だから、そのデザインはダメなんだ。
[Chapter2-03] 説明文の存在に気づきにくい
ロールオーバー表現
▼THEME ●メニュー構成 ●操作性 / ▼CASE サイト全体
2016年6月29日/TEXT:香西 睦


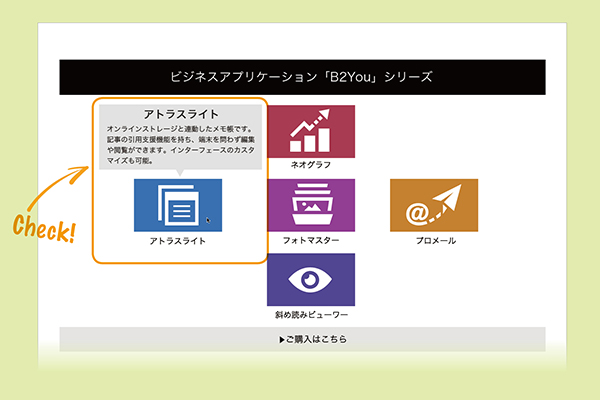
[1] 説明の主体となる情報が、見た目でわからない
[2] ユーザーが能動的にマウスポインタを合わせなければ見られない
[3] 見た目の情報量が少ないため、次のページへすぐ移動してしまう
▼NGのワケ
ロールオーバーによって表示される説明文は、見た目だけでは存在していることがわからず、ユーザーが自発的にマウスポインタを動かさなけば、気づいてもらえない。コンテンツの内容を判断するような用途には、使うべきではない。


![]()
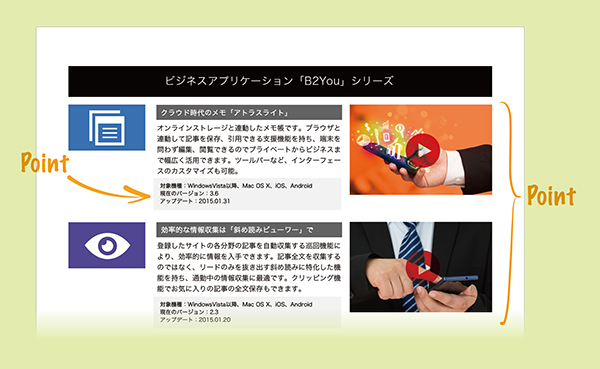
[1] ユーザーの能動的な動作を介さなくても、情報を伝えられる
[2] ロールオーバーを必要とせず、必要最小限の方法で機能を紹介
[3] 紹介している情報の最新環境がひと目でわかる

▼Attention!
ページを開いて10秒程度で閲覧するかを判断されるケースでは、ロールオーバーはほとんど意味をなさない。
▼OKのヒミツ
ユーザーがコンテンツを選ぶ際の判断基準になるような必ず見てもらいたい情報は、ユーザーが何もしなくても閲覧できることが重要。ロールオーバーはあくまで直感的な操作の補助となる演出にとどめ、情報が閲覧者に的確に届くようにする。
▼ココも注目!
ヤマトグループ
Yamato EC Solutions[YES!]「サービス機能紹介」
http://www.yamato-yes.jp/service/

機能の基本情報をテキストと動画でシンプルかつスピーディに伝えており、具体的に理解しやすい。
 【BOOKS紹介】
【BOOKS紹介】「ユーザー視点」に立った使いやすいWebサイト・Webページを、○×形式でわかりやすく解説した書籍。見開き2ページの誌面構成を基本にしており、記事テーマに即した良い例・悪い例のサンプル(Webページ)を使って、難しいテーマをできるだけ具体的に説明しています。「使いやすさ」「わかりやすさ」の重要性が増す現在のWebサイト制作に携わる、すべての方に読んでいただきたい1冊です。
●書籍ページ:http://www.mdn.co.jp/di/book/3215203012/
●Amazon:http://www.amazon.co.jp/exec/obidos/ASIN/4844365827/mdndi-22/



