06 パスとシェイプ
Photoshopはビットマップ画像の加工を行うアプリケーションだが、「パス」や「シェイプ」の機能を使うと、Illustratorのようにベジェ曲線を使っての描画や、画像加工の作業を行うことも可能だ。パスを描く操作はIllustratorと基本的には同じなので、Illustratorを使ったことがあるユーザなら問題なく操作できるだろう。
パスとは
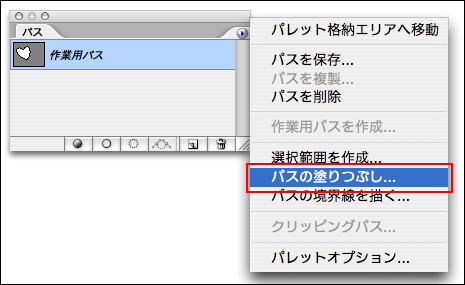
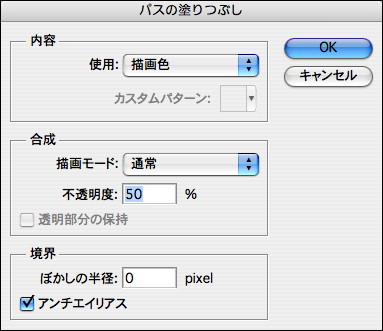
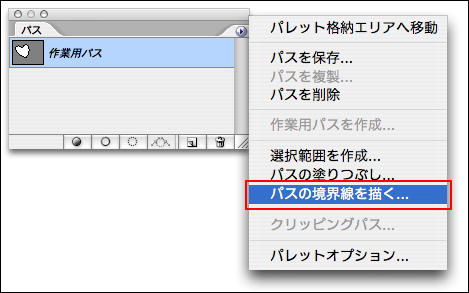
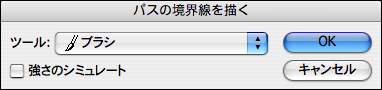
パスは選択範囲を作成するほかに、塗りつぶしたり、パスの境界線を描画ツールで描いたりすることができる。塗りつぶすには、まずパスを作成しパスパレットのメニューから[パスの塗りつぶし]を選択し、表示されるダイアログボックスで各種設定を行って[OK]ボタンをクリックすると、パスの内部が塗りつぶされる。