リニューアルに際してのユーザビリティ検証

【1】Mobageリニューアル後に実施したアイトラッキングテストによる調査結果
すでに公開していたスマートフォン向けのMobageのリニューアルにあたっては、事前にユーザビリティテストなどを実施し、UIとして抱える問題点を把握することから開始した。検証作業としては、ABテストをはじめとしたいくつかのテストを実施し、スマートフォン向けのサービスとしての最適化の方向を探っている。
リニューアル後も継続してABテストを行っていたが、スマートフォンユーザの実際の目線の動きが把握できず、なかなかタップされないボタンがあるにもかかわらず、それがタップされない理由を掴めずにいた。そこで導入したのが、実際のユーザー目線の動きを調査できるアイトラッキングテストである。
定量調査ではなく、少数の被験者による調査ではあったが、このアイトラッキングによるユーザーの視線解析は、その後のUI設計の方向性に大きな示唆を与える重要な調査であった。
PC用Webサイトでも多く取り入れられているアイトラッキングシステムも、現在ではスマートフォンやタブレットにも対応したシステムがあり、ディスプレイ上でユーザーの視線がどのような軌跡を描くのか、また注視するポイントはどこか?など、実際のユーザーの視線の動きを細かく解析するものである。
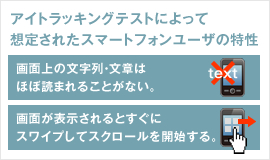
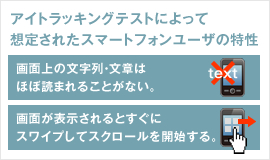
今回、リニューアル後のMobageを調査対象として実施した結果、スマートフォンを利用するユーザーの特性として次のようなことが把握できた【1】。
アイトラッキングを試してみたところ、スマートフォンユーザーは画面上の文字をほとんど読まずにスクロールしていると想定された。もちろん、ニュースサイトなどとは結果が異なるとして、少なくともMobageユーザーの多くはMobageの画面上で文字による情報取得をそれほど期待していないと考えられた。
また、スマートフォンならではの特性として、コンテンツ画面が表示されると同時に、すぐにスワイプして画面をスクロールしてしまう傾向が強いことも想定された。
ABテストやUU/PV数をもとに立てた仮設と対策

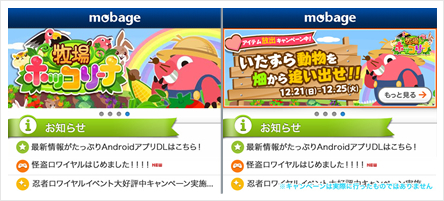
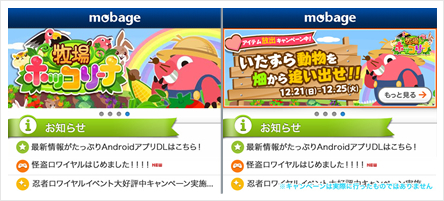
【2】リニューアル前(左)とリニューアル後(右)のファーストビューに設置したバナー画像のサンプル
先にも述べたように、リニューアル後もすぐにABテストを行い、同時に経時的なUU/PV数の観測を行った。これらの調査結果をもとに、以下のような仮説が立てられた。
まず、スマートフォン画面に表示される文字を読まないという傾向に関しては、さらに細かく調査した結果、システムフォントで表示される文章はあまり注視されることがないように思われた。さらに、ボタンなどユーザー操作を期待するオブジェクトに関しても「5文字以上」の文字列は注視されない傾向が強いのではないかということも想定された。
つまり、スマートフォン向けのMobageに関しては文字による説明はあまり意味をなさず、より直感的に注視を促すような視覚的デザインが必要と考えたのである。
また、スワイプによるスクロール頻度の高さから、PCでは一般的に重視される画面上部のファーストビューも、スマートフォン向けMobageユーザーの多くは重視していないということも想定された。したがって、ファーストビューでのコンテンツPRでは、ブランディングを意識したデザインではなく、より“ベタ”なデザインが適当であろうと考えた。
【2】は、ファーストビューにおけるPRコンテンツへのバナーデザインのサンプルである。左にあるリニューアル以前のバナーは、ブランディングを意識して、コンテンツタイトルをメインとしたイメージ訴求を行っている。しかし、このバナー全体がクリックポイントであるにもかかわらず、期待するほどのクリック(タップ)数値は得られていなかった。つまり、ユーザーがここをタップするモチベーションを引き出せていないのである。
そこで、「アイテムをもらえる」というワードを掲載すると同時に、バナー全体がタップポイントであるにもかかわらず、あえて「もっと見る」というボタンを配置。あえてメインタイトルは視認性が低くなるほどに小さいデザインに変更した。
結果は、「アイテムをもらえる」というワードおよびタップを促すボタンを配置することで、タップ数がかなり上がった。
ブランディング重視のデザインよりも、よりベタなデザインを意識することで、実際の数値に結びつくUIデザインを実現することができるのである。
次回は、スマートフォン向けのUIデザインについて、Mobageの基本的なレギュレーションおよびスマートフォンユーザーの特性について紹介しよう。