Technique02 選択範囲の基本
05 パスを使った選択
Photoshopには選択範囲を作成する機能が多数用意されているが、選択に使用する機能に迷った場合は「パス」を使った選択方法をお勧めしたい。パスとは、ペンツールで描く曲線のことで、どのような形状でも思い通りに描くことができる。作成したパスからは選択範囲を瞬時に作成できるほか、IllustratorやInDesignなど別のアプリケーションで利用することも可能だ。
パスの作成方法
まずはペンツールによるパスの作成方法を覚えよう。ペンツールで画像をクリックすると「アンカーポイント」と呼ばれるポイントが追加される。このポイントを結ぶ線で図形を描く。図形の形状は、アンカーポイントから伸びる「ハンドル」を動かすことで自由に変更することができる。
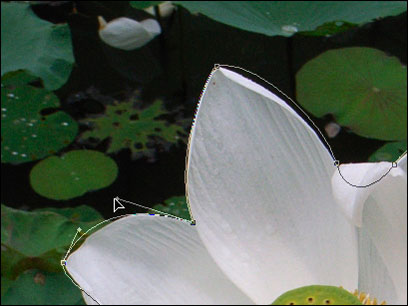
1.ツールボックスからペンツールを選び、オプションバー左上にある「パス」ボタンをクリックして画像をクリックする。マウスを離さずにそのままドラッグすると、アンカーポイントからハンドルが伸びる。
2.さらに別の場所をクリックしてドラッグすると、2つのアンカーポイントの間に曲線が描かれる。選択対象を囲むようにしてアンカーポイントを追加し、最後に元のアンカーポイントをクリックすればパスが閉じられて図形を作成できる。
3.ペンツールを選んだ状態でcommandキーを押したままにすると、パス選択ツールに切り替わる。これを使ってアンカーポイントを移動したり、ハンドルの長さを調整したりすると図形の微調整が行える。
4.optionキーを押したままにすると、アンカーポイントの切り替えツールに切り替わる。このツールでハンドルをドラッグすると曲線を折ることができる。折った部分を曲線に戻したい場合は、アンカーポイントの切り替えツールでアンカーポイントをドラッグすればよい。
パスの保存と選択範囲の作成
パスから選択範囲を作成するには、パスを保存しておく必要がある。
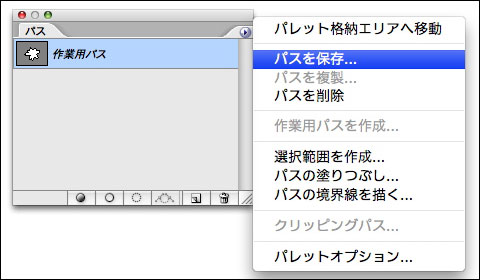
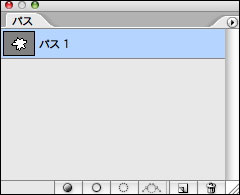
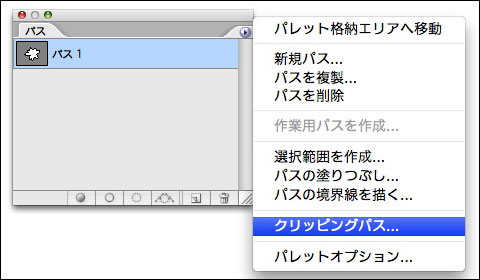
1.作成したパスは、パスパレットのサブメニューから“パスを保存...”で保存する。パスを保存しておけば、後から変更が必要になった場合にも柔軟に対応できる。
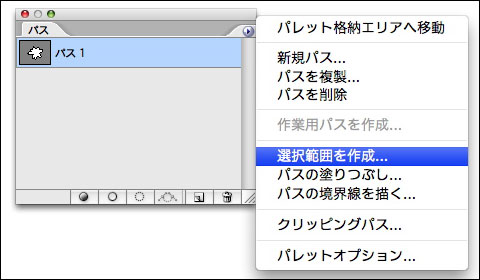
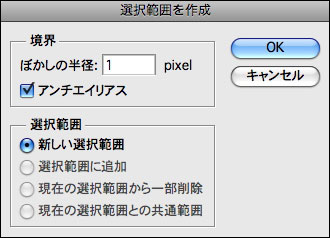
2.保存したパスから選択範囲を作成するには、サブメニューから“選択範囲を作成...”を実行する。表示されるダイアログの[ぼかしの半径]で、境界線をぼかした選択範囲も作成できる。

(画像をクリックすると拡大表示されます)