境界線を描くには、パスを作成したら、描画ツールを選択してブラシサイズや描画色などの各種設定を行っておく。続いてパスパレットのメニューから[パスの境界線を描く]を選択し、表示されるダイアログボックスでツールを選択して[OK]ボタンをクリックすると、パスの境界線を描くことができる。

column クリッピングパス
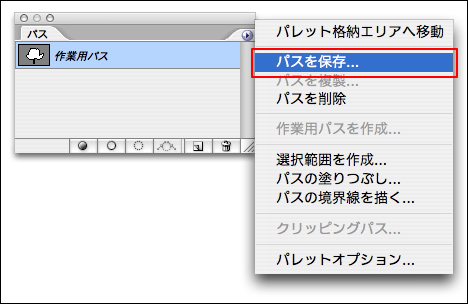
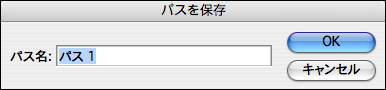
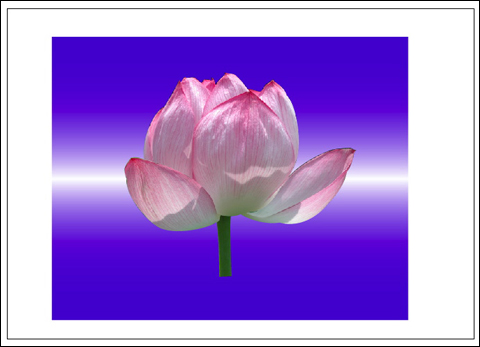
「クリッピングパス」は、InDesignなどのDTPのアプリケーションに画像を切り抜いてレイアウトするときに利用する機能だ。画像の切り抜きたい形にパスを描き、[パス]パレットメニューから[パスを保存]を選択して、表示されるダイアログボックスで名前を付けて[OK]ボタンをクリックする。
