だから、そのデザインはダメなんだ。
[Chapter1-03] 操作の直前に切り替わってしまう
ローテーションバナー
▼THEME ●操作性 ●利便性 / ▼CASE リンクバナー
2016年6月22日/TEXT:香西 睦

▼Attention!
約4秒~5秒程度の短時間で切り替わるため、
ユーザーに操作性能上の不快感を与えるリスクを伴う。

[1] 表示時間内に記載されているテキスト情報を読みきれない
[2] クリックしようとした直前に画像が切り替わってしまう
[3] 切り替えボタンが小さすぎて操作しにくい
▼NGのワケ
表示時間を短くして多くの画像を見せようとしたり、逆に長くして表示内容をちゃんと読ませようとしたり、たくさんの情報を伝えることに固執しすぎると、逆にユーザビリティが低下する。


![]()
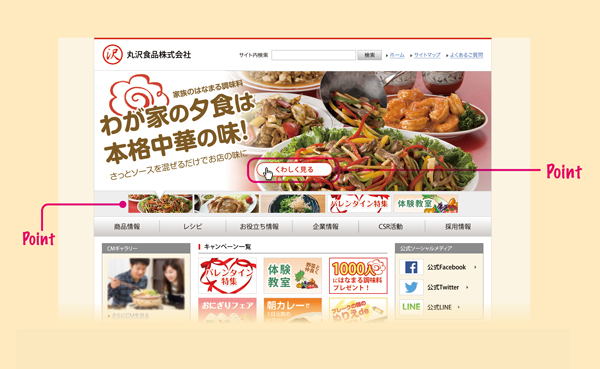
[1] 画像が意図せず切り替わってしまうことがない
[2] 停止している間、自由に表示を切り替えられる
[3] 切り替えタイミングを気にせずリンクボタンをクリックできる

▼OKのヒミツ
ローテーションバナーエリアに、マウスポインタがある場合はローテーションを停止することで、ユーザーは意図しない自動切り替えから解放される。それにより、自分のペースで情報を見たり、切り替えたり、ボタンをクリックしたりすることができる。
▼ココも注目!
公益財団法人 日本英語検定協会
公式サイトトップページ
http://www.eiken.or.jp

マウスポインタがキービジュアル内にあるときは、キービジュアルのローテーションが一時停止する。
 【BOOKS紹介】
【BOOKS紹介】「ユーザー視点」に立った使いやすいWebサイト・Webページを、○×形式でわかりやすく解説した書籍。見開き2ページの誌面構成を基本にしており、記事テーマに即した良い例・悪い例のサンプル(Webページ)を使って、難しいテーマをできるだけ具体的に説明しています。「使いやすさ」「わかりやすさ」の重要性が増す現在のWebサイト制作に携わる、すべての方に読んでいただきたい1冊です。
●書籍ページ:http://www.mdn.co.jp/di/book/3215203012/
●Amazon:http://www.amazon.co.jp/exec/obidos/ASIN/4844365827/mdndi-22/



