
| Chapter 2 最低限知っておきたいWebタイポグラフィの基礎知識 |
2-3 異なるフォント同士を組み合わせる
文=和田由紀子
和文書体は英数字が苦手
「ページタイトルや見出し画像の文字組みをキレイにつくりたいのに、和文書体の英数字はかっこ悪くて使いづらい」という経験をお持ちのデザイナーの方は多いのではないだろうか。たとえばモリサワの「新ゴ」。このフォントはシステマチックな雰囲気を持つ現代的なゴシック体で視認性が高く、デザインの現場はもちろん、駅名標などの公共のサインにも多用されるフォントのひとつだ。しかしながら、そのようなメジャーなフォントでも漢字やひらがなの絶妙なバランスに比べて、英数字は太った感じの角張った字面になってしまう。これをそのまま使用すると、英数字の部分が妙に場所を取っているように見え、全体的にまとまらない散漫な印象になるのだ【1】。
和文書体の英数字がこのようになってしまうのには、実は訳がある。英文の文字組みがつねに横方向であるのに対し、和文の文字組みには縦方向もあるからだ。和文書体は縦横2方向の文字組みに対して成立することが求められ、結果、漢字やひらがなに比べて字面の面積が狭い英数字は、どうしても不自然になってしまうのである【2】。
和文書体と英文書体にはこうした特性があるので、実際のデザインの現場では和文書体と英文書体を混在してつくるのが一般的だ。これを「和欧混植」と言って、美しい文字組みをつくるための必須テクニックといえる。それでは、美しい文字組みをつくるうえでのポイントをお伝えしよう。
パートナーとなる書体を探そう
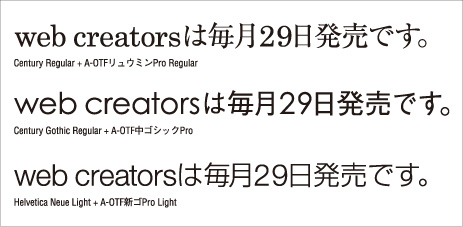
まずは、王道の組み合わせを知ろう。一般的な文字組みでは、ゴシック系であれば「Helvetica」や「Arial」などのサンセリフ系フォント、明朝系であれば「Times」や「Garamond」、「Century」などのセリフ系フォントが扱いやすく、またユーザーも見慣れているのでオススメだ。王道の組み合わせなので、まずはこうしたものから美しく組めるようになろう。
次に、組み合わせに使う欧文書体はできるだけウエイトバリエーション(線の太さ)を多く持っているものを選ぶのがコツだ。和文書体はウエイトが豊富にそろっているものが多く、シチュエーションに合わせた細やかなウエイトの選択がデザインの精度につながる。そうした和文フォントの微妙な差異に対応できる書体のほうが便利なのは言うまでもない。前述のフォントはもちろん、ほかに「Bodoni」や「Frutiger」などはウエイトの種類が多く、和文書体に合わせやすいフォントといえるだろう。
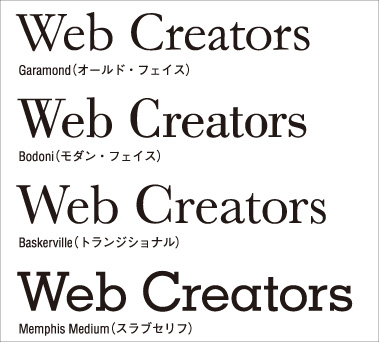
さらに、書体の選定ではグループを理解して選ぶことが重要になる。英文のセリフ体(明朝体)には、実はもっと細かいグルーピングがある。Century、Garamondに代表される伝統的なセリフ体の「オールド・フェイス」。Bodoniなどの縦線が横線より明らかに太いのが特徴的な「モダン・フェイス」。オールド・フェイスとモダン・フェイスの中間ともいえる「トラディショナル」。そして、セリフが直線かつストロークと同じ太さである「スラブセリフ」。英文のセリフ体はこれらの4つに分類され、それぞれに特徴的だ【3】。
これらの特徴は和文書体にも応用できるので、こうした細かいルールを意識してフォントを選ぶと、和文書体と欧文書体があたかも同じフォントのように協調し合って、より美しい文字組みをつくることができるのだ。
実際に組むときのテクニック
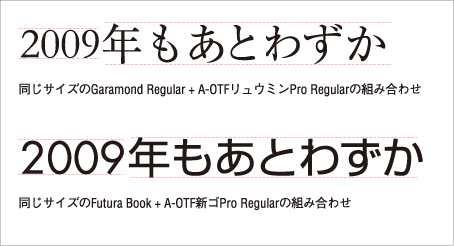
組み合わせる書体を決めたら、それぞれのサイズとウエイトを選択し、検証してみよう。このとき、和文と英文のサイズ・ウエイトは同一にしても美しくならない場合が多い【4】。和文のウエイトが「Light」でも、欧文は「Regular」がちょうどよい場合もあるのだ。また、ウエイトだけに気をとられてベストな組み合わせをつくっても、サイズを変えると印象が変わってしまい、再度ウエイトを調整する必要に迫られてしまう。完成形をイメージし、ウエイトとサイズの両方に気を配りながら作業を進めるように心がけよう。
和文・英文を問わず、書体には「ベースライン」【5】と呼ばれるそれぞれの文字の縦位置の基準となる仮想の線が設定されている。このベースラインは書体ごとに固有に設定されているため、異なる書体同士を組み合わせる和欧混植の文字組みでは、和文と英文の縦位置の基準がズレてしまうのだ。多くの場合、和文に比べて英文の縦位置が下方にズレてしまうため、これを調整する必要がある。
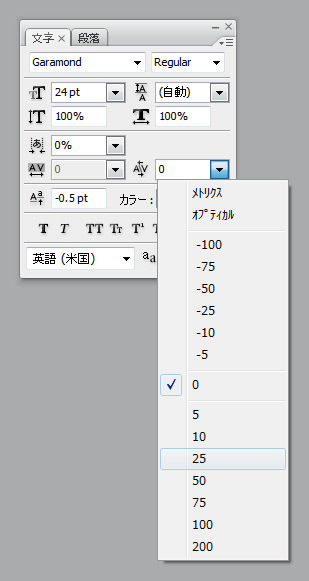
また、和文と欧文の間には少しスペースがあるほうが読みやすい。日本語の文字組みでは、そのスペースを和文文字の4分の1にするのが一般的なルールで、これを「四分(しぶ)アキ」と呼ぶ。Photoshopのカーニングが25、50、75と4分の1ずつになっている【7】のはこうした理由があるからで、DTPアプリケーションなどでは自動的に設定できるものなどもある。細かい調整ではあるが、その重要性も理解できるだろう。