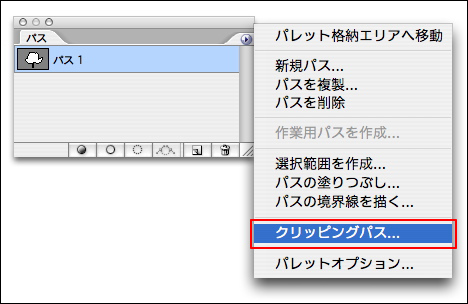
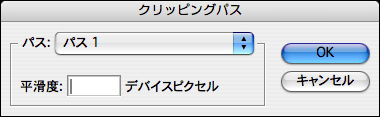
パレットメニューから[クリッピングパス]を選択し、表示されるダイアログボックスの[パス]で保存したパスを選択したら、[平滑度]は空欄のままにして[OK]ボタンをクリックする。このファイルを保存して、DTPのアプリケーションに配置すると、クリッピングパスの内側の画像が表示され、外側の画像は表示されず切り抜き写真としてレイアウトできる。
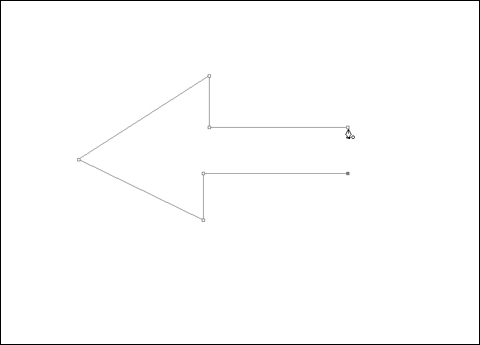
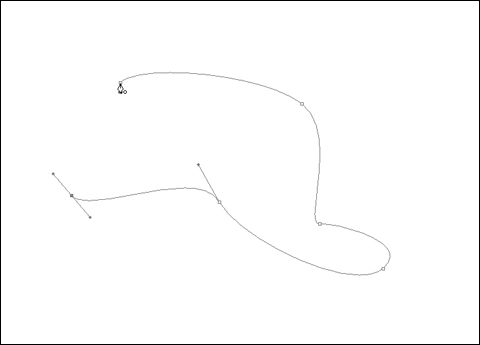
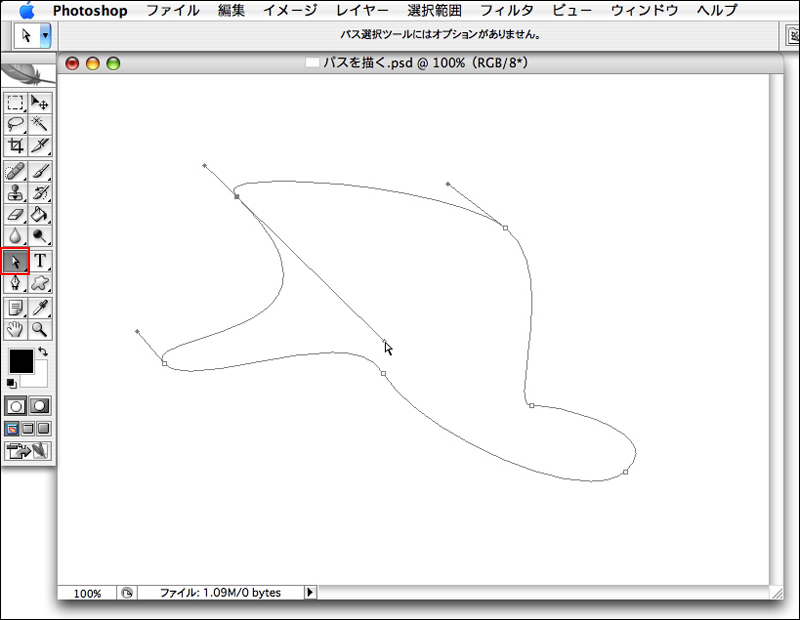
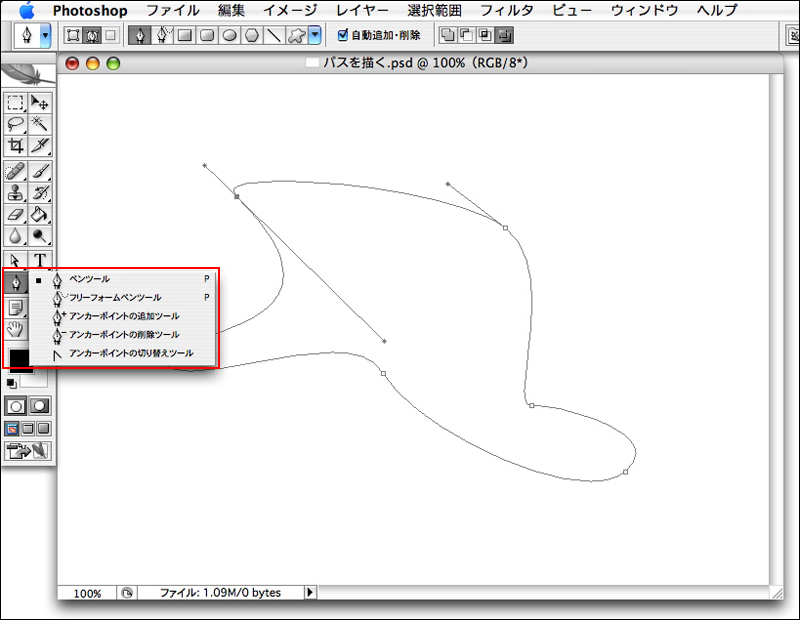
パスの描き方
