
第1回 WordPressでブログサイトと一般的なビジネスサイトを作成する際の違い
解説:(有)ムーニーワークス ハヤシユタカ
●WordPressでブログサイトと一般的なビジネスサイトを作成する際の違い
無料ブログにはたくさんのデザイン(テーマ)の中から好みのものを選択するだけで自分の好きなデザインですぐに始められるというメリットがありますが、広告が入ったり、細かいレイアウトのカスタマイズなどができないことから、HTMLやCSSなどの経験のある人はWordPressを使用してオリジナルブログを作成している人も多くいます。
そんなことから「WordPress = ブログツール」と思っている人も多いと思いますが、実際は通常のビジネスサイトの構築もすべてWordPressで行うことができます。
それでは、日記などのブログ的レイアウトとビジネスサイトの違いをWordPressを使用する前提で見てみましょう。
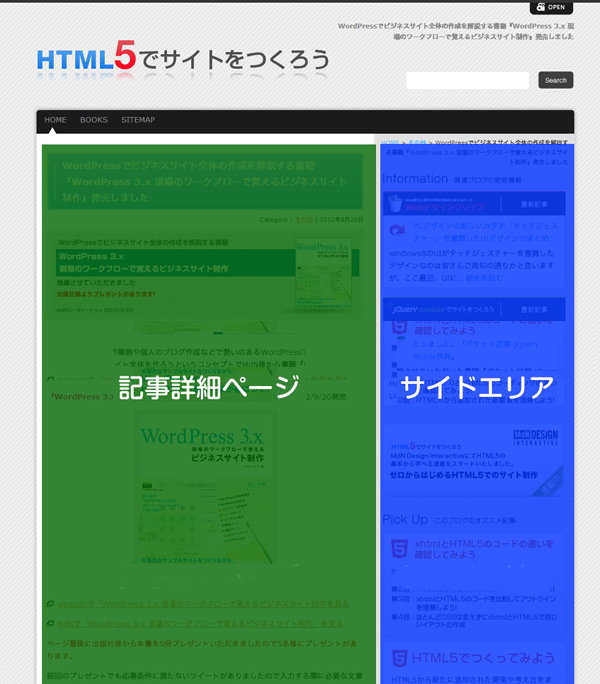
●WordPressで一般的なブログサイトのレイアウト構成
カテゴリーといっても、ブログなどでは投稿する記事をグループさせる程度でWEB系ブログだとしたら扱う内容によって「HTML5」「CSS3」「WordPress」など分類を分けるようにして表示するレイアウトは統一している場合が多いと思います。
一般的なブログでは最低限のレイアウトを作成すればよいので、WordPressの作業も比較的簡単でHTMLやCSSの知識がある人は、WordPressの基本の書籍などを少し見るだけで自由にオリジナルブログを作ることができました。
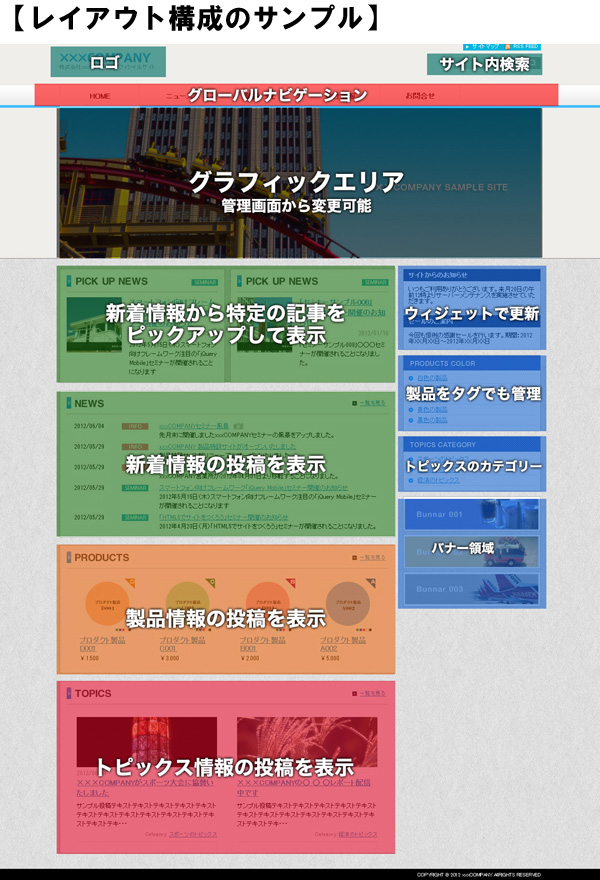
●WordPressで一般的なビジネスサイトのレイアウト構成
WordPress3.x以降ではこういった通常のビジネスサイトを想定したデフォルトのテーマになっていますが、初めての人には「このテーマがどういう役割で作られているか?」「どこをアレンジすればよいか?」などは少し難しいです。
そこでWordPressが初めての人、もしくはブログなどを作成したことはあるがビジネスサイトの構築は未経験な人に、一般的なビジネスサイトのテーマをゼロから作成することができるようになる書籍を執筆しました。

WordPress 3.x 現場のワークフローで
覚えるビジネスサイト制作
本連載ではサイトを作成する上で、気をつけるポイントやサイト構築での考え方をサンプルを交えて解説していきます。
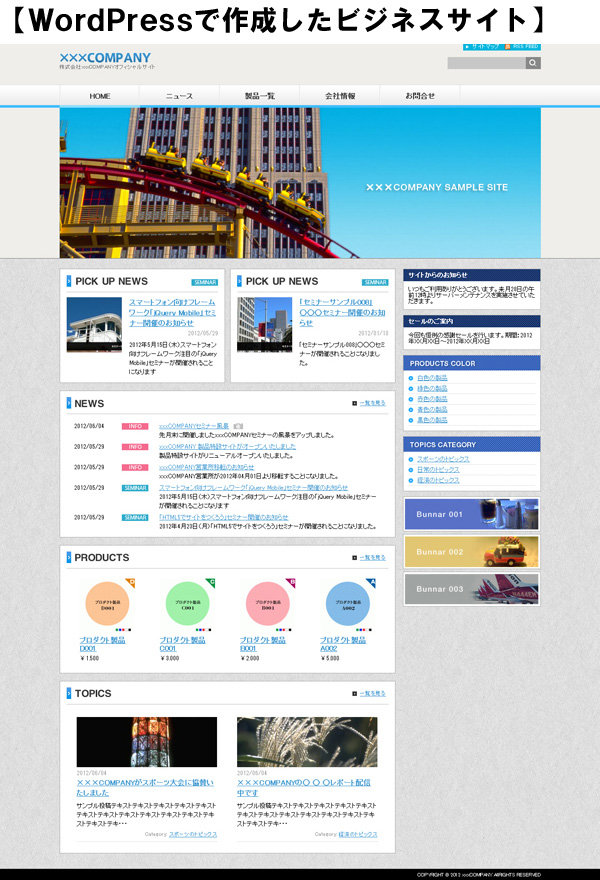
●WordPressで作成したビジネスサイトのサンプル
●TOPページ
http://wordpress-book.webdesignmatome.com/
●更新情報一覧
http://wordpress-book.webdesignmatome.com/news/
●更新情報詳細ページ
http://wordpress-book.webdesignmatome.com/news/seminar/semi002/
●製品情報一覧
http://wordpress-book.webdesignmatome.com/products/
●製品カテゴリー一覧
http://wordpress-book.webdesignmatome.com/products/
●製品詳細ページ