【4】数値上の大きさは同じでも、サイズが同じとは限らない

【5】ベースラインは書体ごとに設定が違うため、異なる書体を合わせるとベースラインがずれることが多い

【6】Photoshopにおける文字パレットの例
和文と英文の組み合わせの正解は?
無数にある多種多様な書体の中で、「この和文と英文の組み合わせが最高!」といった“正解”は残念ながら存在しない【7】。実際の現場では、表現する言葉の内容とデザイナーの好みで決定されることが多く、それはすなわち、いかにたくさんの引き出しを持っているかがデザイナーの腕の見せどころでもあるということだ。たくさんの試行錯誤を重ね、自分なりに気に入った組み合わせを見つけておくことが大切といえるだろう。
こうした細かな一手間を惜しまずに、どれだけ美しさを追求することができるか。それが上級デザイナーへの第一歩となる。
[INDEX]
●Chapter 2 最低限知っておきたいWebタイポグラフィの基礎知識
2-3 異なるフォント同士を組み合わせる
●Chapter 3 Webタイポグラフィ実践テクニックとアイデア
>>> 03 異なる文字サイズや書体を混在させ、メリハリをつける
>>> 04 思い切って文字間を広げ洗練された雰囲気を出す
>>> 13 迫力のある立体文字を並べる
>>> 14 タイポグラフィを大文字/小文字で構成する