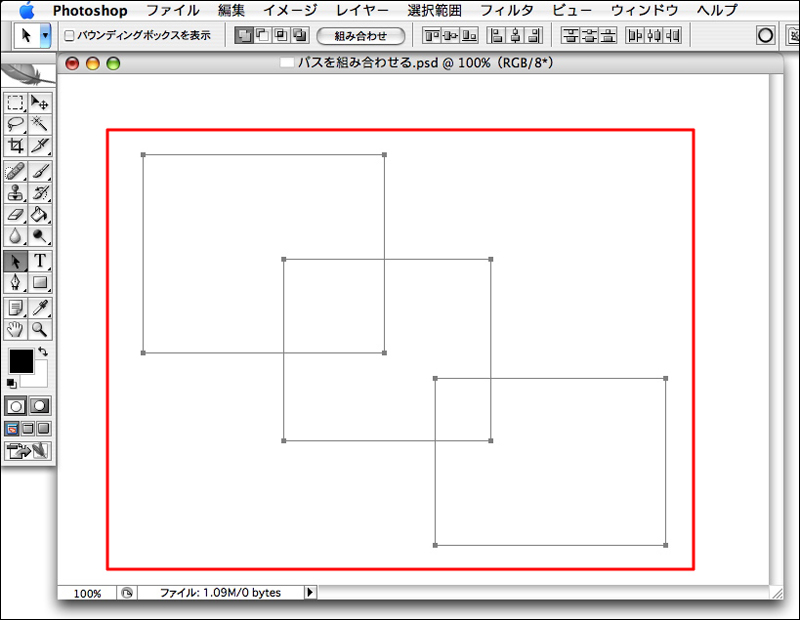
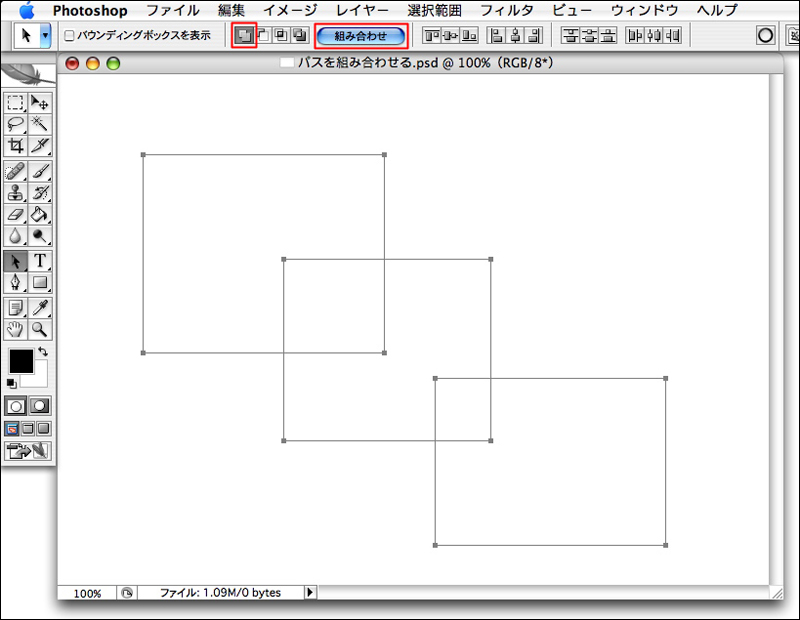
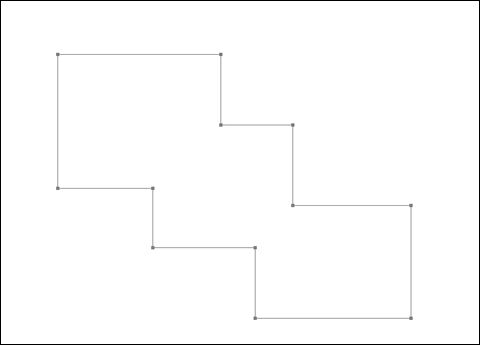
column 複数のパスを組み合わせる
複数のパスを描いて組み合わせることができる。まず、パスを複数描いて、パスコンポーネントツールで組み合わせたいパスを選択する。オプションバーの[組み合わせ]ボタンの左側にある4つのボタンから、パスの組み合わせ方を選択し[組み合わせ]ボタンをクリックする。
シェイプとは
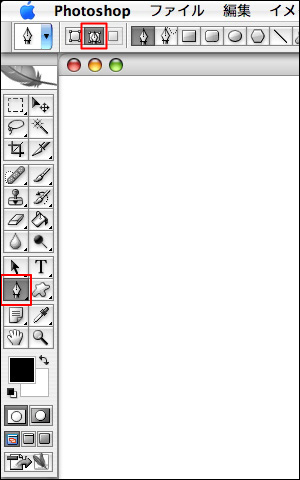
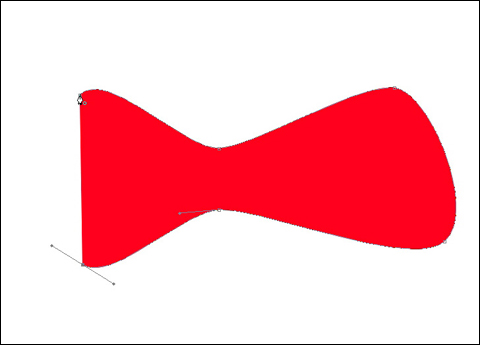
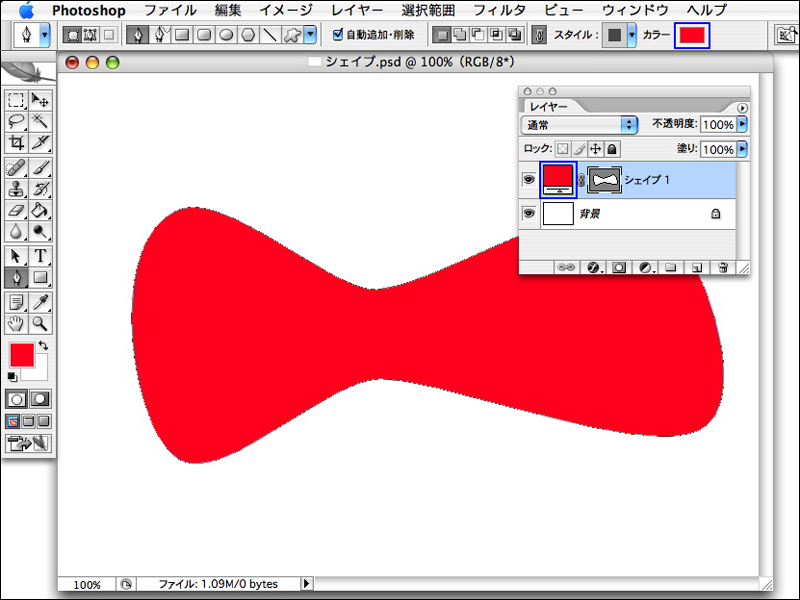
