想としては、ナビゲーションバーへのコントロール設置や、単一ページへの複数導線は推奨していないが、App Storeが選ぶベストアプリにも選定されていることから、iOSの設計思想を超えた魅力を提供しているといえる。
ユーザーに楽しんでもらう工夫
29cmは「ショッピングは楽しくなければならない」という思想のもと、企画展やプレゼント、ファッションブックなどのコンテンツが毎日更新されているが、UIにもさまざまな遊び心が散りばめられ、ショッピングを楽しむことに一役買っている。
先ほど右上に常設されているドロワーメニューの紹介をしたが、シェアボタンなど通常右上に設置される機能はどこにあるのだろうか? じつは各ページをピンチインすると画面が割れて奥から現れるのだ。ECサービスでシェアボタンはあまり使われない機能だが不要ではないので、極力コンテンツの邪魔にさせず表示したい――そう考えると、意外と理にかなっているかもしれない。
商品をカートに入れるときはドロワーアイコンが変形してショッピングカートになり、数字がカウントアップされ、元に戻る。一見、ただのギミックのように思えるが、カートに入れた商品がどこで確認できるか、または購入フローへ進むにはどこをタップすればよいのかなど、ユーザーを誘導するための効果的なマイクロインタラクションといえよう。
ほかにもクーポンをダウンロードする際、暗転した画面上にチケットが現れ、チケットを切るようなアクションが挟まれたりと、さまざまなポイントで隠しコマンドのような可愛らしいアニメーションが盛り込まれている。繰り返しになるが、29cmを通じてユーザーに体験してほしいことは、楽しくショッピングをしてほしいということ。それらが企画だけでなく、UIやアニメーションの工夫によっても実現させることで、29cmの一貫したコンセプトを伝える役割もはたしている。

29cmから学ぶべきこと
昨今の技術革新により、インターネットを通じて実物を見ることなく簡単に商品を購入できる世界が当たり前になった。そこではブランド側の意図やストーリーが考慮されることなく、ほかのブランドとの単なる価格競争にさらされることも少なくない。そのような扱いは、ブランド側にとっても不本意であるはずだ。
その点29cmは、モールに並ぶ各ブランドを大切にしながらも、使い勝手やわかりやすさを損なわず、ユーザーファーストを実現している。そういう意味では、このようなBtoBtoCビジネスの両者のメリットを両立した、優秀な仲介プラットフォームサービスといえよう。一見ビジネスの話のように思えるが、うまく両立させているは、まぎれもなくデザインの力だ。デザインの力でコンテンツを生かすことができるし、課題も解決できるということを、29cmが証明している。
 【著者プロフィール】
【著者プロフィール】鬼石 広海(おにいし ひろみ) /クリエイティブディレクター・デザイナー
2012年サイバーエージェント入社後、複数サービスの立ち上げ&リニューアルを担当。現在は「AbemaTV」の立ち上げに携わっている。
●1pixel:デザイン作業のスピードアップ
http://ameblo.jp/ca-1pixel/entry-11544230753.html



