
Web制作の現場では、さまざまなセオリー・考え方が要求される。筋道の通ったセオリーや理論を理解して実践することは、Webのクオリティを高めるうえでは正攻法といえるだろう。ここではセオリーや考え方などにポイントを絞り、根拠と実践への活用法を紹介していく。知らなかった内容はもちろん、あいまいに理解していた内容もきちんと理解して、Webの完成度を高めてほしい。
[INDEX]
| THINKING 01 |
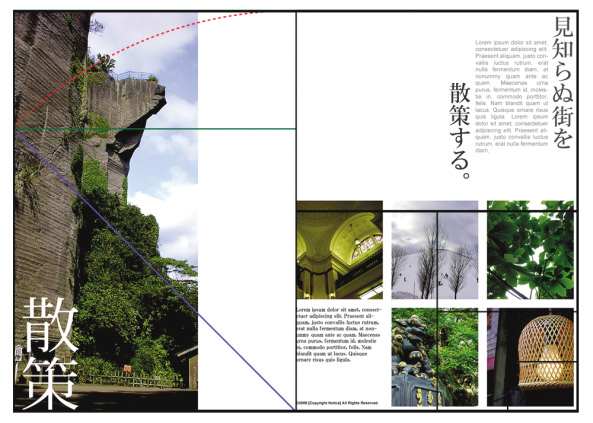
黄金比を意識してレイアウトする | ||
| REASON → |
人間がもっとも美しいと感じるプロポーションを 把握し、Web制作に応用する。 |
こちらの記事内容の一部で、Webサイト「コリス」内の「黄金比をサイトのデザインに取り入れる簡単な3つの方法」から、事前に何らの了承も得ることなく、参照の範囲の度を超えて参考にされていたことが判明いたしました。これはメディアとして許されざる行為であることを認め、深く反省するとともに、多大なるご迷惑をおかけいたしました同サイトの運営者の方に深くお詫び申し上げます。
コリス
http://coliss.com/
黄金比をサイトのデザインに取り入れる簡単な3つの方法
http://coliss.com/articles/build-websites/operation/design/206.html
| THINKING 02 |
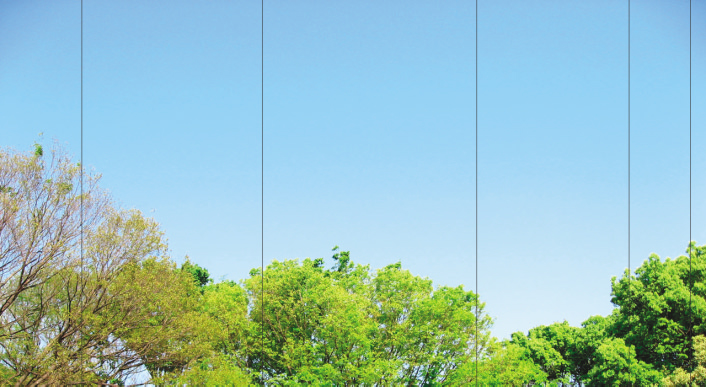
レイアウトに白銀比を利用する | ||
| REASON → |
グリッドレイアウトがベースになっている ページデザインに気持ちよいリズム感を もたせるため、白銀比を取り入れる。 |
||
 |
| THINKING 03 |
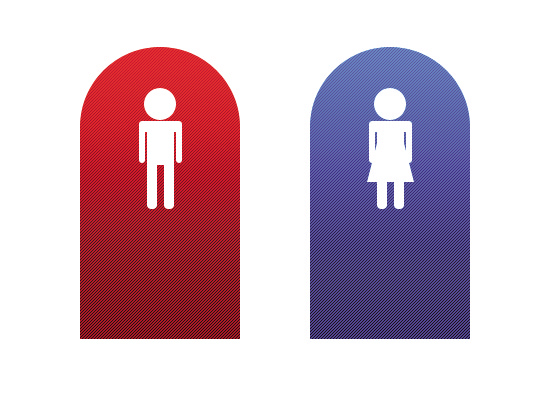
一目で要素が認識できる色を選ぶ | ||
| REASON → |
意味も併せて記憶している色を デザインに取り入れ、ストループ効果を狙う。 |
||
 |
| THINKING 04 |
効果的なグリッドデザインを行う | ||
| REASON → |
グリッドで領域を設けることにより、 インターフェイスデザインの視覚的効果を 向上させることができる。 |
||
 |
本記事は『web creators』2008 vol.80からの転載です。本特集全記事は誌面で読むことができます。