シェイプの描き方は、まず描画色を設定して、ツールボックスからペンツールを選択し、オプションバーの[シェイプレイヤー]ボタンをクリックして、画像ウィンドウ内をパスと同様の操作で描いていく。シェイプはパス選択ツールやアンカーポイントの追加ツールなどを使って編集することが可能だ。シェイプの色を変更するには、ペンツールを選んでいる状態でオプションバーの[カラー]の色のついたボックスをクリックするか、レイヤーパレットのシェイプレイヤーのレイヤーサムネール部分をダブルクリックして[カラーピッカー]を表示させて、色を設定する。
column さまざまな図形を描く
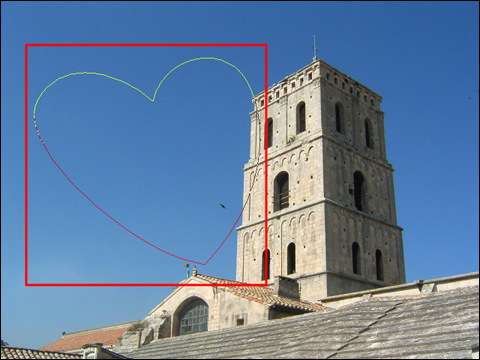
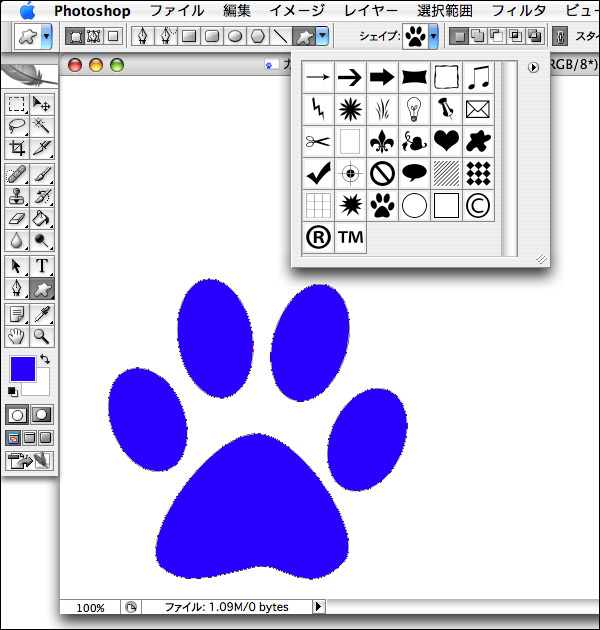
パスやシェイプはペンツールを使って描くほかに、長方形ツールや多角形ツールなどを使う方法もある。また、カスタムシェイプツールを選択し、オプションバーの[シェイプ]をクリックすると、矢印やハート形といった図形を簡単に描くことができる。
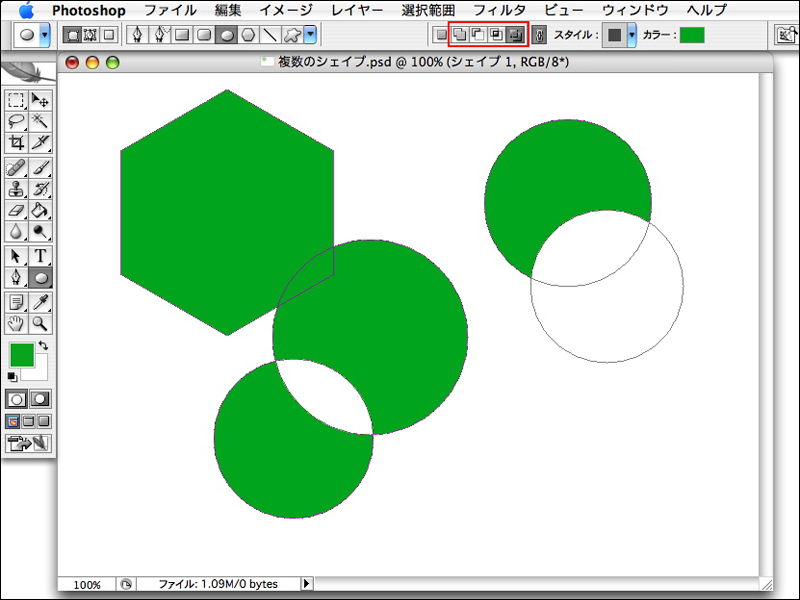