http://wordpress-book.webdesignmatome.com/products/products_a/a002/
●会社概要
http://wordpress-book.webdesignmatome.com/company/
●アクセス
http://wordpress-book.webdesignmatome.com/company/access/
●お問い合わせ
http://wordpress-book.webdesignmatome.com/contact/
●サンプルサイトで実装した機能
・トップページに特定の記事をピックアップとして表示
・タグを使用して製品カテゴリをリスト化
・ウィジェットを使用して投稿以外に更新できるスペースを作成
・トップページのグラフィックをカスタムヘッダーを使用して変更できるように作成
・ナビゲーションにはカスタムメニューを使用して作成
・「投稿」「固定ページ」の他に「カスタム投稿タイプ」「タクソノミー」の使い方
・jQueryの読み込みや各種プラグインの活用方法
・Twitter,Facebook,Google+など各種ソーシャルボタンの設定とOGPの設定
次回よりビジネスサイトを作成する上での考え方、WordPressでのサイト設計での考え方など普通のブログ構築しか作成したことがない人などに向けてさらにステップアップできるような使い方を解説していきたいと思います。
次回につづく
●本連載で使用しているサンプルサイトをゼロから作成できる書籍

| 本書では、(X)HTML+CSSでサイトをつくることはできるものの、「ゼロからのWordPressサイト構築は未経験」、「PHPなどのプログラムはあまりわからない」という方のために、WordPressでビジネスサイトを構築する手法をステップ・バイ・ステップ形式で解説しています。作成するサンプルサイトには、ニュースページ、製品情報ページ、会社概要ページ、お問い合せフォームといったクライアントワークに欠かせない要素が盛り込まれています。 サンプルデータと掲載コードもダウンロードできるので、PHP言語に不慣れな方でも順を追ってステップを進めていけば、WordPressのしくみからテンプレートタグの使い方、カスタム投稿タイプ、固定ページなど、WordPressサイトの制作に必要な知識と技術を身につけられます。 |
【林 豊】 1999年よりデジタルハリウッドでWEBコースの講師を担当、2001年に有限会社ムーニーワークス(http://www.moonyworks.com/)を立ち上げWEBの企画・制作、セミナー講師やWEB運用の企業研修なども行っている。
●HTML5でサイトをつくろう:http://www.html5-memo.com/
●Webデザインクリップ:http://webdesignmatome.com/
●jQurey mobileでサイトをつくろうjQuery Mobile:http://jquerymobile-memo.co/
【著書・共著】
●WordPress 3.x 現場のワークフローで覚えるビジ?ネスサイト制作 (2012/9/20)
●WebデザイナーのためのHTML5入門 (2012/08)
●ポケット詳解 jQuery Mobile辞典 (2012/05)
●すべての人に知っておいてほしい HTML5 & CSS3 の基本原則(2012/10/20)
●すべての人に知っておいてほしい スタイルシートデザインの基本原則(2012/5/25)