column 複数のシェイプを描く
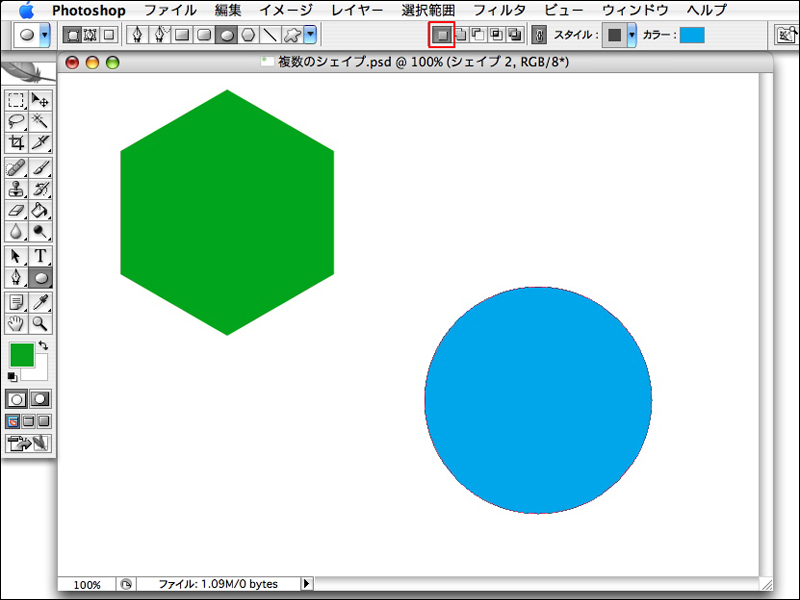
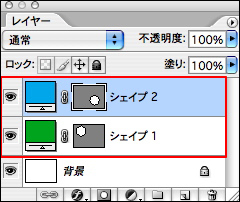
複数のシェイプを描くときはオプションバーの設定に注意しよう。通常シェイプを描く場合は、オプションバー中央の[新規シェイプレイヤーを作成]が選択されている。
このため、2つ目のシェイプを描くと新しく別のシェイプレイヤーが作成される。同じシェイプレイヤー上にシェイプを描くには、[シェイプ範囲に合体]や[シェイプから一部型抜き]といったボタンをクリックしてから描く。
テクニック7 -(1)描画の基本
>(2) >(3) >(4) >(5) >(6)
Photoshop超基本のテクニック7
テクニック1:画像補正の基本
テクニック2:選択範囲の基本
テクニック3:レイヤーの基本
テクニック4:スタイルとフィルタの基本
テクニック5:変形の基本
テクニック6:文字の基本